使用連結呼叫Popup時,在使用者點擊對應錨文本或按鈕的時候可以跳出彈跳窗,和使用者進行一個互動。
例如用這種方式製作一個B2B網站詢價彈窗。
這種不跳轉頁面就能進行的交互,可以進一步提高使用者體驗和網站轉換率。
本文列出了三種透過連結呼叫Popup的方法,可以按需選擇合適的方法使用。
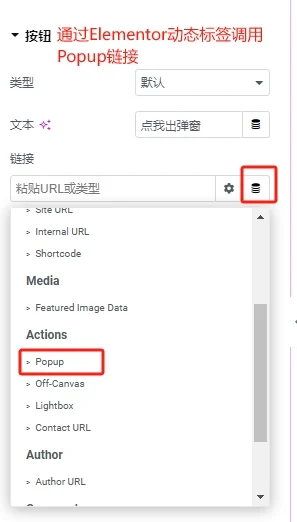
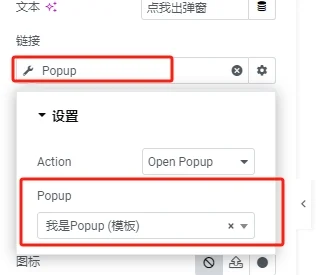
通过Elementor动态标签调用Popup链接
這是最常用最簡單的呼叫Popup的方式。


選擇Popup作為動態標籤後,需要點選Popup,選擇對應的Popup模板。
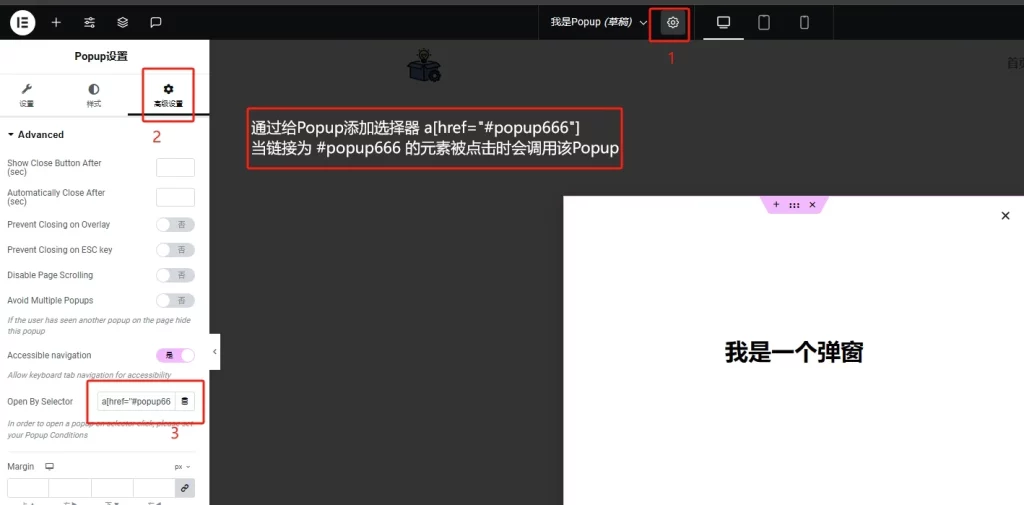
通过给Popup设置选择器的方式调用Popup
這種呼叫方式是給Popup做設定。
- 若要先在Popup的編輯頁面開啟頁面設置
- 選擇進階設定
- 然後為Popup新增一個選擇器
比如在选择器里填写: a[href=”#popup666″] 。
這個程式碼的意思是:連結為#popup666 的a標籤元素可以呼叫該Popup。
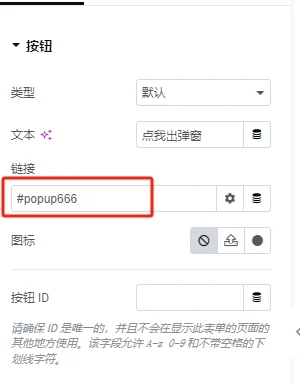
在要使用該Popup的時候,連結裡填入#popup666 就可以呼叫該Popup了。
如下圖所示:

通过复制链接调用Elementor Popup
在瀏覽器中開啟網站前端。
開啟已經呼叫了Popup連結的按鈕或錨文本的頁面。
瀏覽器中按鍵盤F12審查元素,選取該按鈕或錨文字。
可以看到該按鈕或錨文本的錨連結。
這個鏈接就是呼叫對應Popup的鏈接,複製它就可以在其他地方使用該Popup。
需要注意的是,不管是哪種使用連結呼叫Popup顯示彈跳窗的方式,都需要該Popup在發布選擇應用範圍時,包含到該錨文本或按鈕所在的頁面。
以上就是本篇文章的全部內容了,三種使用Popup連結呼叫的方式。
還推薦你看Popup進階教程,利用Popup豐富網站功能,提升網站轉換率。