隐藏式导航栏原理
隱藏式頁首是透過JavaScript和CSS程式碼結合使用者滾動行為來控制導覽列的顯示和隱藏。其原理基於滾動事件監聽和動態樣式更改,實現透過向上或向下捲動來顯示或隱藏導覽列。
其中CSS程式碼設定基礎的導覽列樣式和固定效果,JS程式碼監聽使用者的頁面滾動行為,根據行為動態調整導覽列的位置。
Well已經在文章下方放置了現成的程式碼,所以不需要大家親自調整程式碼,只需要將CSS和JS程式碼加入指定的位置即可,操作簡單。
新增主題額外CSS
WP – 外觀– 自訂,進入主題自訂頁面。

點選進入「額外CSS」編輯介面。

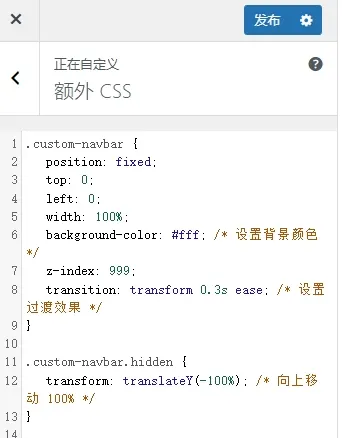
新增下方CSS代碼:
.custom-navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #fff; /* 设置背景颜色 */
z-index: 999;
transition: transform 0.3s ease; /* 设置过渡效果 */
}
.custom-navbar.hidden {
transform: translateY(-100%); /* 向上移动 100% */
}
記得保存發布。
为导航栏添加CSS类名
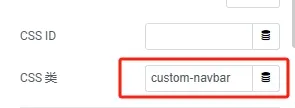
在Elementor 範本裡開啟Header範本進行編輯。


為導覽列容器新增CSS類別名,「custom-navbar」。
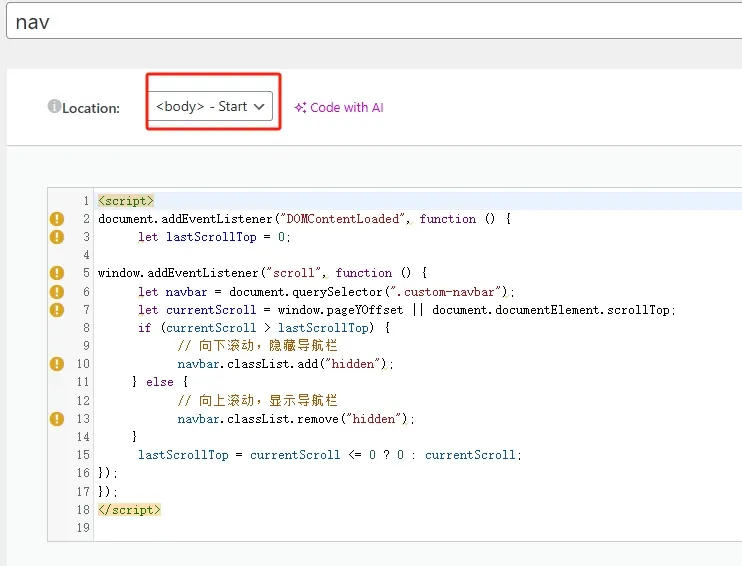
使用Elementor Custom Code 添加JS代码

點擊進入Elementor – Custom Code。

新增一個新的程式碼片段,位置选择“<body> – Start」。
貼上下方JS程式碼到程式碼片段:












