关于Mega Menu超级菜单
Mega Menu(超级菜单)是一种高级导航菜单形式,通常在用户悬停或点击主菜单项时,一次性展示出多列或多层级的子菜单内容。


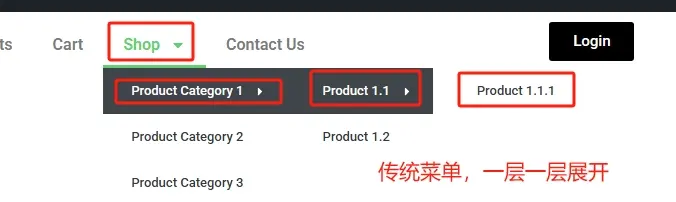
相比传统的下拉菜单,在子菜单层级多的情况下还需要一层一层点击或者悬停鼠标才能查看下一层级的菜单,而超级菜单更强大和灵活,可以展示多层级菜单和更丰富的内容,减少了繁琐的操作的同时还能让用户快速找到想要的内容,提升用户体验。
使用Elementor的Mega Menu创建超级菜单,不止可以插入菜单,还能添加图片、视频、产品等元素,就像构建页面一样。
Mega Menu更适合B2C电商网站,或者内容较多或者产品分类较多的B2B网站。
开启Elementor超级菜单功能
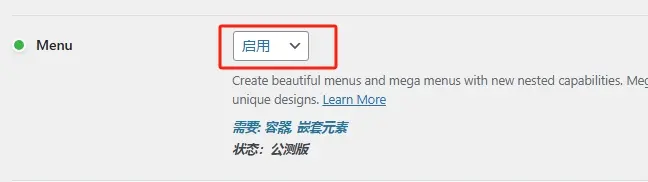
在创建WordPress超级菜单前需要先开启Elementor Menu功能:

位置在:WP后台 – Elementor – 设置 – 特性 – Menu,开启Menu并保存。同时也要保证该界面的“嵌套元素”功能处于开启状态。
使用Elementor创建WordPress超级菜单
首先,新建一个网站页眉(Header模板)或者在你网站原有的页眉上进行修改,Well选择新建一个网站页眉以更好的演示。

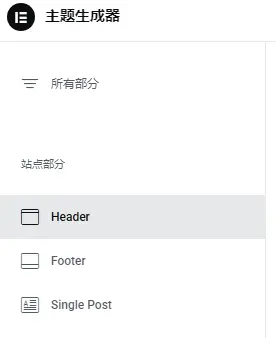
创建网站页眉的位置:WP后台 – 模板 – Theme Builder – Header,点击右上角Add New。

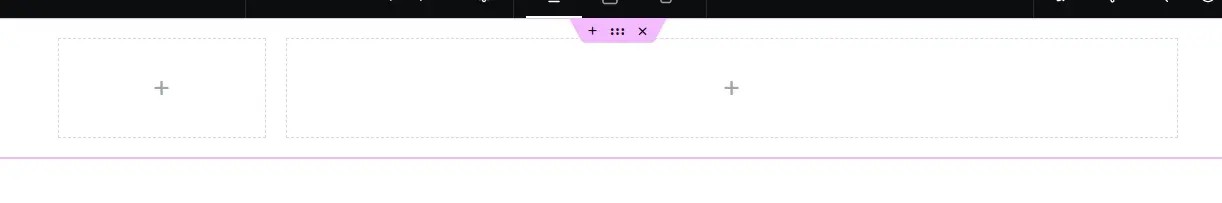
进入页眉模板编辑页面后:
- 添加两个并排的小容器
- 左侧容器宽度设置20%,用来放网站Logo
- 右侧容器宽度设置80%,用来放网站菜单


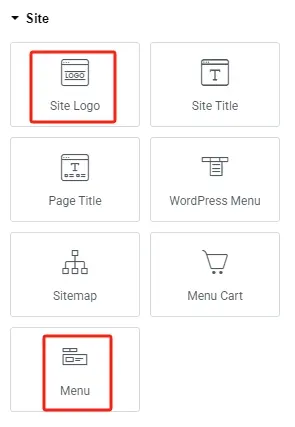
然后分别添加site logo和menu元素到两个小容器。

调整logo尺寸和上下居中显示menu元素。

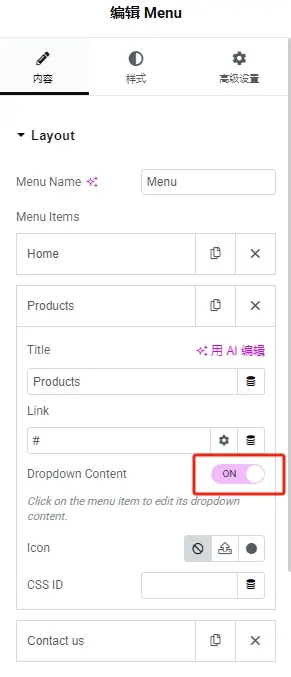
设置菜单元素,在Menu Items中添加需要的菜单和对应URL。对需要使用超级菜单的菜单开启“Dropdown Content”。
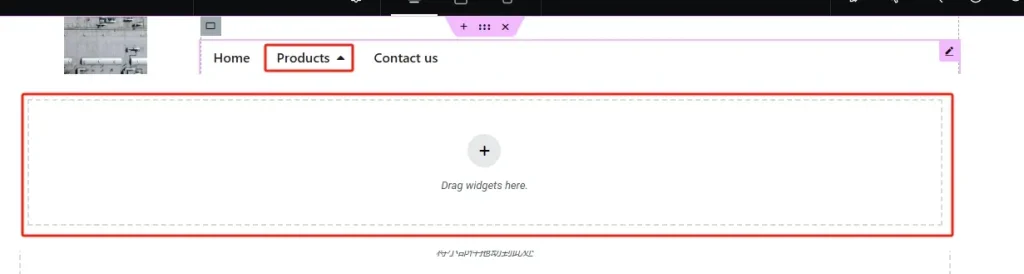
然后点击开启了“Dropdown Content”的菜单,就可以在下方的区域添加各种内容,比如添加子菜单、视频、产品。
PS:如果你在编辑下拉内容区域的时候,突然下拉内容无法打开,可以在保存后刷新页面就能正常打开。
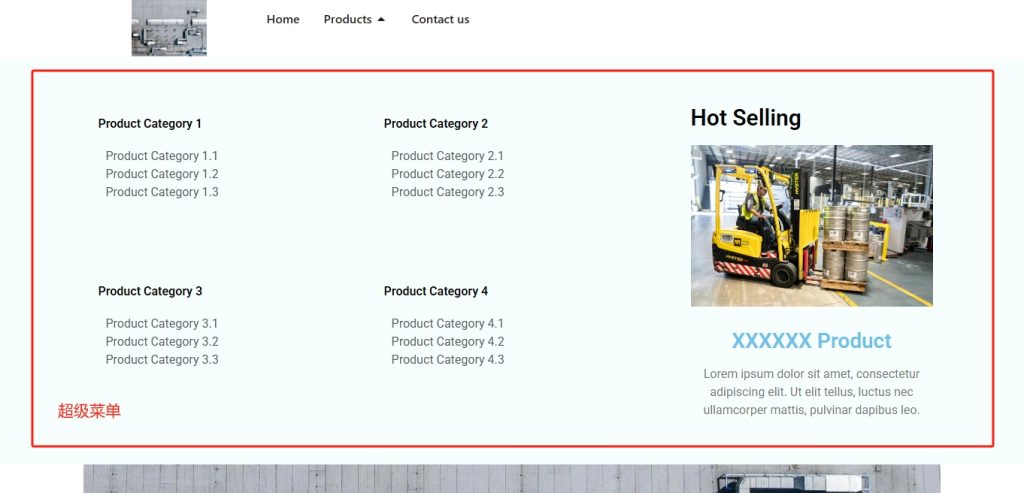
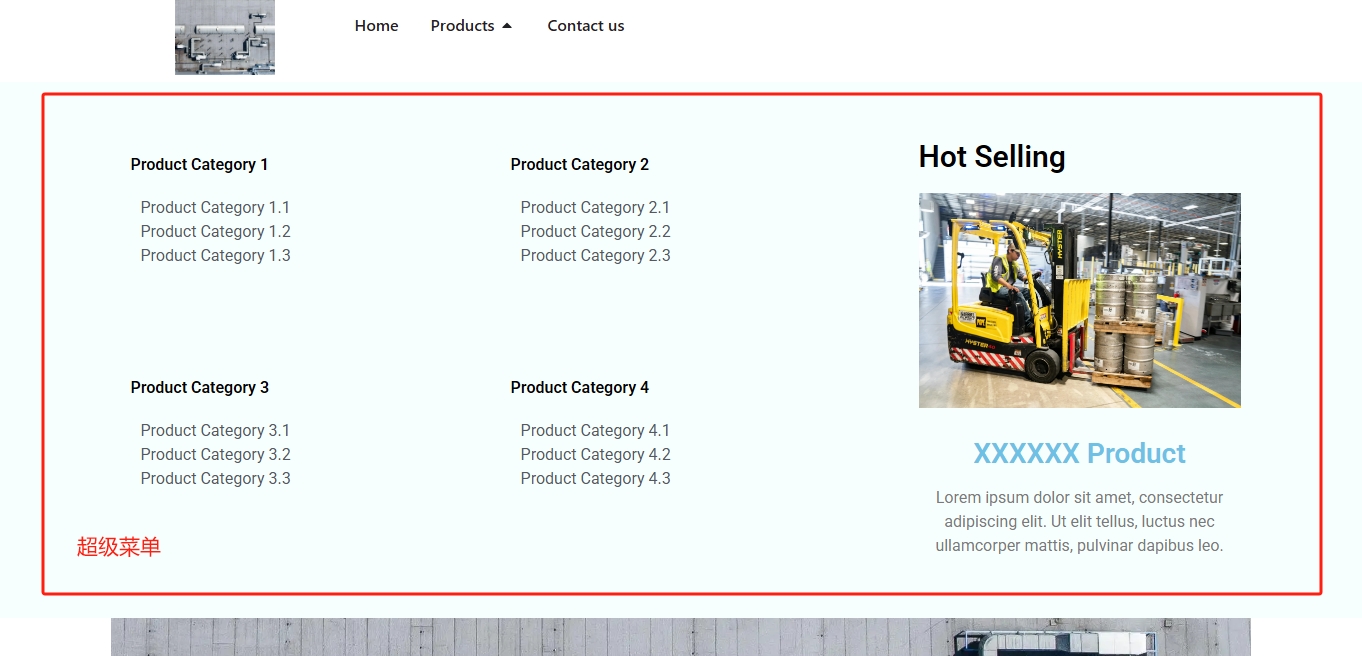
下面是Well制作的超级菜单,可以作为参考:
具体构建思路:
- 其中大二级菜单可以使用标题元素,然后添加对应菜单的URL即可
- 其中的三级菜单可以使用图标列表元素,把图标去掉,并添加对应菜单的URL。
- 最右侧的热卖产品用图像框元素即可实现
以上就是Elementor制作WordPress超级菜单教程的全部内容,Well还有更多Elementor教程。