什麼是變體產品?
產品變體(Product Variant)指的是在同一產品下,根據不同屬性(如尺寸、顏色、材質等)產生的各個特定版本。
每個變體都有自己獨立的SKU、價格和庫存管理,方便賣家精準控制庫存與定價,也讓買家能在一個產品頁面內直接選擇所需版本的產品。
例如:一件T卹,通常有不同的顏色(紅色、黑色、白色)和尺寸(S、M、L),那這個產品就有9(3X3)個變體,像「黑色L碼」就是其中一個變體。
由此可見,變體產品在C端獨立站是不可或缺的功能。

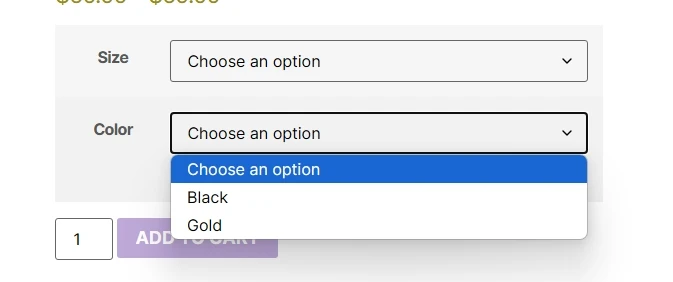
但是WooCommerce預設的產品屬性功能只能設定每個屬性的名稱,而且在產品頁面的展示形式是透過下拉選擇的方式選擇不同的屬性(如上圖所示),不美觀且不方便。
本篇文章,Well就是來幫助大家把WooCommerce的產品屬性變得更美觀方便:
WooCommerce產品變體設置
安裝變體插件
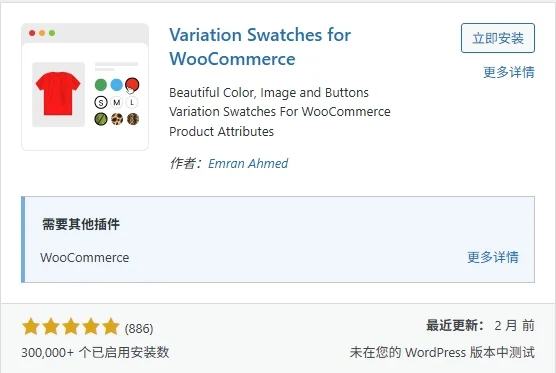
在WordPress後台 – 插件– 新增插件介面,搜尋 WooCommerce 的變體樣本

安裝並啟用該插件。
如果需要 Variation Swatches for WooCommerce Pro 版,可以在Well建站购买。
新增全域產品屬性
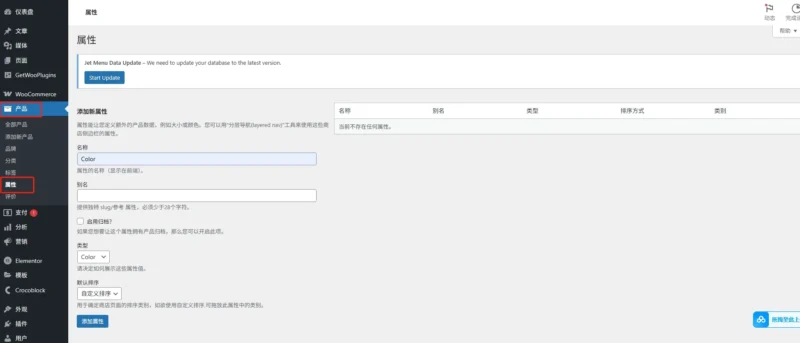
WP後台– 產品– 屬性中新增全域產品屬性:

填寫屬性的名稱和該屬性對應的類型,例如Well增加了一個「Color」屬性。

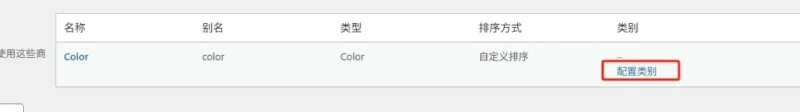
新增屬性後,點選對應屬性右側的「配置類別」按鈕,新增特定的屬性類別(為屬性新增變數)。

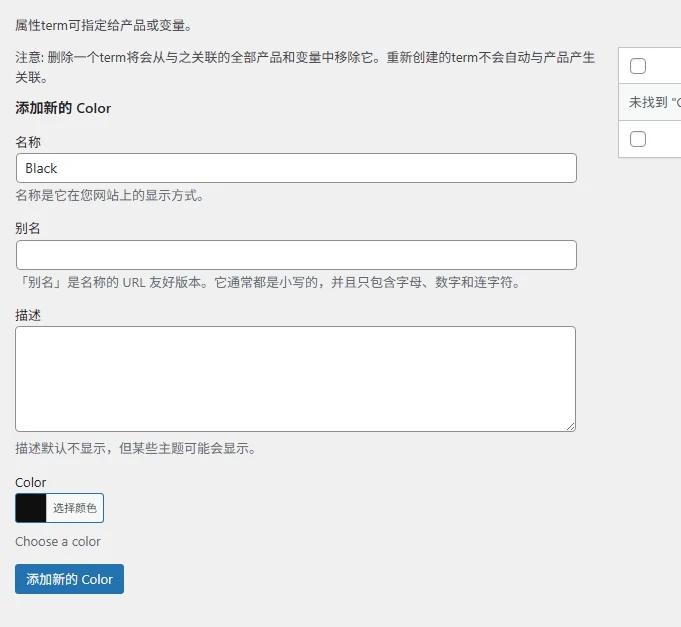
在屬性類別中加入特定的屬性變量,可以如上圖一樣,在Color屬性裡加入多個特定的顏色名稱和對應色塊。
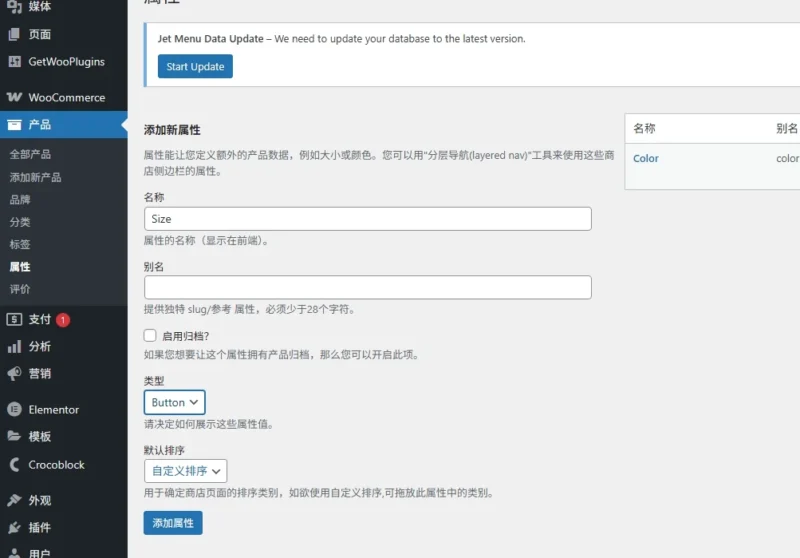
然還再增加其他屬性,例如Size:

Size一般對應的型別就是Button。
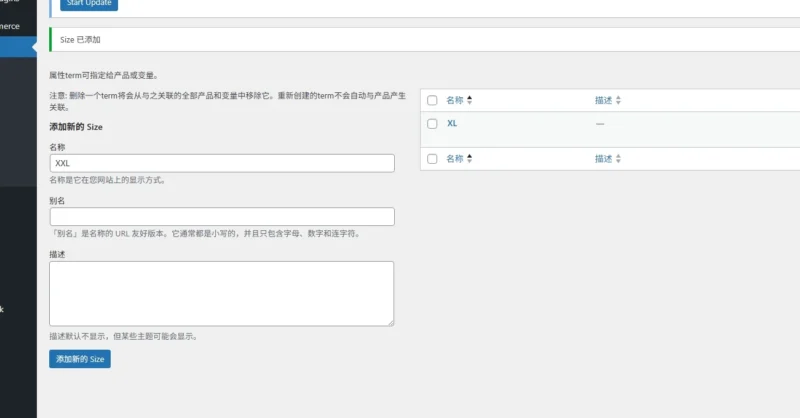
建立Size屬性後,在為該屬性新增具體的變量,例如XL、XXL:

這樣就加入了兩個全域屬性,以及對應屬性的變數。
設定變體產品
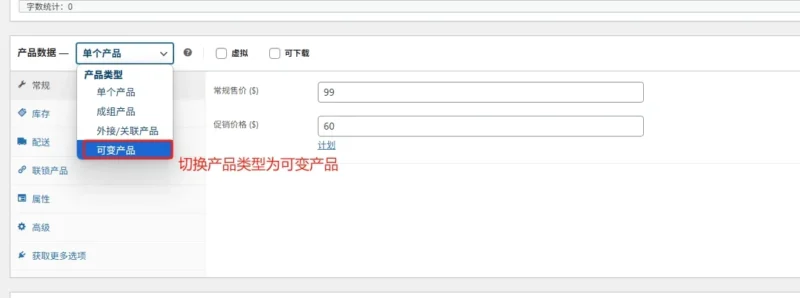
編輯想要新增產品屬性的產品:

將產品類型修改為「可變產品」。
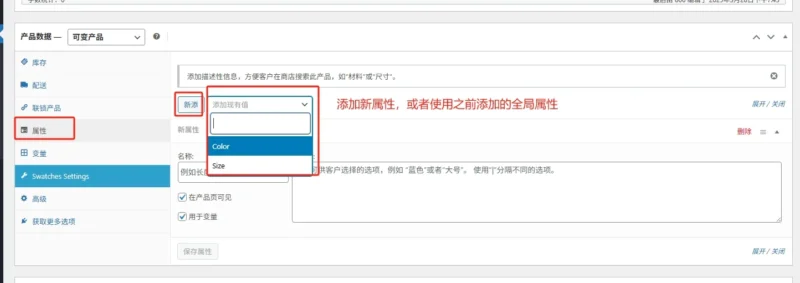
然後點選左側的“屬性”,切換到屬性編輯介面:

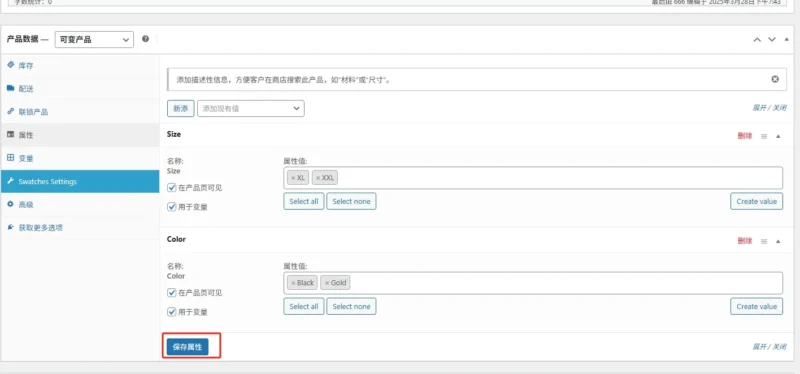
可以在該介面中新增的屬性,或使用我們剛剛新增的全域屬性「Color」和「Size」。

新增屬性後,點選「儲存屬性」按鈕。
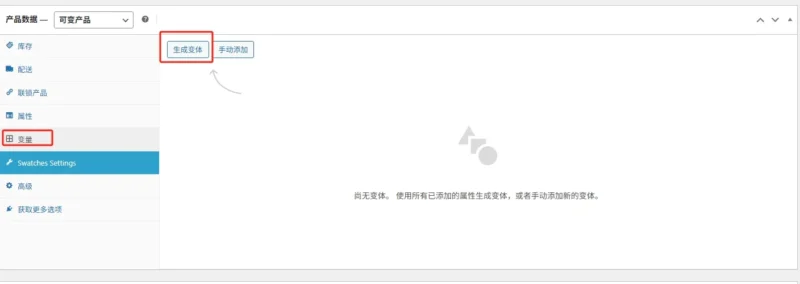
然後點選左側「變數」選單:

點擊左上角“生成變體”。
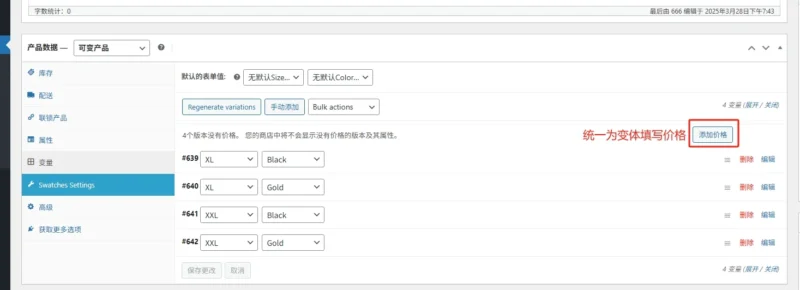
會預設根據選擇的屬性,產生對應的產品變體,例如我們設定的2個顏色和2個尺寸,就產生了對應的4種變體:

產生變體後,需要對變體設定價格,可以點右上角「添加價格」為每個沒有價格的變體添加統一的價格。
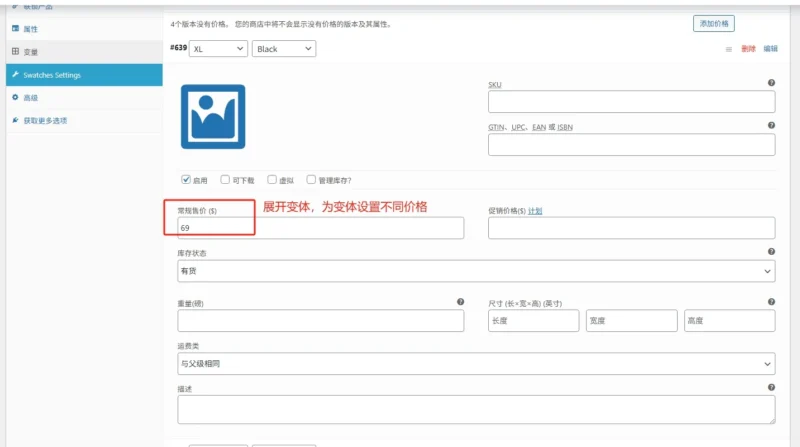
也可以展開每個變體,為每個變體設定不一樣的價格、SKU、尺寸等:

設定完變體的價格後,記得儲存產品編輯。
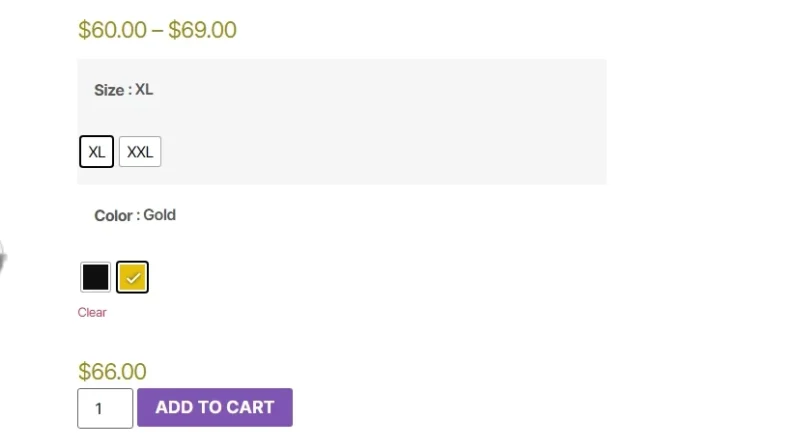
然後再到該產品的前台介面查看效果:

這時候原本預設的下拉框屬性變成了對應的按鈕和色塊。
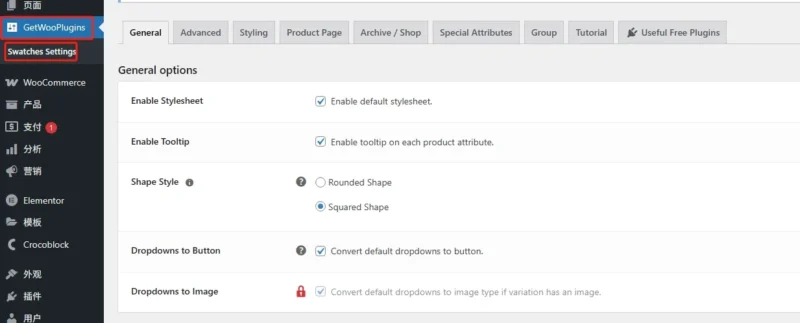
如果想對產品屬性展示方式再做一些調整,可以在背景的:GetWooPlugins – Swatches Settings 中設定:

以上就是WooCommerce產品屬性和變體設定的全部內容,點擊查看更多WooCommerce教學。