为表单添加电话国家区号很重要?
在表单中为手机号字段添加国家区号选择器可以显著提升用户体验,也能很大程度确保网站收到的表单数据准确性。
试想一下,在客户填写表单的手机号字段时,如果没有国家区号选择,客户可能会忘记填写区号,导致即使收到精准客户的询盘,也没办法有效联系。
这一个小小的功能,直接关系到B2B网站的转化率,所以表单的国家区号选择功能很重要。
为Elementor表单电话字段添加国家区号和国旗选择器
首先,需要在WordPress后台插件界面搜索Country Code For Elementor Form Telephone Field插件。

安装并启用该插件。
然后打开你的Elementor Form表单页面:(如果还未创建表单,可以参考Elementor Form使用教程)。

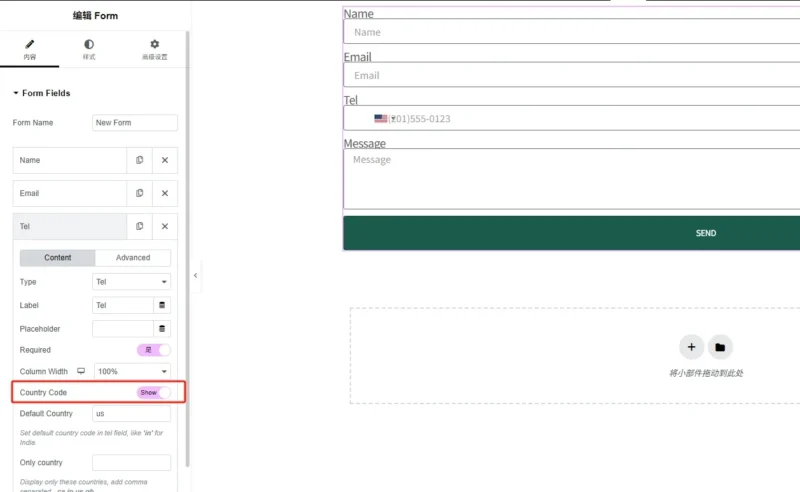
在表单小组件的设置里,打开Tel的Country Code选项。
还可以在Default Country中设置默认显示的区号,用国家简称代表,比如us(美国)、in(印度)等。
但是,我们看到Tel字段的国家代码部分距离字段左侧有很大的边距,需要用CSS代码进行调整:

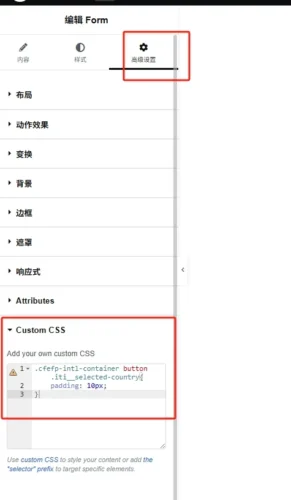
打开Form组件的高级设置,点击Custom CSS,将下方代码填入:
(这段代码的含义是将国家区号选择器按钮的内距调整为10px)
.cfefp-intl-container button.iti__selected-country{
padding: 10px;
}然后保存页面,来到该页面的前端:

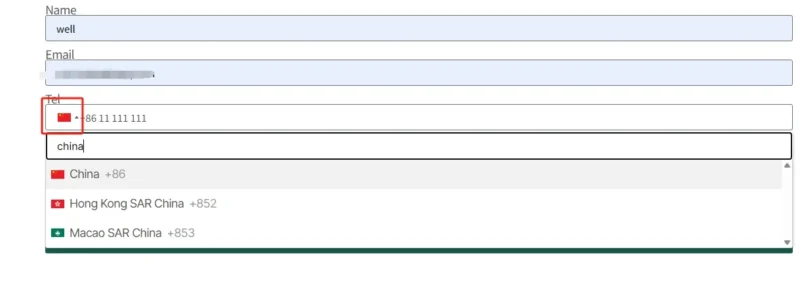
可以看到,国家区号和国旗选择器功能可以正常是用,我们来填写表单内容,进行测试。

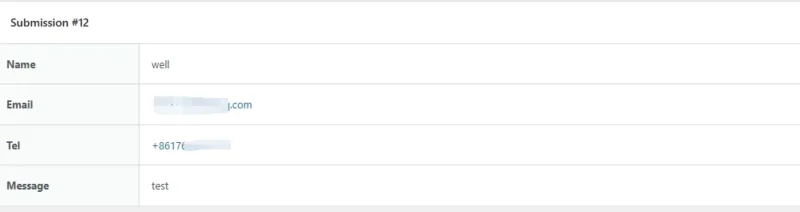
测试结果没问题,可以正常收到表单,并且电话号码附带了我们选择的区号。
以上就是本篇教程全部内容。












