自定义WordPress后台登录页面样式的2种方式
Wordpress后台的登录页面虽然不算丑 ↓

但很多小伙伴觉得默认的样式不符合自己网站风格,而且logo还不是自己的,所以就要通过一些方法调整登录页样式。
使用代码或者是安装插件都可以实现自定义登录页:
- 代码适合有一定操作能力的小伙伴,好处是无需安装多余插件,不用担心影响网站速度。
- 插件的好处是简单、功能丰富,操作起来没有门槛。
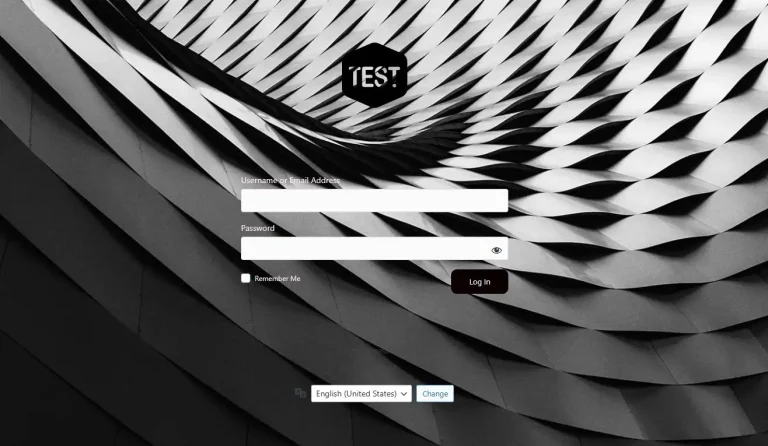
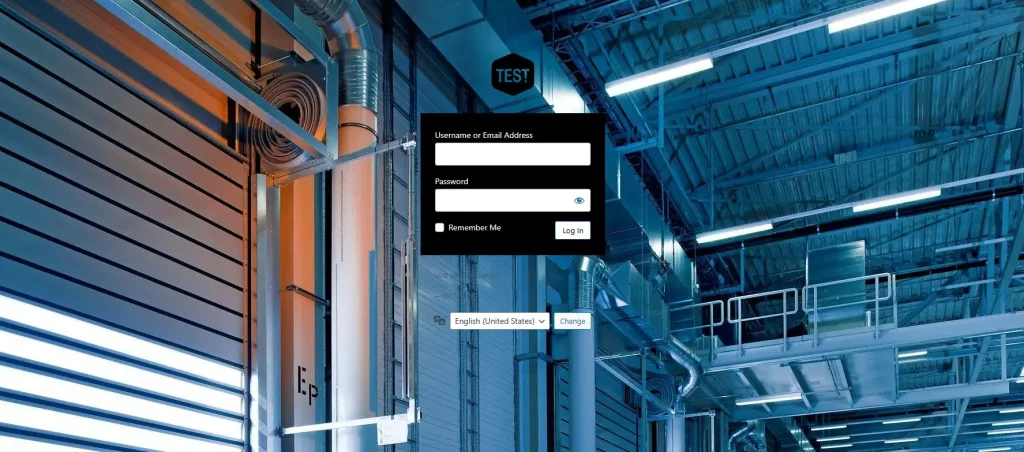
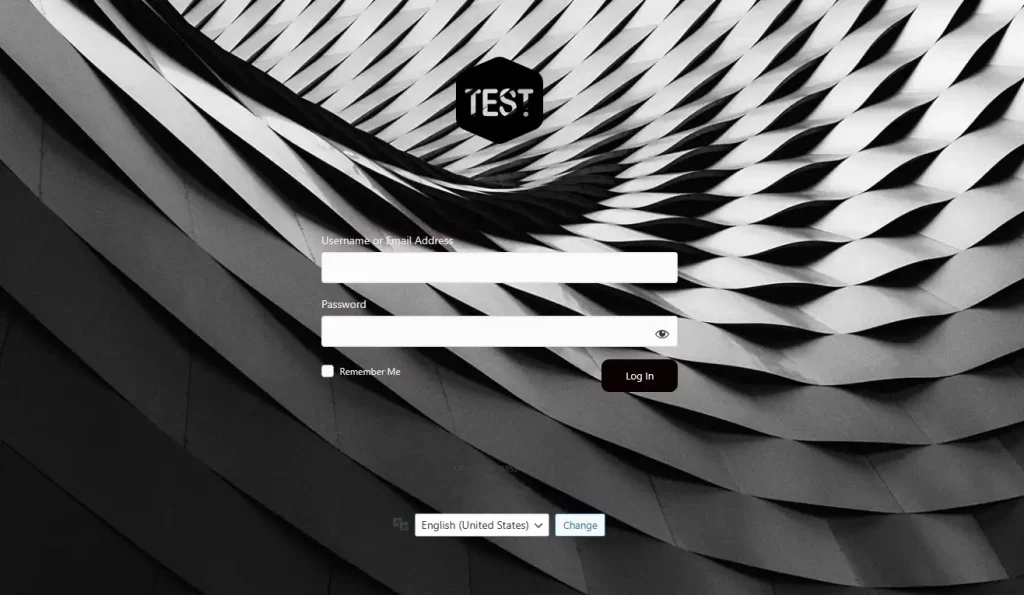
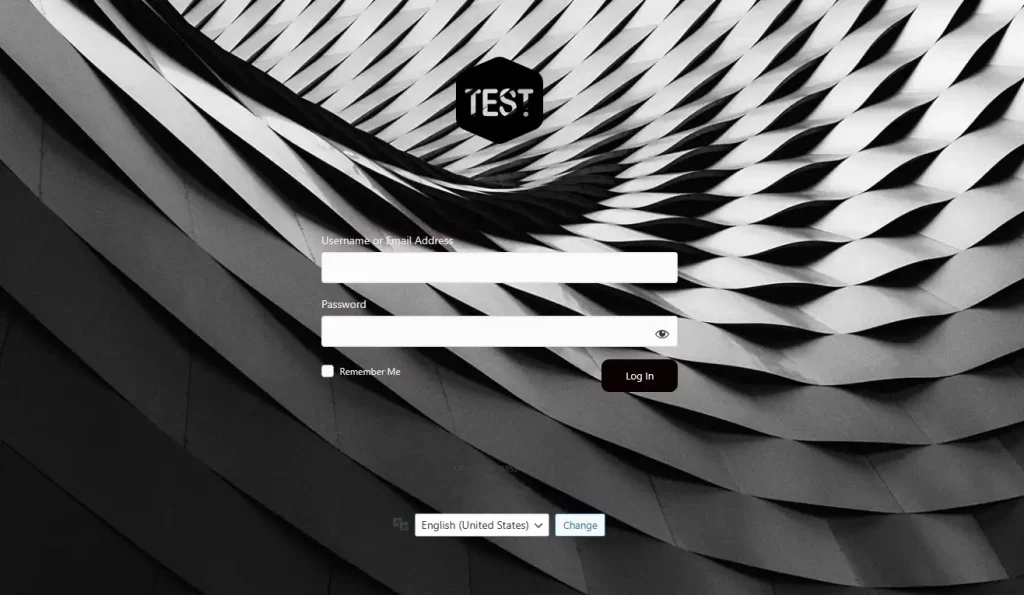
大家可以先预览一下两种方式的不同效果,再决定选择哪种方式:


使用代码自定义登录页样式


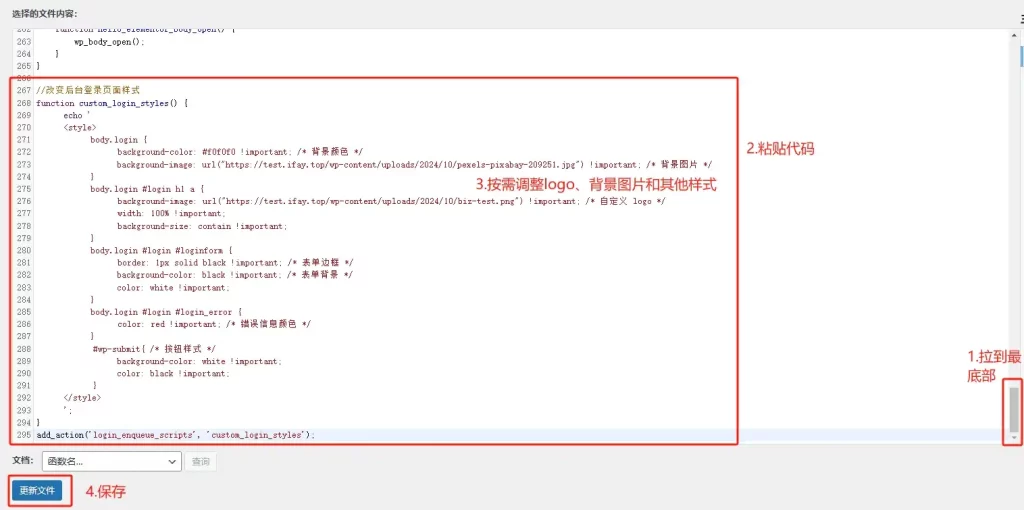
WP后台点击外观 – 主题文件编辑器,然后选择右侧的functions.php,下拉到最底部,插入下方代码 ↓。
//改变后台登录页面样式
function custom_login_styles() {
echo '
<style>
body.login {
background-color: #f0f0f0 !important; /* 背景颜色 */
background-image: url("填写你的背景图片地址") !important; /* 背景图片 */
}
body.login #login h1 a {
background-image: url("填写你的logo图片地址") !important; /* 自定义 logo */
width: 100% !important;
background-size: contain !important;
}
body.login #login #loginform {
border: 1px solid black !important; /* 表单边框 */
background-color: black !important; /* 表单背景 */
color: white !important;
}
body.login #login #login_error {
color: red !important; /* 错误信息颜色 */
}
#wp-submit{ /* 按钮样式 */
background-color: white !important;
color: black !important;
}
</style>
';
}
add_action('login_enqueue_scripts', 'custom_login_styles');建议安装子主题以添加自定义功能代码。

代码中Well都添加了对应的CSS代码注释,根据注释修改对应元素的样式即可。
例如:
- background-color是设置背景颜色
- background-image是设置背景图片
- color是设置文字颜色
设置好后记得保存,然后打开自己网站的后台登录地址刷新页面就能看到变化。
使用插件自定义登录页样式
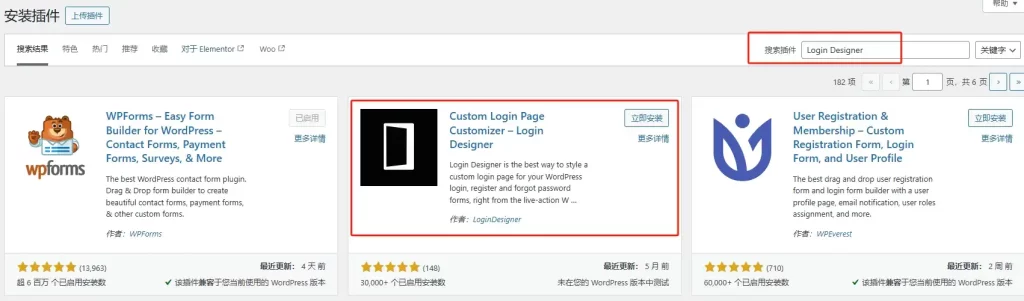
在后台安装“Custom Login Page Customizer – Login Designer”插件 ↓

安装插件页面搜索“Login Designer”就会看到,点击安装并启用。
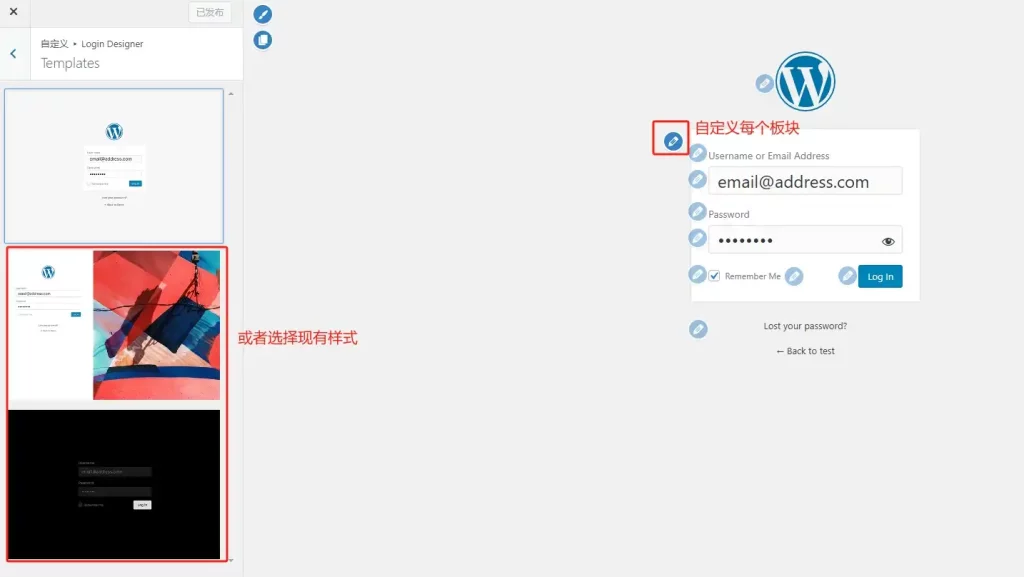
启用插件后会自动跳转到编辑页面 ↓

我们可以对每个板块单独自定义样式,也可以选择左侧现有的模板。

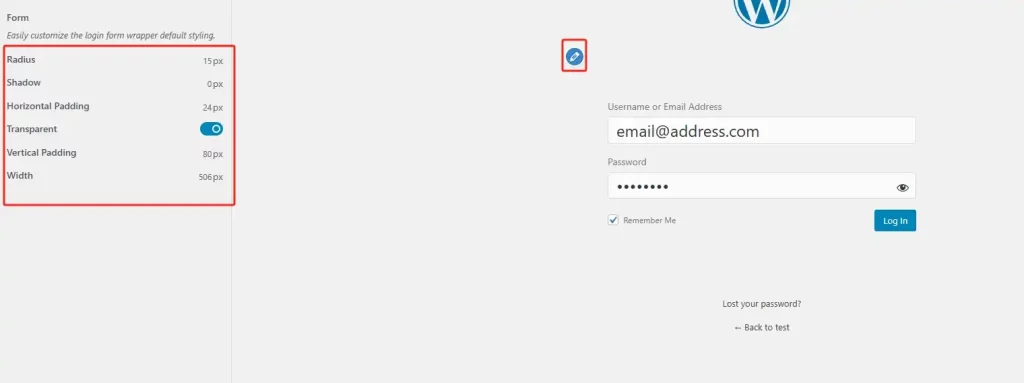
设置form框样式:
- Radius:15px
- Shadow:0px
- Horizontal Padding:24px
- Transparent:开启
- Vertical Padding:80px
- Width:500px

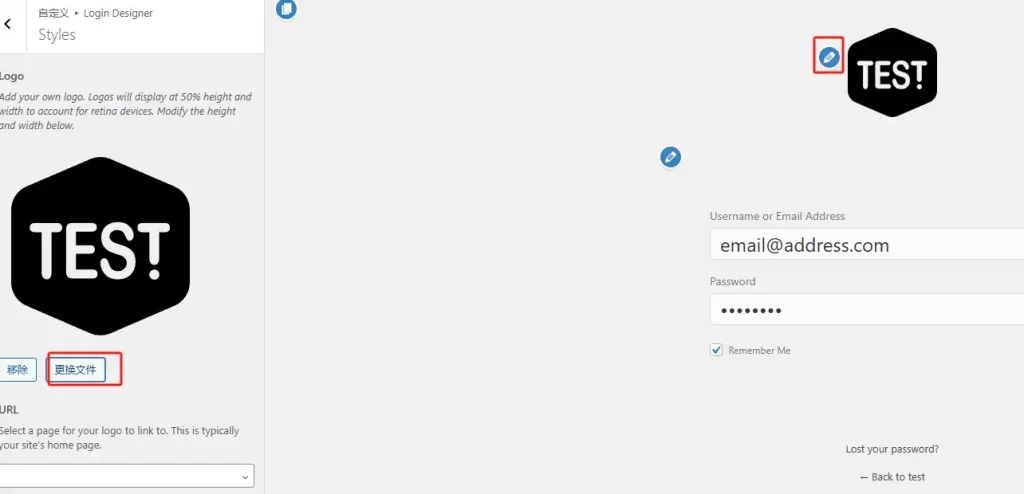
更换Logo图片

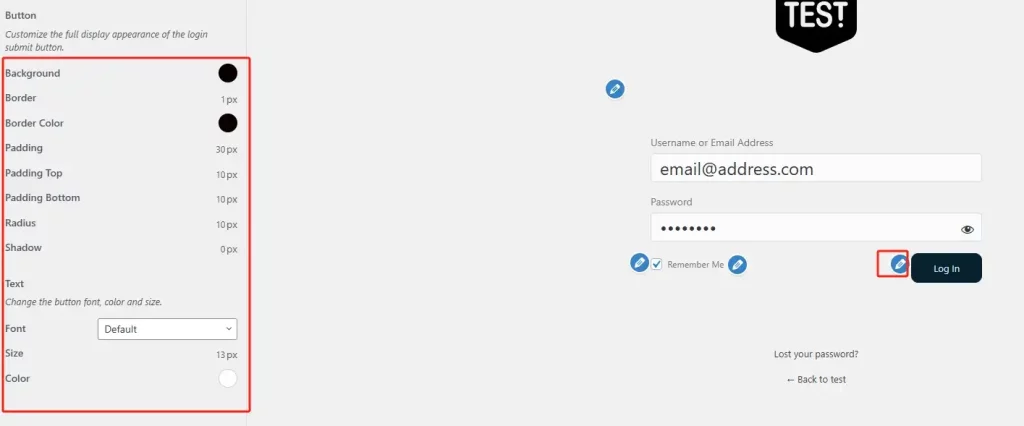
设置按钮样式:
- Background:黑
- Border:1px
- Border Color:黑
- Padding:30px
- Padding Top:10px
- Padding Bottom:10px
- Radius:10px
- Shadow:0px
- Text Color:白

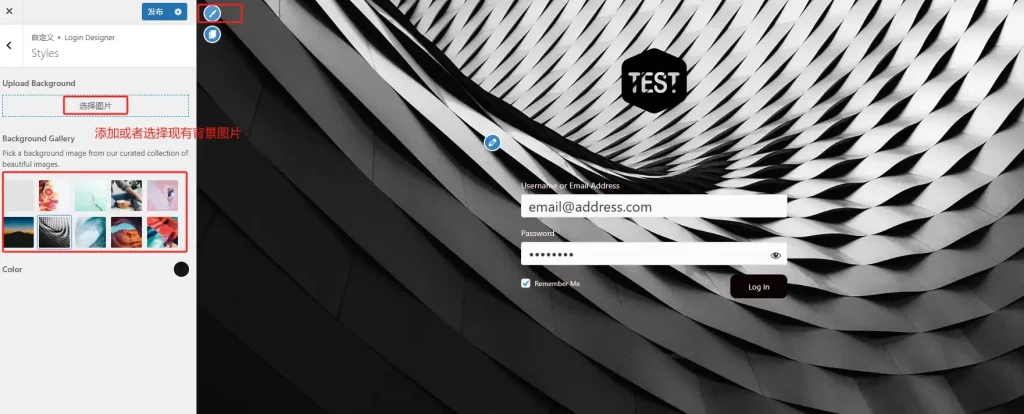
设置背景图片,可以自己上传图片,或者选择下方提供的图片。


发布并预览效果。
至此,自定义WordPress登录页面样式的两种方式完成。
推荐你看:网站添加滚动到顶部功能
如果你想了解更多教程,请查看WordPress建站教程