网站调色工具介绍
生成调色板

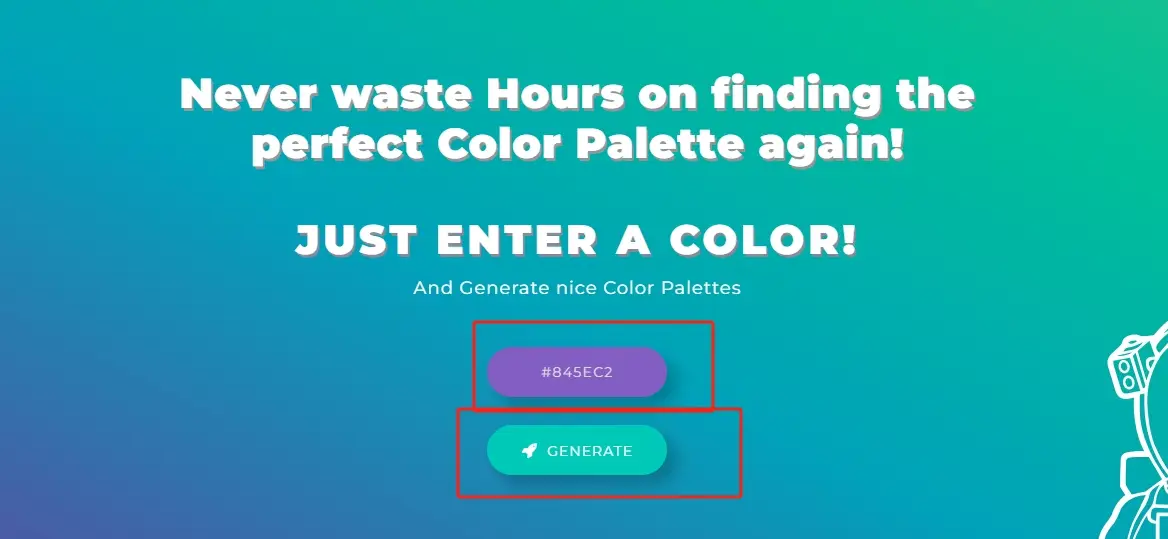
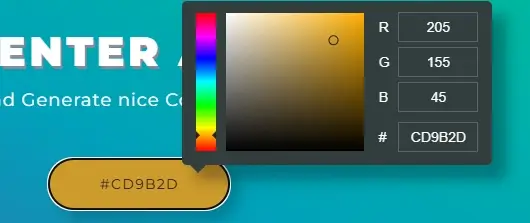
输入指定的颜色,就可以生成对应各种风格的调色盘。
也支持直接选择不同颜色进行生成。
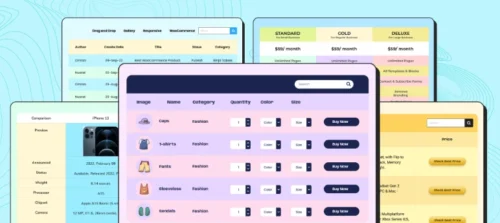
生成的调色板效果如下:



这里就只简单截图出来几种。
Well统计了一下,它能生成这些风格的调色板:
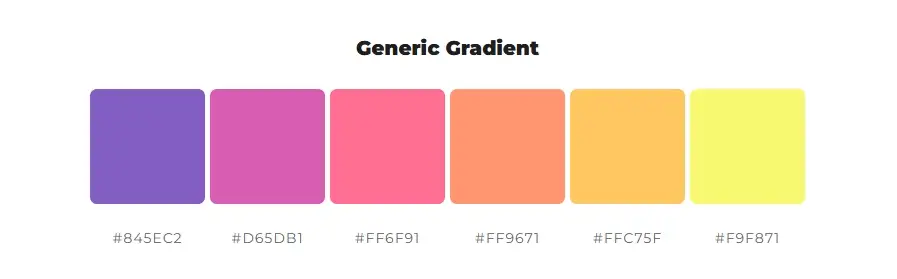
- Generic Gradient
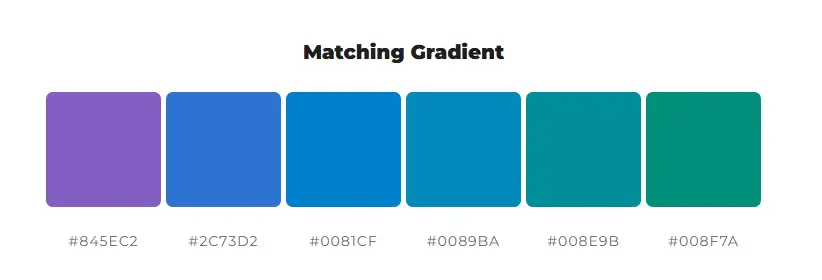
- Matching Gradient
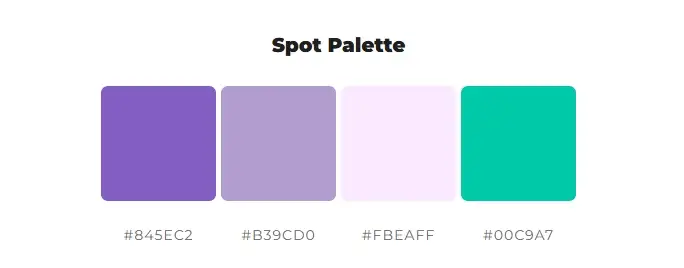
- Spot Palette
- Twisted Spot Palette
- Classy Palette
- Cube Palette
- Switch Palette
- Small Switch Palette
- Skip Gradient
- Natural Palette
- Matching Palette
- Squash Palette
- Grey Friends
- Dotting Palette
- Skip Shade Gradient
- Threedom
- Highlight Palette
- Neighbor Palette
- Discreet Palette
- Dust Palette
- Collective
- Friend palette
- Pin Palette
- Shades
- Random Shade
生成渐变背景色
两色渐变背景
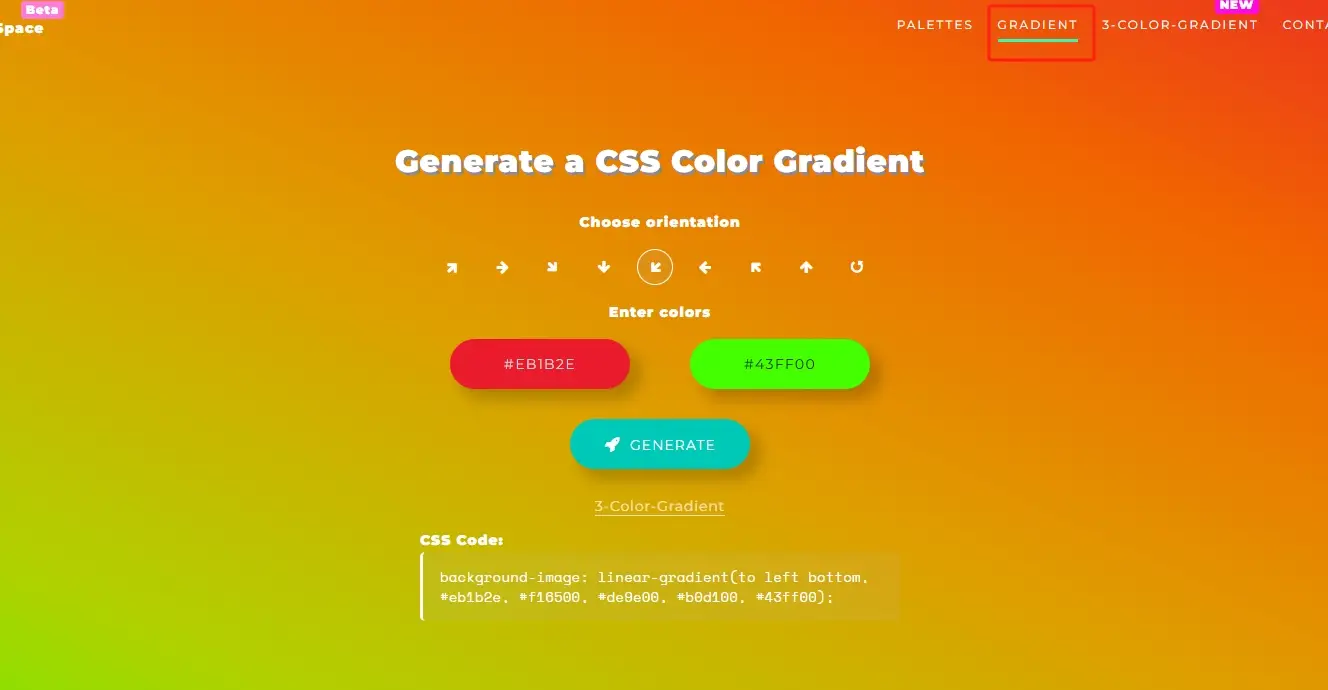
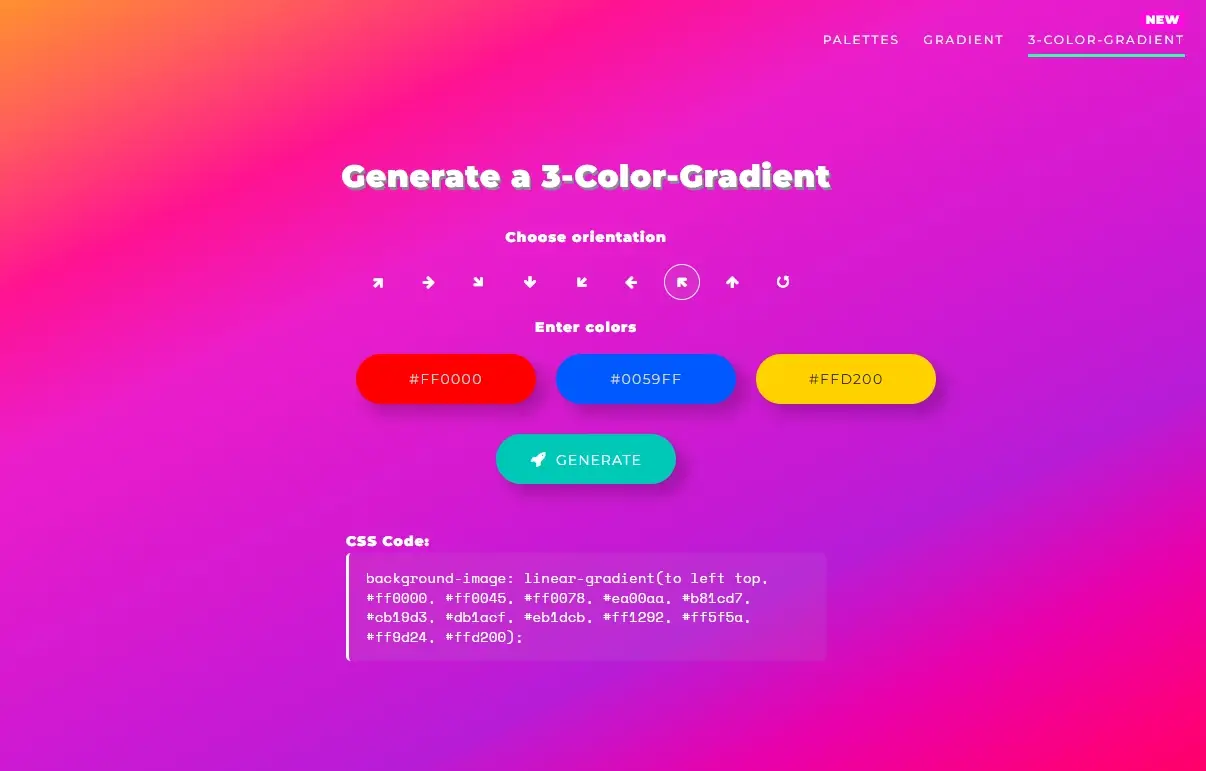
点击页面上方的“Gradient”,选择或者输入两种颜色,就可以生成对应的渐变色背景。
还可以调整渐变的角度。
设置好颜色并点击生成,这个页面的背景色也会发生对应变化,能看到一个直观效果。
可以直接复制下方生成的CSS代码添加到网站使用。