
確定網站色調是網站設計中關鍵的第一步,因為顏色不僅影響使用者的視覺體驗,還能傳達品牌個性、吸引目標使用者並提升整體的使用者體驗。
確定網站主色調的思路
Well确定网站设计风格的思路是通过参考不同的网站风格,然后采集相近色,再把自己觉得合适的颜色保存到Elementor的全局颜色中。 参考的网站风格可以从这几个方面入手:
- 網站受眾:顏色會對情緒產生直接影響,因此應先考慮網站的品牌定位以及目標受眾的偏好。例如,年輕受眾可能喜歡大膽、鮮豔的色彩,而專業的商務客戶可能更偏好簡潔、穩重的顏色。
- 標誌顏色:如果已經有品牌了,可以直接使用Logo中的顏色作為網站的主色調,確保品牌一致性。
- 顏色心理學:
- 藍色:可靠、平靜(適合企業、科技網站)
- 綠色:環保、健康(適合健康、美食網站)
- 紅色:活力、激情(適合娛樂、時尚網站)
- 競爭對手:查看同行網站的配色方案,以確保自己網站的色彩選擇既符合行業習慣,又能與競爭對手有所區分。
總的來講,在確定網站的主色調時,結合品牌定位、受眾特性和顏色心理學,形成統一的視覺體驗,會使您的網站更具吸引力和品牌價值。
實際操作
1.選擇合適的模版或主題

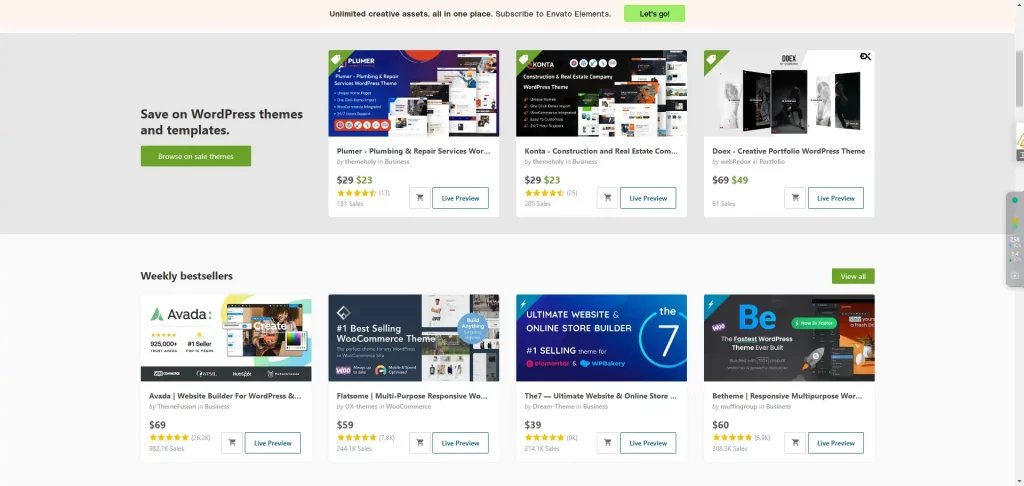
先打開WP模版商城。 
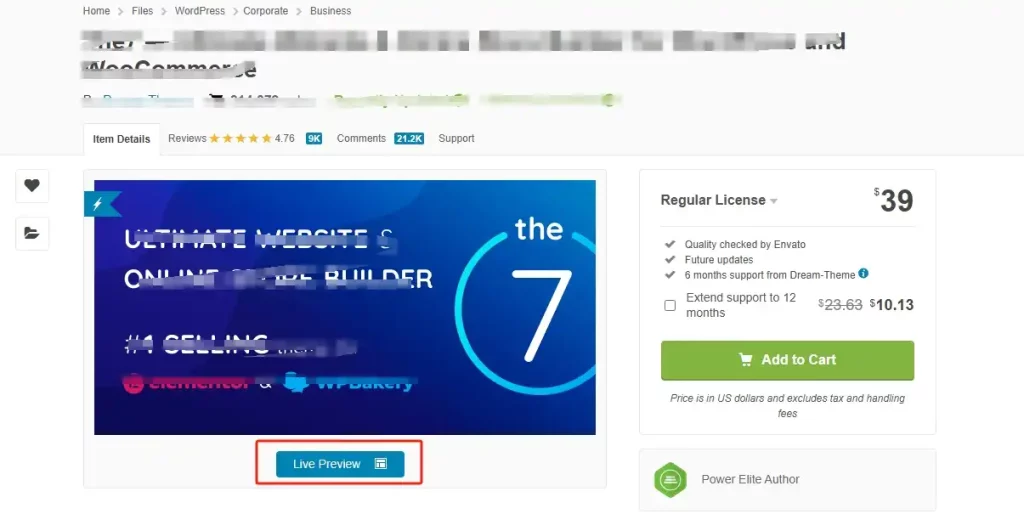
根據上面的選擇網站色系的思路,在商城裡選擇一款適合的網頁風格(不需要購買),點選「Live Preview」 預覽。

如果預覽效果滿意,就截取幾張圖片並儲存。
2.採集目標網站風格色系
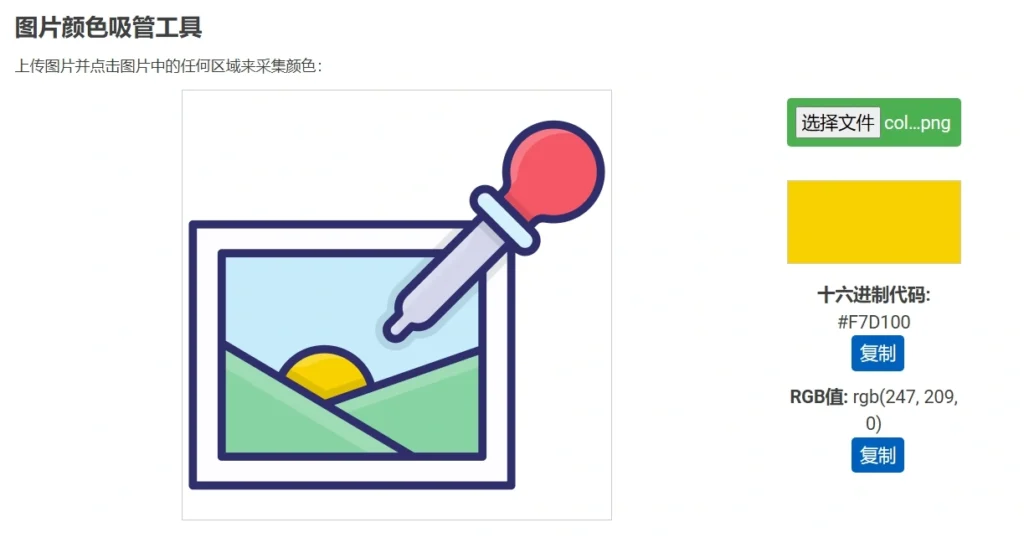
来到颜色采集步骤,先在浏览器打开色彩采集工具(https://imagecolorpicker.com/)。
上傳之前截圖的網站頁面,並採集顏色。

從採集到的顏色中,選擇幾種自己覺得合適的顏色,並暫時保存顏色代碼到任意檔案。
3.儲存網站顏色到WordPress


取得想要的顏色後,在WP後台隨便開啟一個頁面,點擊“使用Elementor編輯”,進入到Elementor編輯頁面。

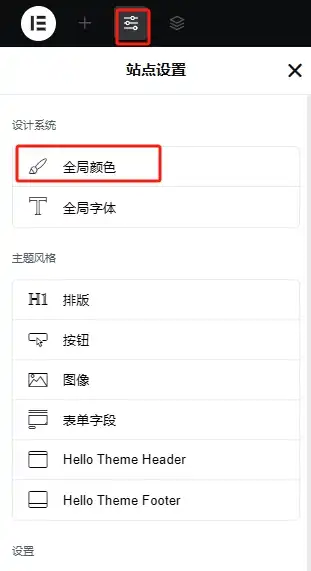
點選左側選單頂部的網站設定按鈕– 全域顏色。

將選定好的顏色代碼依序輸入到對應的全域顏色。這樣就設定好了網站色系,之後建立文字或背景顏色會預設使用設定好的顏色,實現統一網站色彩風格。也可以考慮為網站設定一些漸層色字體或者漸層色背景。 如果你对WordPress建站感兴趣,请点击:WordPress建站教學










