Astra主题面包屑设置位置在哪里?
Astra主题的面包屑设置位置在:外观 – 自定义 – 总体 – 面包屑。
Astra主题面包屑教程
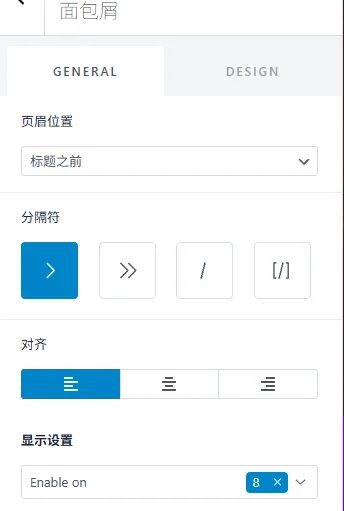
面包屑常规设置

位置:默认的面包屑位置有三个选择,分别是页眉内、页眉后、标题前。如果你觉得这些位置不适合你的网站,可以使用下方的第二种简码的方式显示面包屑。
分隔符:分隔符是面包屑之间的符号,Well个人喜欢用”>”或”>>”。
对齐方式:根据页面的布局,选择居中或者向左、向右对其。
显示设置:选择在哪些页面里显示面包屑。
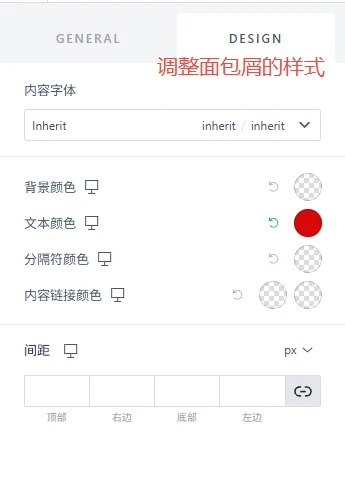
面包屑样式设置

可以调整面包写的字体、背景色、文本色以及间距。
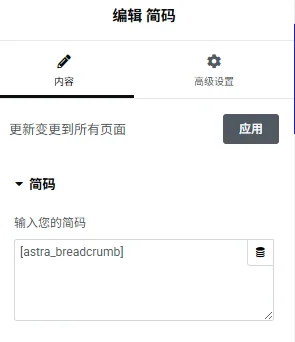
使用简码在任意位置显示面包屑
由于Astra主题面包屑默认的显示位置有限,所以要用到简码来显示面包屑,可以显示在任何你想要的位置。
Well分享两个简码:
[astra_breadcrumb]
↑这个简码适用于有Astra Pro的网站。

↑这个简码是Well自定义的简码,可以用在Astra免费版网站上。
使用前需要先注册简码:
//自定义Astra主题面包屑简码 - Well建站教程
function custom_astra_breadcrumb_shortcode() {
if ( function_exists( 'astra_get_breadcrumb' ) ) {
ob_start();
astra_get_breadcrumb();
return ob_get_clean();
}
return '';
}
add_shortcode( 'custom_breadcrumb', 'custom_astra_breadcrumb_shortcode' );将上方代码添加到主题文件夹的functions.php文件最下方
以上就是Astra主题面包屑设置教程的全部内容,点击查看更多Astra教程。