使用自带元素为WordPress添加视频

在开始添加视频之前,先打开YouTube,选择自己要添加的视频,复制该视频URL。
古腾堡编辑器添加视频

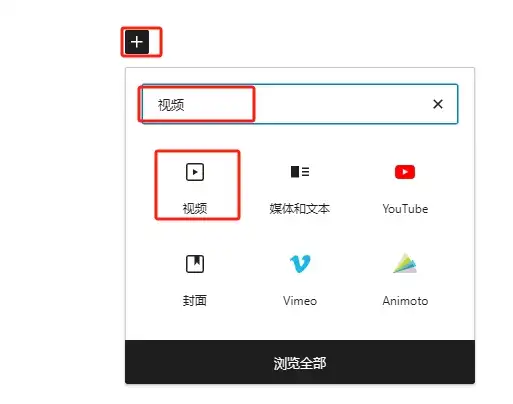
在古腾堡编辑器添加视频元素。

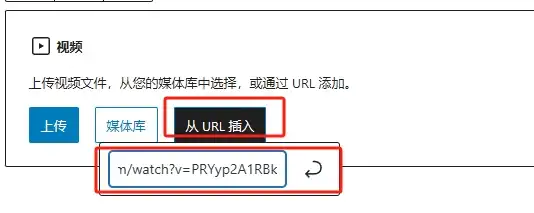
粘贴之前复制的视频地址。

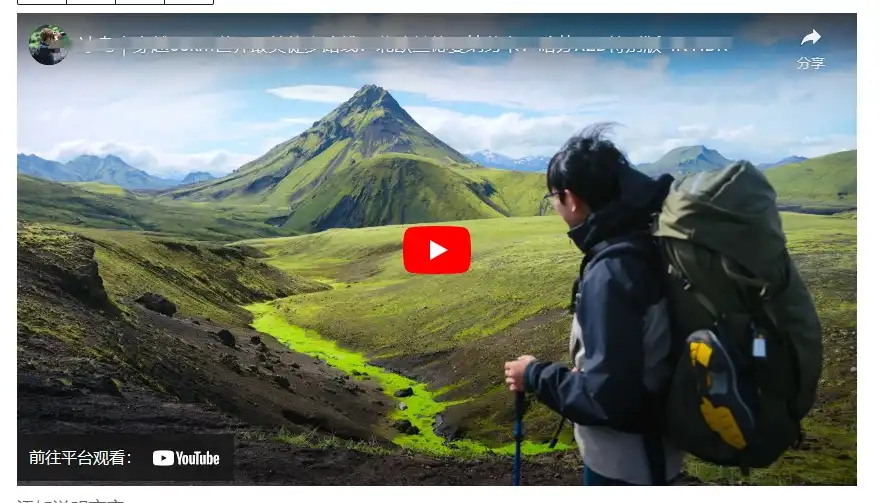
视频添加成功。
Elementor编辑器添加视频

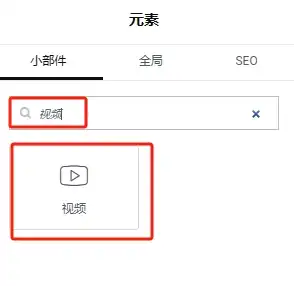
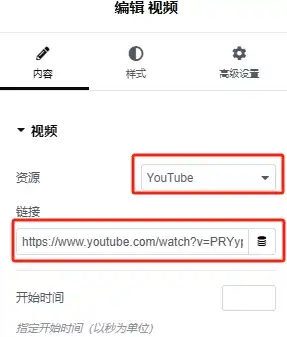
在Elementor中搜索视频元素并添加。

资源选择YouTube,然后粘贴之前复制的链接。

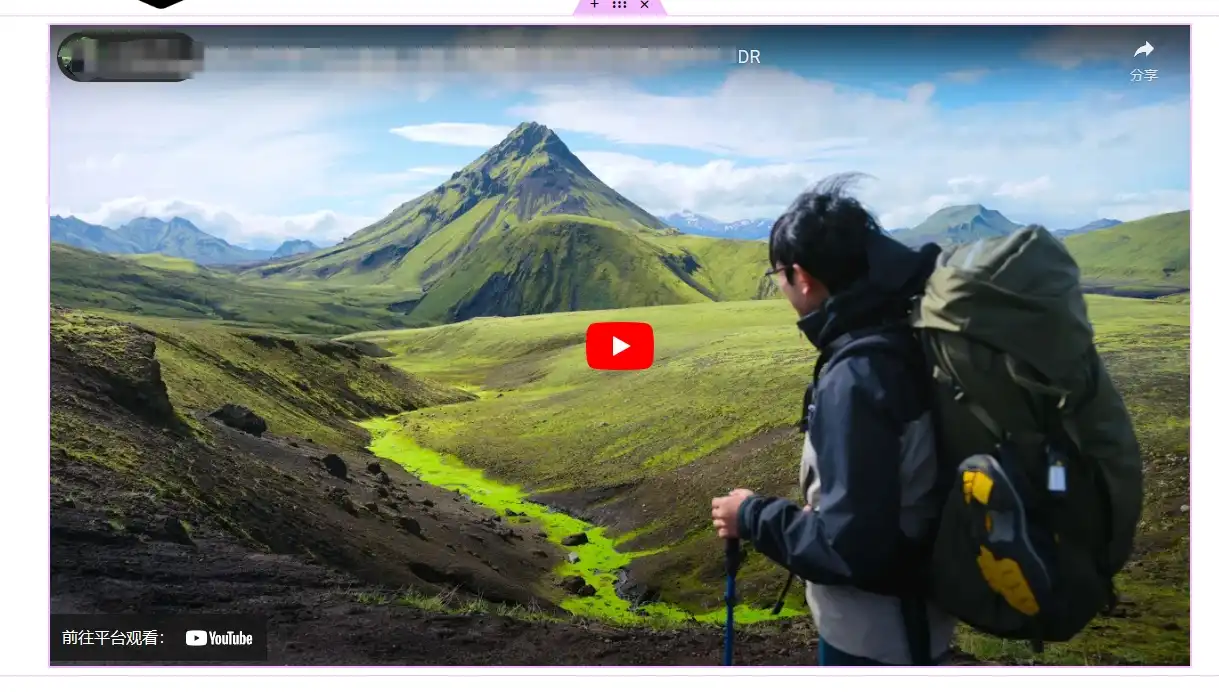
Elementor添加视频成功。
使用代码的方式添加视频

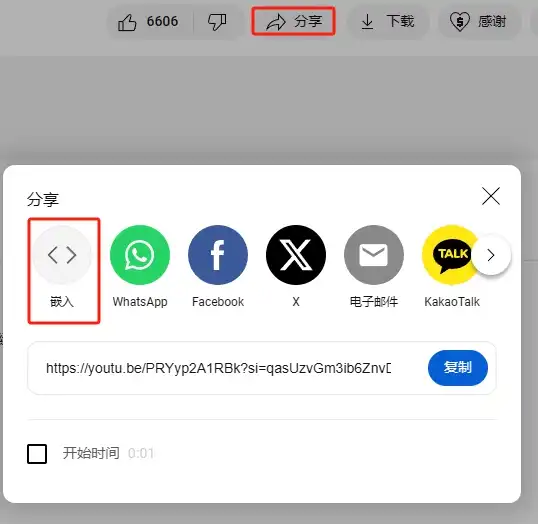
使用代码添加视频之前,先点击YouTube视频底部的分享按钮并选择嵌入。

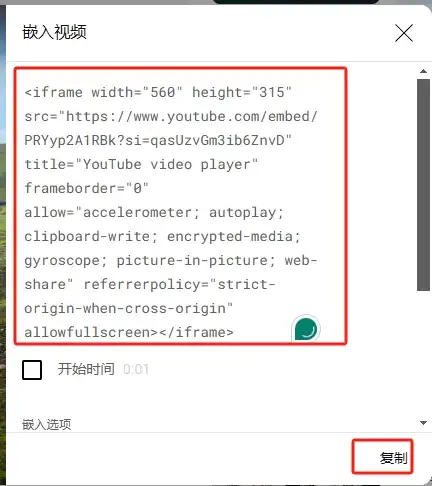
然后复制视频的嵌入代码。
古腾堡编辑器添加视频

在古腾堡搜索HTML元素并添加。

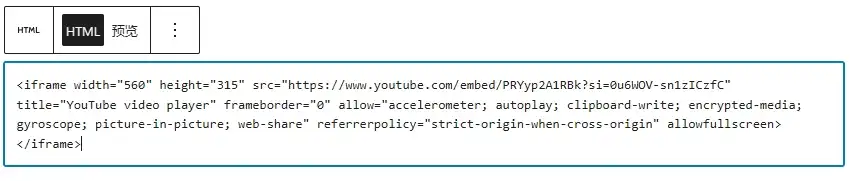
将复制好的嵌入代码粘贴到HTML元素中。

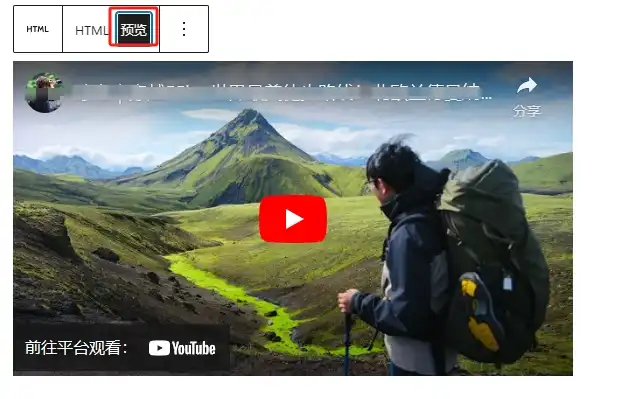
点击预览查看效果。
Elementor编辑器添加视频

在Elementor搜索并添加HTML元素。

粘贴嵌入代码。

预览效果,高度有点不够。
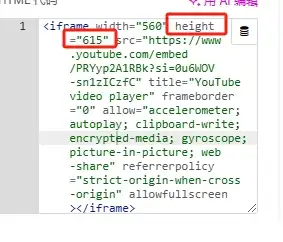
在代码里调整高度:


调整后的效果。
插入Bilibili视频
目前插入Bilibili视频只能通过嵌入代码的方式(不安装插件的前提下)。


鼠标放在B站视频下方的分享按钮上,会显示嵌入代码按钮,点击复制代码。
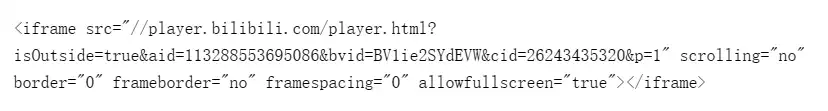
原有的代码格式如下:

在古腾堡或者是Elementor编辑器里添加HTML元素后,粘贴嵌入代码到HTML元素即可成功添加。

但是添加完默认的嵌入代码后,发现视频的比例不对,宽度也不受控制,而且会自动播放。
所以我们要给代码添加宽度、比例和限制自动播放。
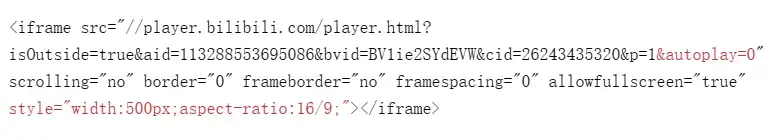
修改后的代码:

- 在代码中的URL部分最后面添加&autoplay=0,使视频不要自动播放。
- 给代码添加style限制宽度和视频比例,style=”width:300px;aspect-ratio:16/9;”
代码修改后,视频的展示效果:

至此,在WP里添加视频的方法分享结束。
你可能还会关注:WordPress添加FAQ功能。











