WebP格式图片的好处
WebP 是由 Google 开发的一种现代图像格式,它在图像压缩和显示效果上相对于传统格式(如 JPEG 和 PNG)有不少优势。下面详细讲解一下 WebP 图片的好处:
更高的压缩效率
- 文件大小更小:在相同视觉质量下,WebP 图片通常比 JPEG 或 PNG 小约 30% 至 50%,这意味着网站加载速度更快,能够显著降低带宽消耗。
- 有损与无损两种压缩模式:WebP 同时支持有损和无损压缩,开发者可以根据需求选择最适合的压缩方式,从而在文件大小和图像质量之间达到最佳平衡。
支持透明效果
- 透明通道:类似 PNG,WebP 也支持透明背景(Alpha 通道),而且相比 PNG 文件更小。这对于需要透明效果的网页元素来说是一个非常实用的功能。
支持动画效果
- 替代 GIF:WebP 不仅可以制作静态图片,还支持动画功能,能够生成类似 GIF 的动画效果。但与 GIF 相比,WebP 动画文件的压缩率更高、色彩表现更好,且文件体积更小,有利于提高页面加载效率。
综上所述,WebP 通过更高效的压缩算法、丰富的功能支持(透明、动画)以及对用户体验和 SEO 的积极影响。
本篇文章Well会介绍5款WordPress免费WebP图片转换插件,你可以根据自身需求选择安装(或者也可以在电脑上安装免费WebP转化软件,转化后再上传到网站)。
Converter for Media

如果你只需要将图片转化成WebP格式,那Converter for Media是绝对的免费WebP图片转换插件。它基于服务器进行转化,所以转换速度可能会受到服务器性能的影响。
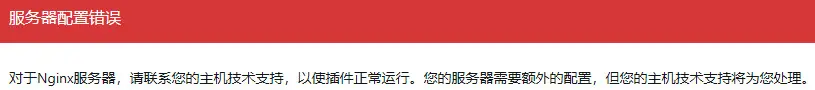
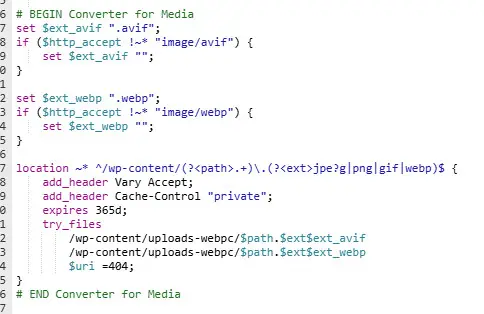
Nginx服务器需要在配置文件添加代码才能使用:


set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
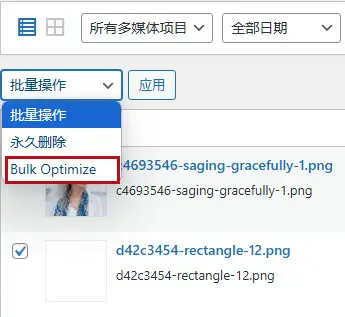
支持批量压缩转化媒体库的图片为WebP格式,(如果需要VAIF,要升级到专业版)。

也支持在媒体库手动转化图片为WebP格式:

EWWW Image Optimizer

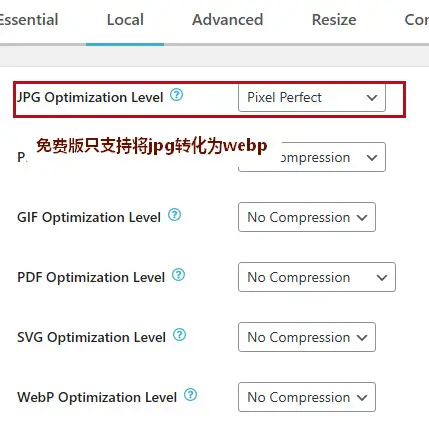
EWWW Image Optimizer免费版只支持将jpg图片转化为webp格式:

会自动压缩转化上传的图片,也可以在媒体库手动优化图片:

Imagify

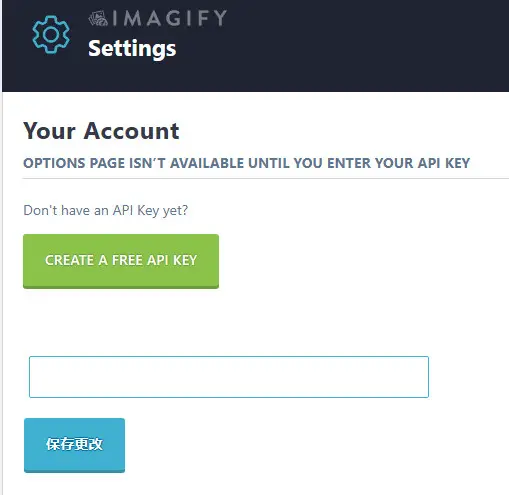
Imagify需要注册账号,填写API Key:

免费版有月度处理流量限制(例如每月仅有 20MB 的免费额度),超出后需要购买付费计划:

支持批量转化:

支持手动转化:

ShortPixel Image Optimizer

ShortPixel Image Optimizer也需要注册,免费版每月有100积分,也就是能优化100 张图片,如果你内容更新不多,可以用。

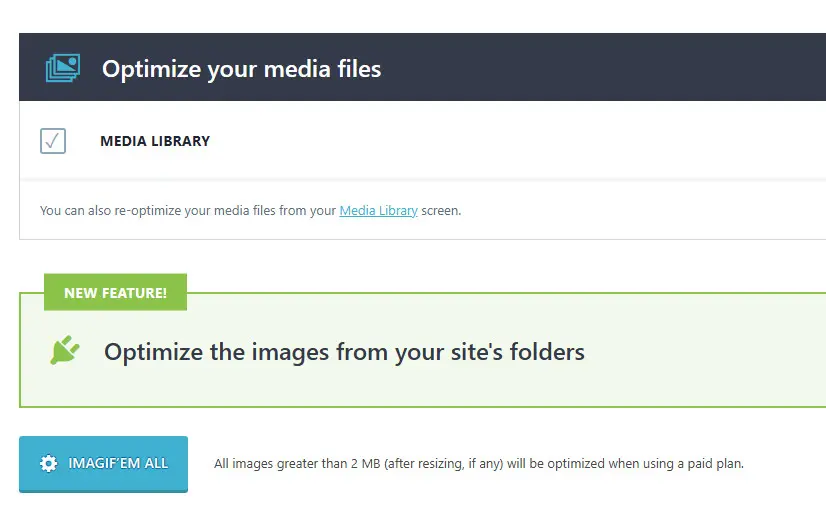
在插件设置界面首页按提示把三个板块变绿就可以了:

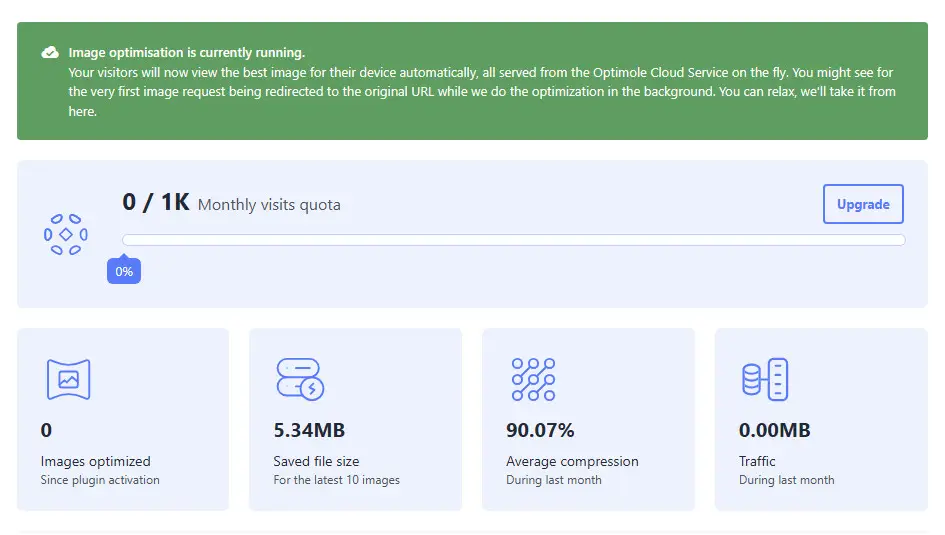
Optimole

Optimole的免费版本不是按图片数量和大小计算的,是有1000个免费访问额度,不适合大流量网站。所有图片优化、格式转换(包括 WebP)都在 Optimole 的云平台上完成,并通过 CDN 进行分发。插件在前端自动替换图片链接,实现动态转换和按需加载。

总的来说,Converter for Media 和 EWWW Image Optimizer 可以完全免费试用,但都是在服务器本地处理图片的转化和压缩,对服务器配置有一定的要求(不能太低配)。
Imagify 与 ShortPixel 更侧重于利用云服务来减轻服务器负担,但是免费额度相对较少,如果网站流量大,需要购买付费套餐。
Optimole 的优势在于其内置 CDN 和动态加载能力,但对依赖外部服务、免费额度和兼容性都有一定要求。
选择哪款插件主要取决于你的网站需求、流量情况以及对图片存储与处理方式的偏好,当然还涉及到钱包。
你可以根据站点实际情况进行测试,看看哪种方案能达到最理想的效果。
如果喜欢先将图片转换为WebP,后上传到WordPress的方式,Well还写过一篇关于使用免费电脑端WebP转换软件的文章。