什么是透明页眉?
透明页眉(Transparent Header)也叫叠加页眉、透明导航,是一种网页设计元素,指的是页眉(导航栏)区域没有实心背景色,而是让网页的背景图像或颜色透过页眉显示出来。
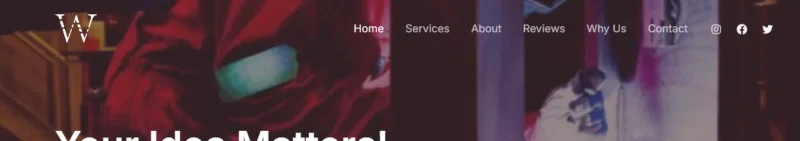
这种设计使得网站看起来更加简洁大气,特别适合在页面顶部展示大幅背景图或视频的场景。如下图所示:

Astra主题本身自带透明页眉功能,接下来由Well为大家演示Astra透明页眉的开关方法。
如何开启/关闭Astra主题透明页眉?
首先,进入“WP后台 – 外观 – 自定义”页面:

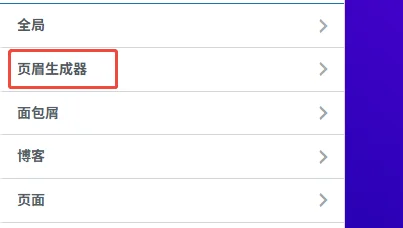
点击进入“页眉生成器”。

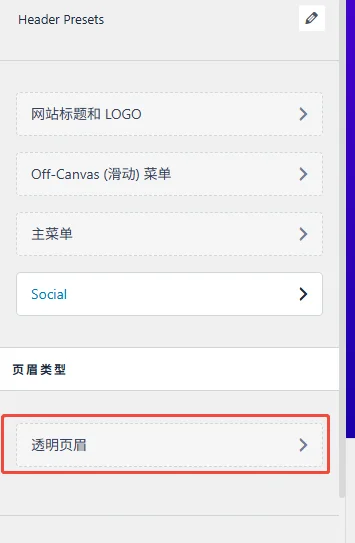
再点击进入“透明页眉”。

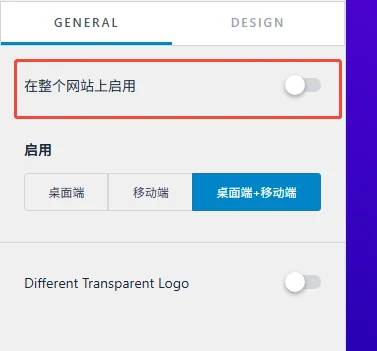
开关“在整个网站上启用”可以控制透明页眉是否开启。
这里是控制整个网站上透明页眉是否默认开启,如果某个页面单独设置了透明页眉,则全局设置对该页面不生效。
下面是控制单个页面透明页眉设置的方法:
控制单个页面开关透明页眉
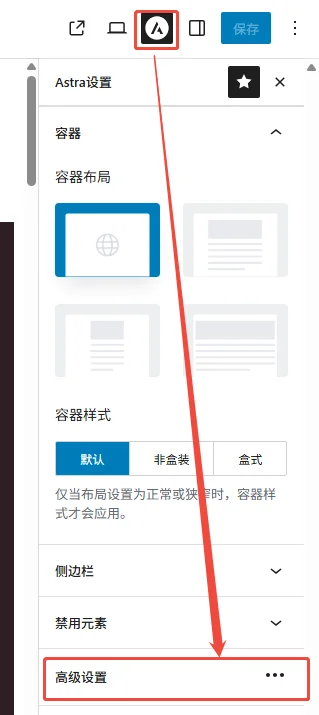
打开对应页面的编辑界面,点击右侧侧边栏上方的Astra设置按钮:

再在下方点击“高级设置”。

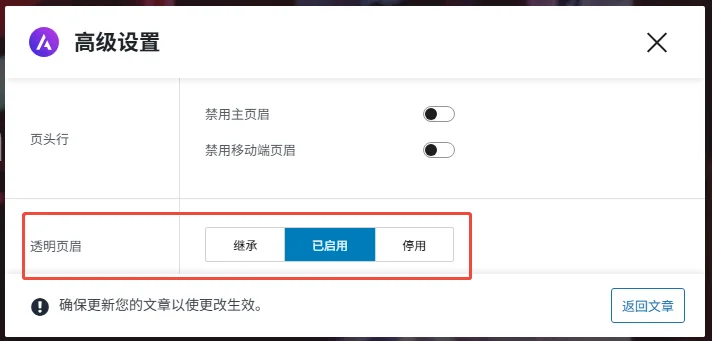
接下来就可以选择是否单独为该页面开启透明页眉。
以上就是Astra透明页眉的设置方法,点击查看更多Astra主题教程。