如何解决WordPress页面错乱的问题?

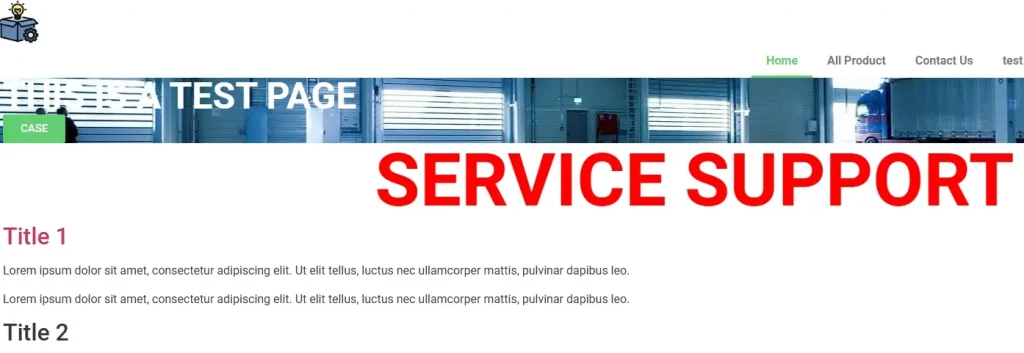
如果你使用Elementor编辑页面,在编辑界面中网站页面一切正常,但是在实际访问网站的时候,前端页面样式和Elementor编辑界面中的页面样式不同,这就是页面错乱了。
我们要先了解清楚页面布局错乱是如何产生的,再针对不同情况做出响应调整。
缓存问题导致页面错乱
很多时候页面错乱就是缓存导致的,我们可以先尝试多方位的清除网站的缓存,看看能否修复页面错乱的问题:



- 先尝试清除浏览器缓存,按键盘的 Ctrl + F5 强制刷新页面,看是否有变化。
- 清除WordPress缓存插件的缓存,比如WP Rocket、WP Super Cache、W3 Total Cache等缓存插件,先清理缓存,再尝试浏览器强制刷新。
- 有些服务器也自带对象缓存功能,打开服务器看看有没有类似的功能,有就清除缓存,再清除插件缓存、强制刷新浏览器。
- CDN缓存(如果有配置的话),比如Cloudflare CDN,在cdn界面也清理缓存。
先一步一步尝试清理缓存,如果还不能解决问题,就证明不是缓存导致的页面错乱,我们接着排查。
CSS或JS文件没正确加载导致页面排版出错
CSS或JS文件没正确加载一般是指:
- 当前页面的重要CSS文件被优化插件误判成了“未使用的CSS”,给删除了。
- 当前页面渲染部分样式的JS文件被推迟加载了,这种情况不多,因为主要还是CSS控制页面样式。
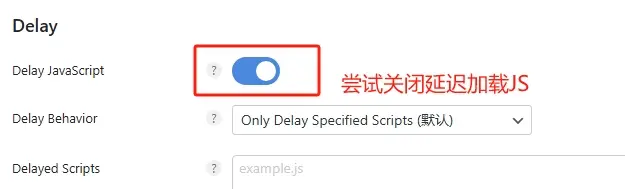
如果你用了WP Rocket/Perfmatters之类的WordPress性能优化插件,可能会出现这种情况,这些性能优化插件一般都有“移除未使用的CSS”和“延迟JS脚本加载”的功能。


这种情况导致的页面错乱也是比较常见的,可以尝试先关闭对应的优化功能并保存,再刷新页面看是否恢复(如果有缓存记得清除缓存),或者先暂时禁用对应的性能优化插件 + 清缓存,看页面是否恢复,页面恢复后再开启优化功能。
如果确实是性能优化插件导致的,且开启后就又页面错乱了,那就把未使用的CSS和推迟JS改成异步加载;或者找到具体文件,在未使用的CSS里或JS延迟加载里排除该文件。
可以了解一下使用Perfmatters优化网站性能这篇文章。
插件冲突导致的页面加载出错

如果你是在安装了新插件后发现了页面加载出错,那大概率就是插件冲突导致的,先尝试一个一个禁用插件,看看具体是哪个插件导致的兼容问题。
主题导致的页面样式错乱
这种一般就是中途更换网站主题导致的,Well不建议网站搭建过程中再更换主题,可能会出现很多潜在的问题,在建站一开始就决定好用什么主题。
这种情况要么改回原来的主题,如果坚持用新的主题就一点点修改出问题的页面板块。
Elementor插件处理页面错乱

如果上面的方法都不能解决你网站页面错乱的问题,那就尝试:
打开Elementor – 工具 – 重新生成样式文件(CSS)和数据,然后清除网站的一切缓存。