WebP格式圖片的好處
WebP 是由Google 開發的現代影像格式,它在影像壓縮和顯示效果上相對於傳統格式(如JPEG 和PNG)有許多優勢。以下詳細解說WebP 圖片的好處:
更高的壓縮效率
- 文件大小更小:在相同視覺品質下,WebP 圖片通常比JPEG 或PNG 小約30% 至50%,這意味著網站載入速度更快,能夠顯著降低頻寬消耗。
- 有損與無損兩種壓縮模式:WebP 同時支援有損和無損壓縮,開發者可以根據需求選擇最適合的壓縮方式,從而在檔案大小和影像品質之間達到最佳平衡。
支持透明效果
- 透明通道:類似PNG,WebP 也支援透明背景(Alpha 通道),而且相比PNG 檔案更小。這對於需要透明效果的網頁元素來說是一個非常實用的功能。
支援動畫效果
- 替代GIF:WebP 不僅可以製作靜態圖片,還支援動畫功能,能夠產生類似GIF 的動畫效果。但與GIF 相比,WebP 動畫檔案的壓縮率更高、色彩表現更好,且檔案體積更小,有利於提高頁面載入效率。
綜上所述,WebP 透過更有效率的壓縮演算法、豐富的功能支援(透明、動畫)以及對使用者體驗和SEO 的正面影響。
本篇文章Well會介紹5款WordPress免費WebP圖片轉換插件,你可以依照自身需求選擇安裝(或者也可以在電腦上安裝免費WebP轉換軟體,轉換後再上傳到網站)。
媒體轉換器

如果你只需要將圖片轉換成WebP格式,那媒體轉換器是絕對的免費WebP圖片轉換插件。它基於伺服器進行轉化,所以轉換速度可能會受到伺服器效能的影響。
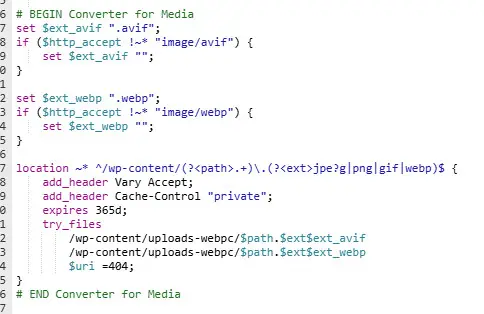
Nginx伺服器需要在設定檔新增程式碼才能使用:


set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~ /wp-content/(?.+)\.(?jpe?g|png|gif|webp)$ {
add_header Vary Accept;
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
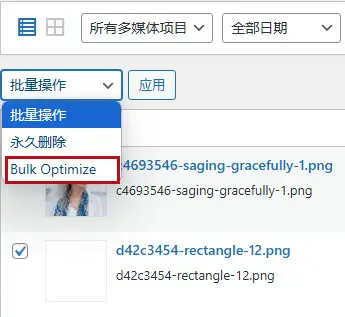
支援大量壓縮轉換媒體庫的圖片為WebP格式,(如果需要VAIF,要升級到專業版)。

也支援在媒體庫手動轉換圖片為WebP格式:

EWWW影像優化器

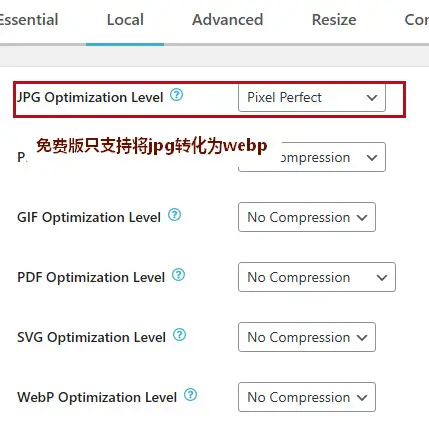
EWWW影像優化器免費版只支援將jpg圖片轉換為webp格式:

會自動壓縮轉換上傳的圖片,也可以在媒體庫手動優化圖片:

想像

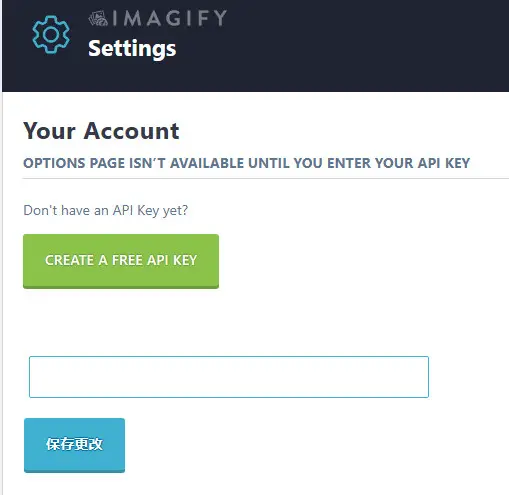
想像需要註冊帳號,填寫API Key:

免費版有每月處理流量限制(例如每月僅有20MB 的免費額度),超出後需要購買付費方案:

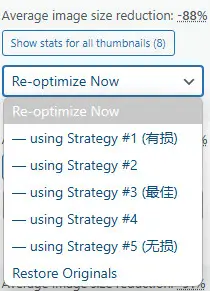
支援批量轉換:

支援手動轉化:

ShortPixel 影像優化器

ShortPixel 影像優化器也需要註冊,免費版每月有100積分,也就是能優化100 張圖片,如果你內容更新不多,可以用。

在插件設定介面首頁按提示把三個板塊變綠就可以了:

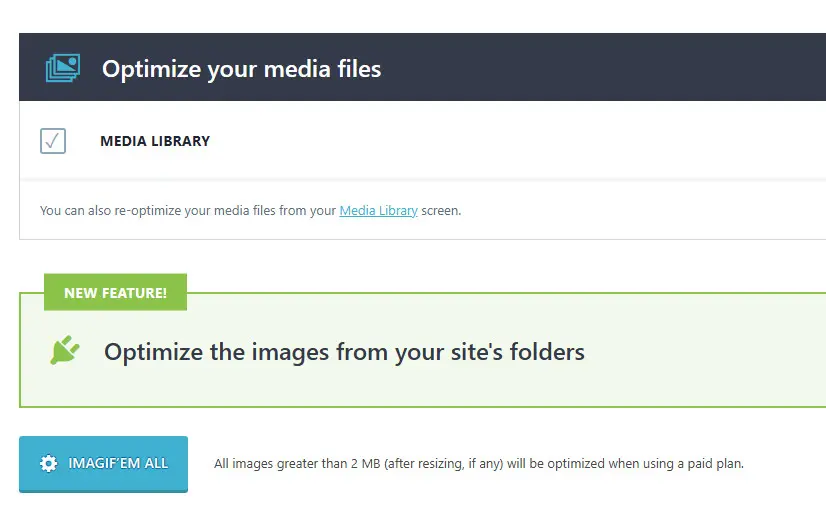
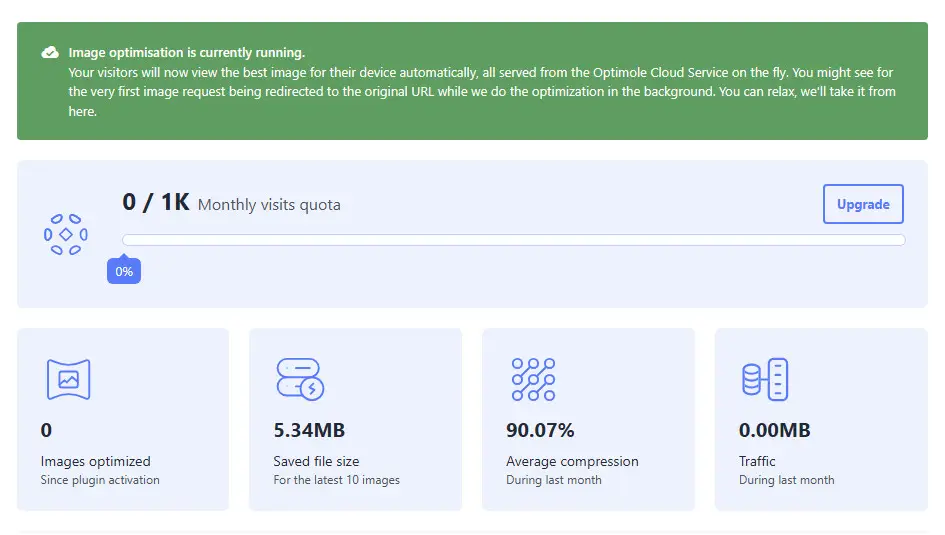
最佳

最佳的免費版本不是按圖片數量和大小計算的,是有1000個免費訪問額度,不適合大流量網站。所有圖片優化、格式轉換(包括WebP)都在Optimole 的雲端平台上完成,並透過CDN 進行分發。插件在前端自動替換圖片鏈接,實現動態轉換和按需加載。

總的來說,Converter for Media 和EWWW Image Optimizer 可以完全免費試用,但都是在伺服器本地處理圖片的轉換和壓縮,對伺服器配置有一定的要求(不能太低配)。
Imagify 與ShortPixel 更著重於利用雲端服務來減輕伺服器負擔,但是免費額度相對較少,如果網站流量大,則需要購買付費方案。
Optimole 的優點在於其內建CDN 和動態載入能力,但對依賴外部服務、免費額度和相容性都有一定要求。
選擇哪一款外掛主要取決於你的網站需求、流量狀況以及對圖片儲存與處理方式的偏好,當然也牽涉到錢包。
你可以根據站點實際情況進行測試,看看哪個方案能達到最理想的效果。
如果喜欢先将图片转换为WebP,后上传到WordPress的方式,Well还写过一篇关于使用免费电脑端WebP转换软件的文章。