Astra主题如何编辑页眉页脚?
Astra主题自带了页眉页脚(Header & Footer)编辑功能,可以直接使用Astra预设的元素填充页眉或者页脚的内容。
还能添加古腾堡小工具(widget)到页眉或者页脚,自定义程度还是挺高的。
如果你对页眉页脚的样式、布局要求比较高,也可以使用Elementor制作完全自定样式的页眉页脚。
Astra页眉(Header)生成器
进入WP后台 – 外观 – 自定义页面:

再左侧菜单栏里找到“页眉生成器”点击进入。
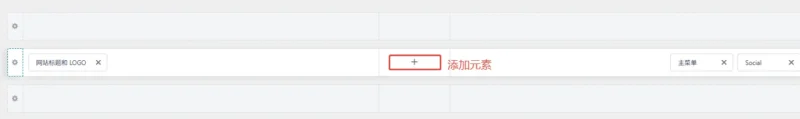
在页眉生成器页面下方有三个栏目:

点击栏目内的加号可以添加不同的元素,比如如:logo、菜单、社媒按钮等。

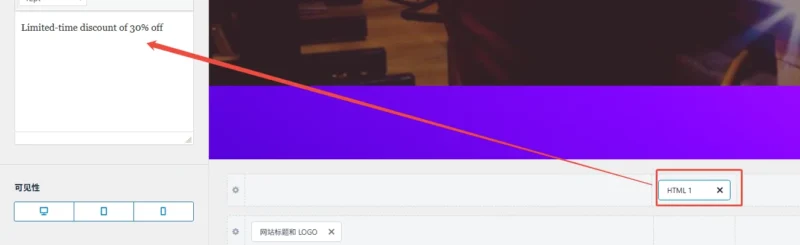
还可以添加一个“HTML”元素,自定义文本或者代码内容,比如添加一个折扣提醒在导航栏最上方。

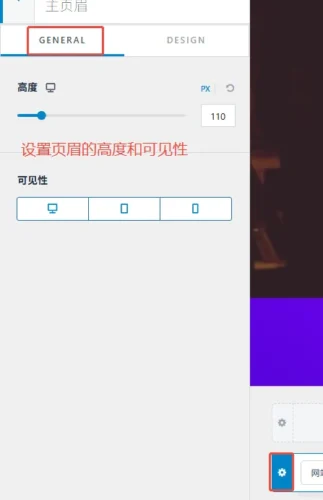
点击对应栏目左侧的设置按钮,可以设置该栏目的高度。
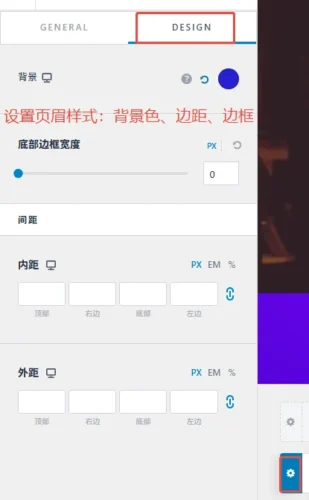
切换到“Design”可以调整该栏目的背景色、边框、间距等样式和布局:

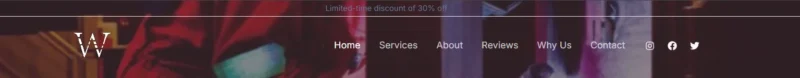
下图是Well设置的页眉:

Astra页脚(Footer)生成器
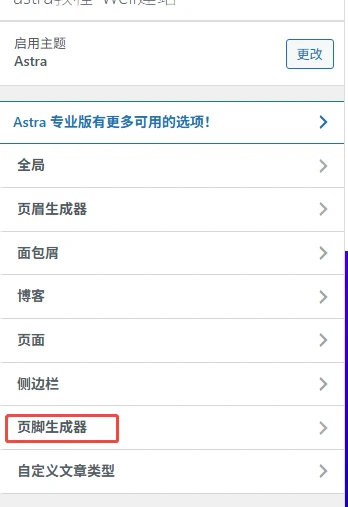
还是在自定义页面,点击左侧菜单中的“页脚生成器”:

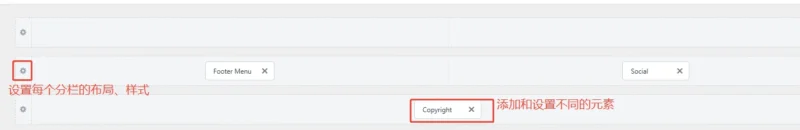
进入页脚生成器界面,底部同样出现三个栏目:

可以在对应栏目里添加需要的元素,点击栏目左侧的设置按钮可以设置该页脚栏目的样式和布局。
下图是Well设置的Astra页脚:

以上就是Astra主题设置页眉页脚的全部内容。
更多WordPress教程请关注:WordPress进阶教程。