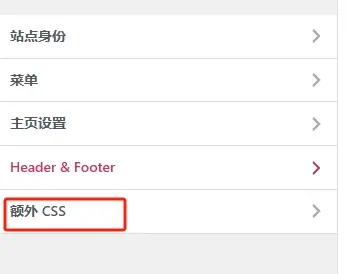
添加字体渐变色CSS样式到主题
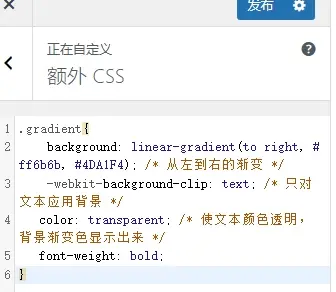
.gradient{
background: linear-gradient(to right, #ff6b6b, #4DA1F4); /* 从左到右的渐变 */
-webkit-background-clip: text; /* 只对文本应用背景 */
color: transparent; /* 使文本颜色透明,背景渐变色显示出来 */
font-weight: bold;
}
可以通过修改:background: linear-gradient(to right, #ff6b6b, #4DA1F4); 这行代码,调整文字渐变的效果。
- “to right”是渐变的方向
- 还可以通过度数调整渐变的角度“45deg”
- “to right”后面的参数是渐变颜色,可以填写多个颜色
- 颜色可以是“#ffffff”这样的色号,或者是“red”这样的单词形式
添加CSS代码后记得保存。
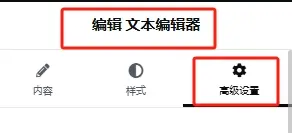
WordPress设置渐变色字体
打开文章或者页面的编辑页面。


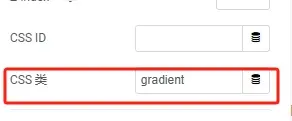
给想要添加渐变效果的文本元素添加类名“gradient”。
这个类名和我们添加css代码时的类名一致。
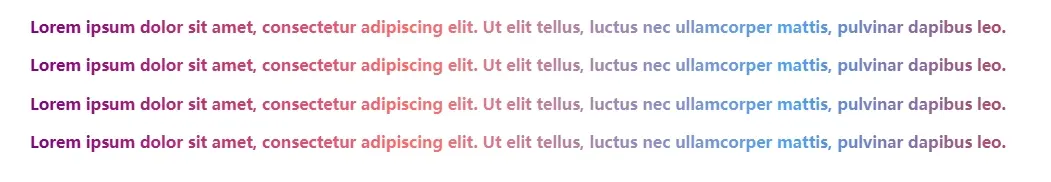
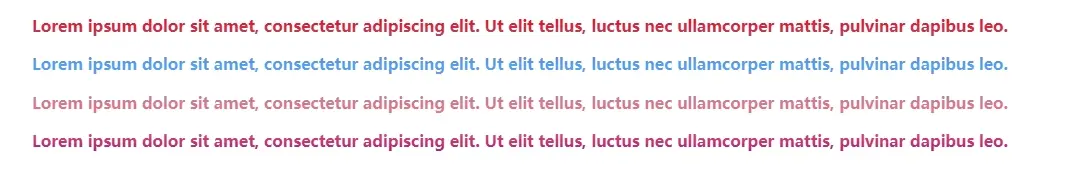
文字渐变色效果预览:

background: linear-gradient(to right, #ff6b6b, #4DA1F4);
向右渐变,两个渐变色。

background: linear-gradient(to right, purple, #ff6b6b, #4DA1F4, red);
向右渐变,四个渐变色。

background: linear-gradient(to top, purple, #ff6b6b, #4DA1F4, red);
向上渐变。

越大的字体,渐变效果会更明显。
只想给指定区域或者元素添加CSS样式请参考在WordPress中添加CSS代码。
至此,为WordPress设置字体渐变教程结束。
还推荐你看:自定义WordPress后台登录页面样式