自訂WordPress後台登入頁面樣式的2種方式
Wordpress後台的登入頁面雖然不算醜↓

但很多朋友覺得預設的樣式不符合自己網站風格,而且logo還不是自己的,所以就要透過一些方法調整登入頁樣式。
使用程式碼或安裝外掛程式都可以實現自訂登入頁:
- 程式碼適合有一定操作能力的小夥伴,好處是無需安裝多餘插件,不用擔心影響網站速度。
- 插件的好處是簡單、功能豐富,操作起來沒有門檻。
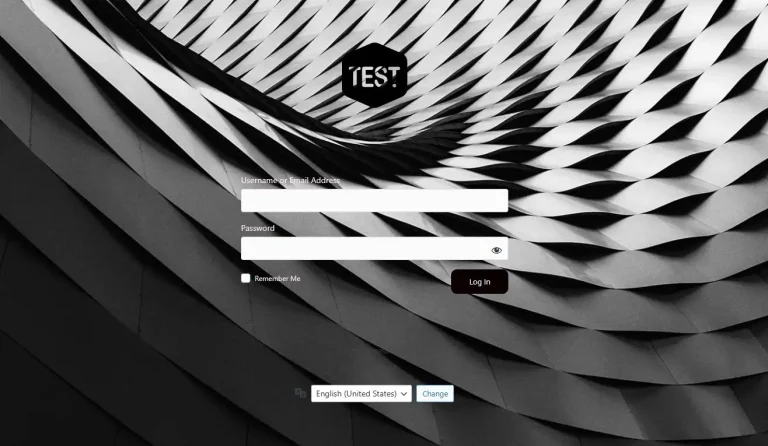
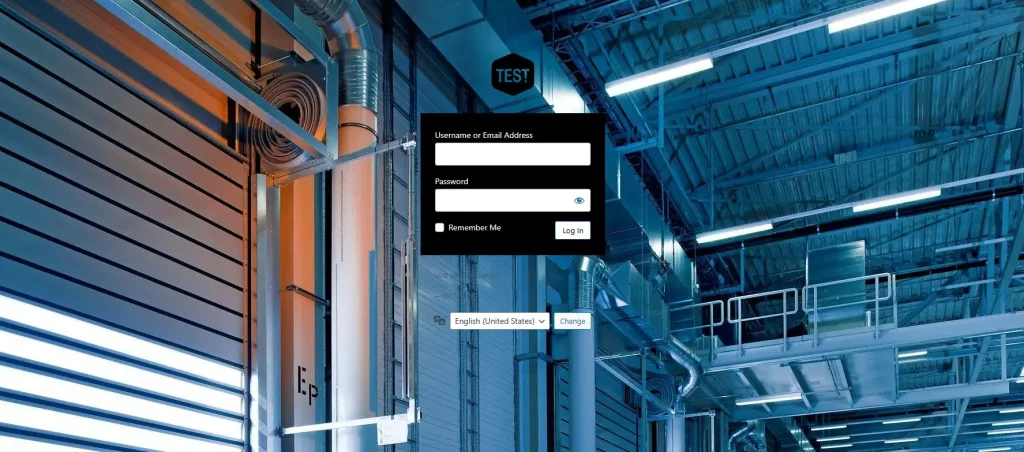
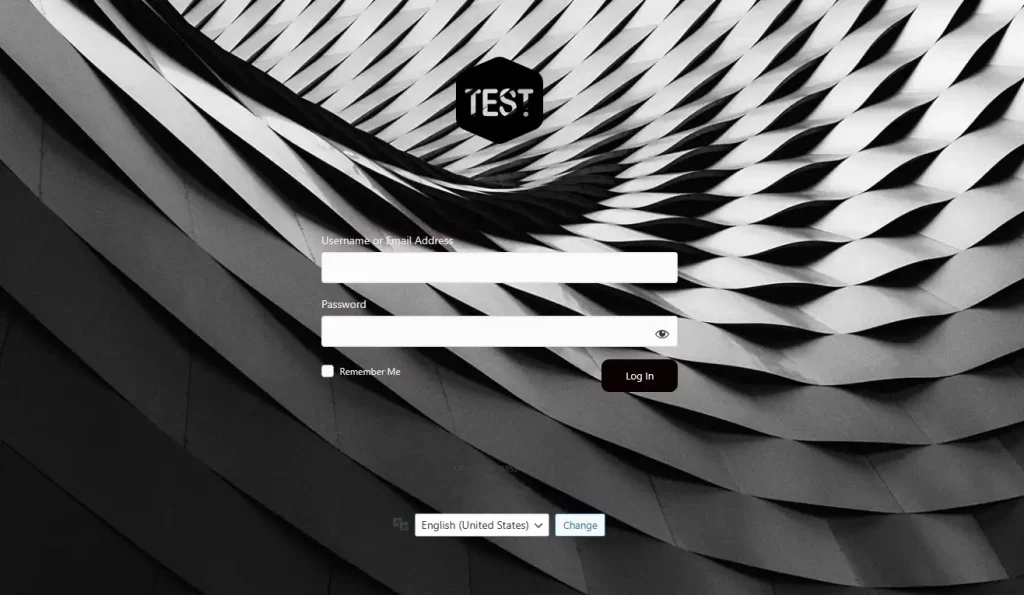
大家可以先預覽兩種方式的不同效果,再決定選擇哪一種方式:


使用程式碼自訂登入頁樣式


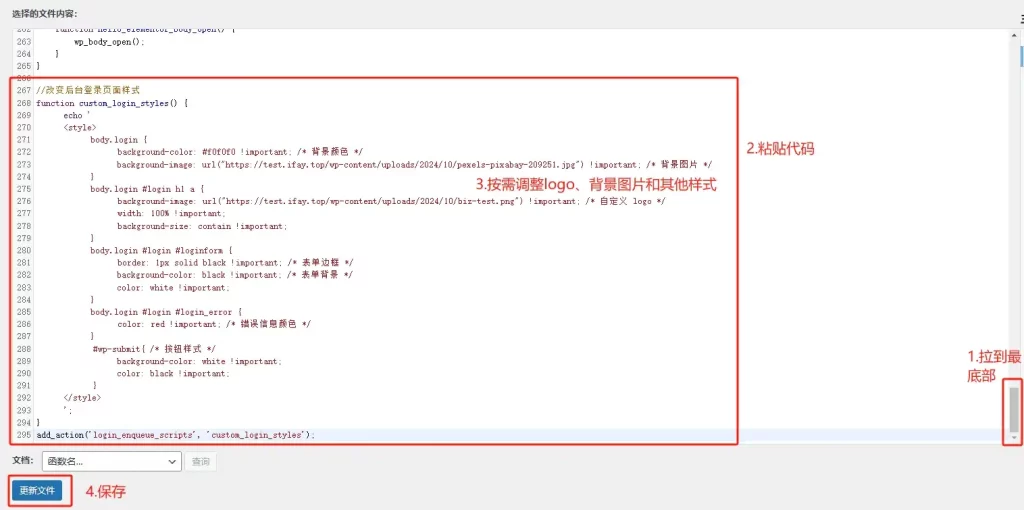
WP後台點選外觀– 主題檔案編輯器,然後選擇右側的functions.php,下拉到最底部,插入下方程式碼↓。
//改变后台登录页面样式
function custom_login_styles() {
echo '
<style>
body.login {
background-color: #f0f0f0 !important; /* 背景颜色 */
background-image: url("填写你的背景图片地址") !important; /* 背景图片 */
}
body.login #login h1 a {
background-image: url("填写你的logo图片地址") !important; /* 自定义 logo */
width: 100% !important;
background-size: contain !important;
}
body.login #login #loginform {
border: 1px solid black !important; /* 表单边框 */
background-color: black !important; /* 表单背景 */
color: white !important;
}
body.login #login #login_error {
color: red !important; /* 错误信息颜色 */
}
#wp-submit{ /* 按钮样式 */
background-color: white !important;
color: black !important;
}
</style>
';
}
add_action('login_enqueue_scripts', 'custom_login_styles');建議安裝子主題以新增自訂功能代碼。

程式碼中Well都加入了對應的CSS程式碼註釋,根據註釋修改對應元素的樣式即可。
例如:
- background-color是設定背景顏色
- background-image是設定背景圖片
- color是設定文字顏色
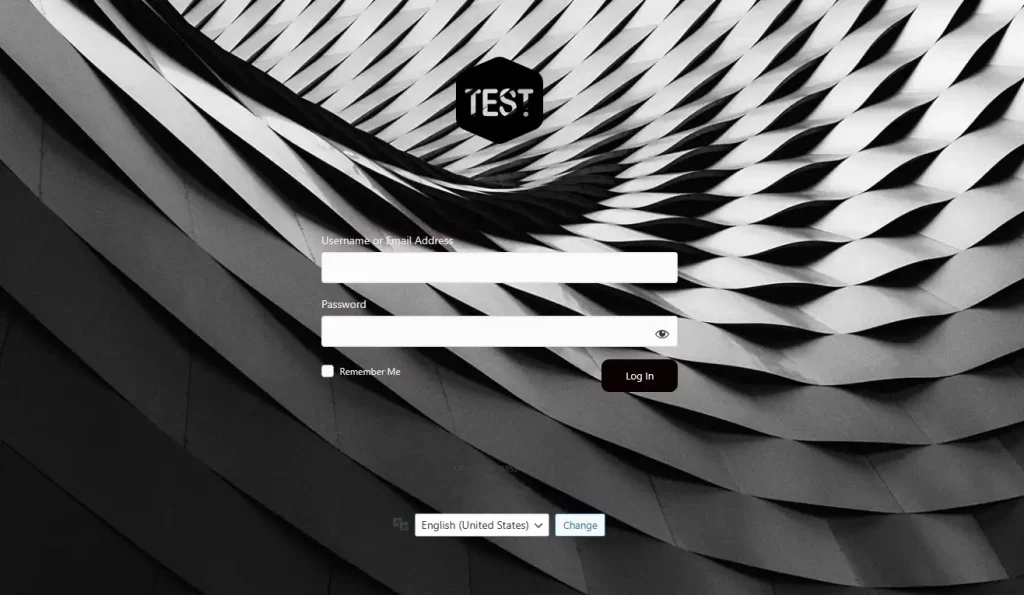
設定好後記得儲存,然後開啟自己網站的後台登入位址刷新頁面就能看到變化。
使用外掛程式自訂登入頁樣式
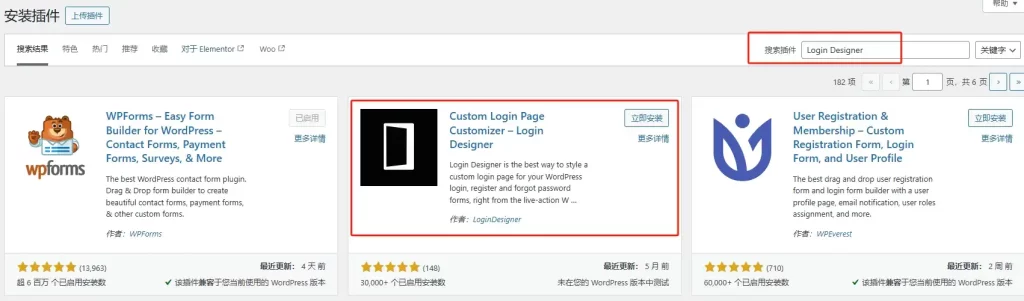
在後台安裝「Custom Login Page Customizer – Login Designer」外掛程式↓

安裝外掛頁面搜尋「Login Designer」就會看到,點選安裝並啟用。
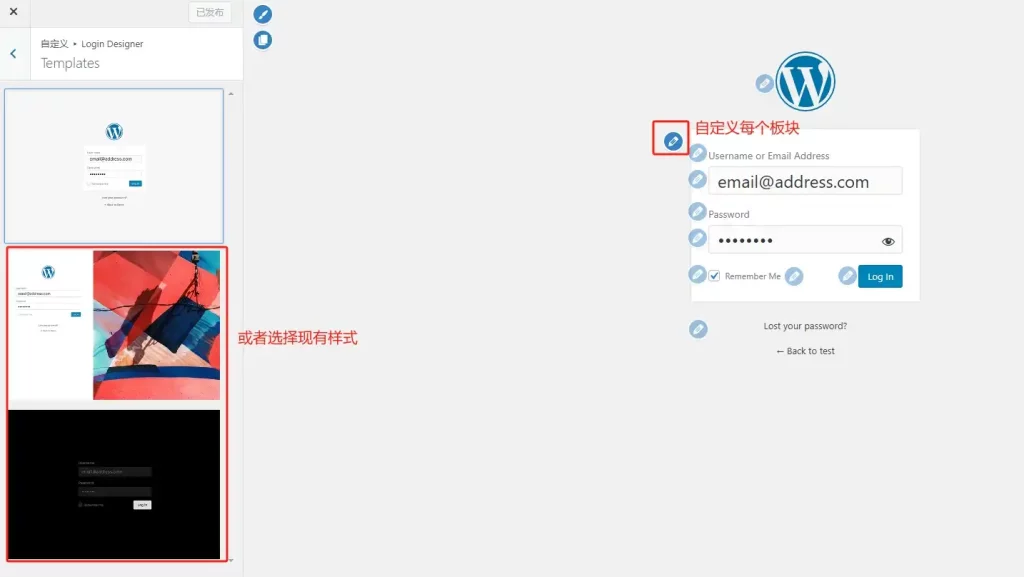
啟用外掛後會自動跳到編輯頁面↓

我們可以對每個板塊單獨自訂樣式,也可以選擇左側現有的模板。

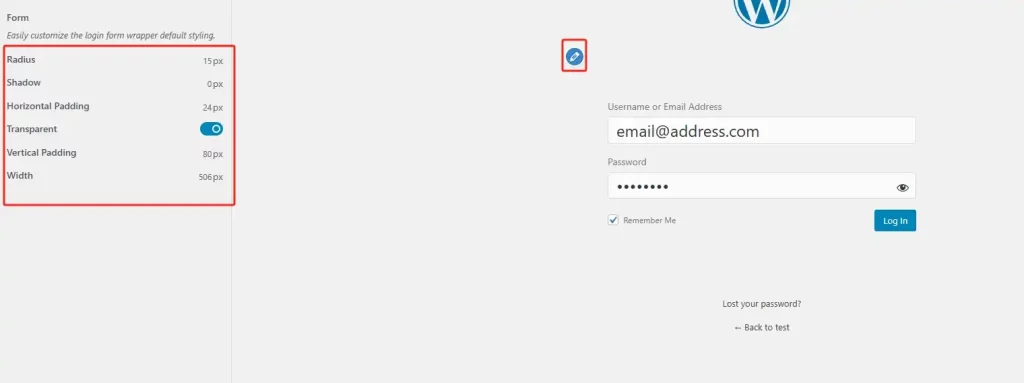
設定form框樣式:
- 半徑:15px
- 陰影:0px
- 水平內邊距:24px
- Transparent:開啟
- 垂直內邊距:80px
- 寬度:500px

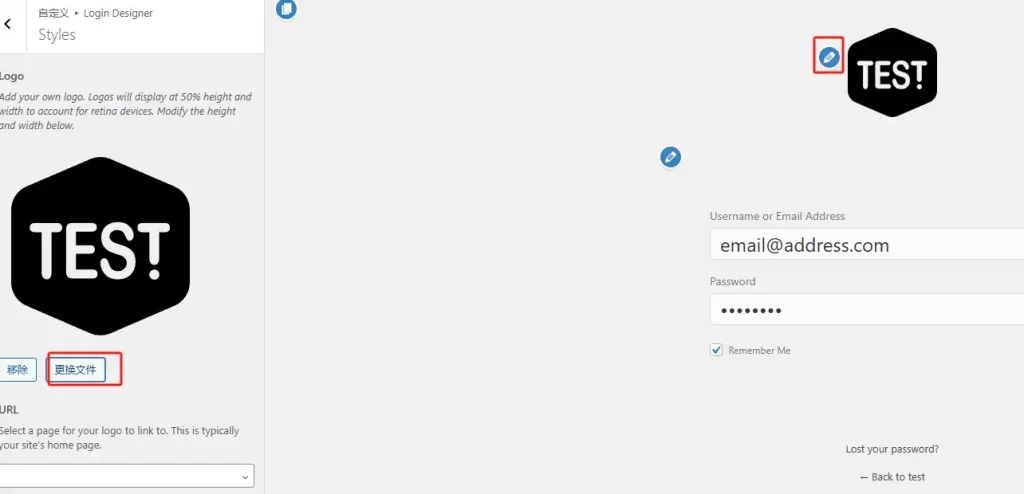
更換Logo圖片

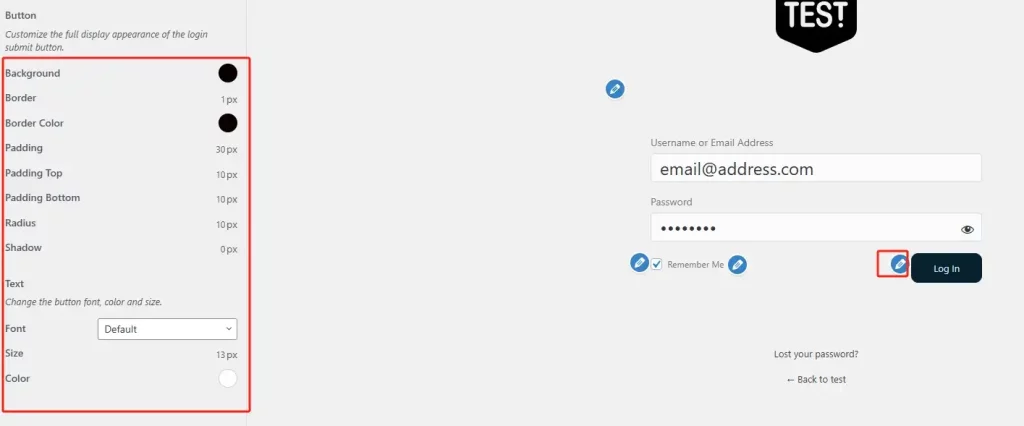
設定按鈕樣式:
- Background:黑
- 邊框:1px
- Border Color:黑
- 內邊距:30px
- 頂部內邊距:10px
- 底部內邊距:10px
- 半徑:10px
- 陰影:0px
- Text Color:白

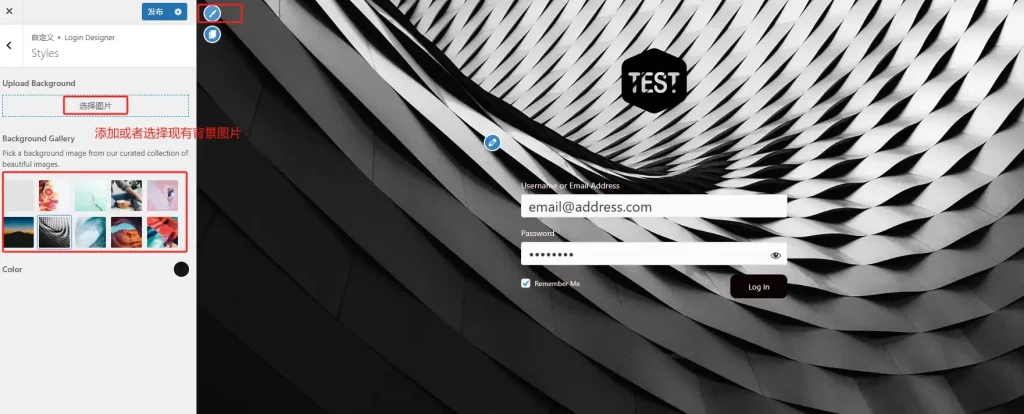
設定背景圖片,可以自己上傳圖片,或是選擇下方提供的圖片。


發布並預覽效果。
至此,自訂WordPress登入頁面樣式的兩種方式完成。
推薦你看:網站添加滾動到頂部功能
如果你想了解更多教程,請查看WordPress建站教學