WordPress防止垃圾留言
在使用WordPress建置網站時,許多朋友會為網站添加表單,目的是接收用戶的留言或詢盤,尤其是B2B網站,表單直接關乎轉換。
然而,隨著網站上線運行,大量的垃圾留言和機器人提交的表單越來越多,Well了解到一些網站甚至一夜之間收到數千封垃圾留言。
這不僅影響正常篩選精準客戶留言,還可能導致伺服器資源浪費、郵箱被封等嚴重後果。
本篇教程,Well將為你係統講解如何保護網站上的表單(以Elementor表單為例)免於垃圾提交,包括使用隱藏場誘捕(Honeypot)、Cloudflare Turnstile、Google reCAPTCHA的方法。
這些方案免費、易操作、相容性強,幫助WordPress防止垃圾留言。
添加蜜罐字段(Honeypot)阻止機器人提交
什麼是Honeypot?
蜜罐技術(Honeypot)是一種常見的反垃圾保護方法,透過在表單中添加一個對真實用戶不可見的“隱藏欄位”,來識別並攔截機器人提交。
而且Elementor Form本身就有蜜罐字段,是最簡單的防止垃圾表單提交的方法。
蜜罐字段的邏輯也非常簡單:因為這是一個隱藏字段,正常用戶看不見這個字段,所以就不會填寫它;但多數機器人會遍歷並填寫所有字段,因此一旦檢測到這個隱藏字段被填寫,系統就可以判斷為“垃圾提交”,會自動拒絕提交。
它的優點是簡單易操作、對真實用戶隱藏、相容絕大多數表單,缺點是容易被一些機器人識別並繞過。
所以Well建議使用蜜罐技術的同時,和其它防垃圾提交的方法共同使用。
如何為Elementor Form新增蜜罐欄位?
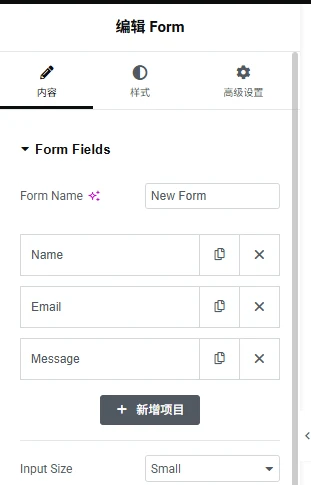
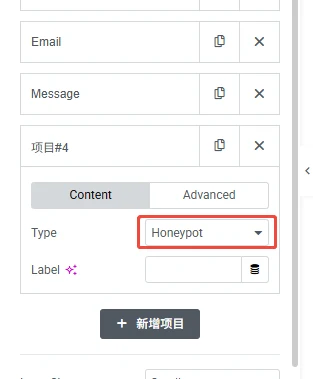
開啟表單頁面的Elementor編輯介面,選取Elementor Form元素:

點選新增項目。

新增一個類型為「Honeypot」的字段,然後儲存即可。
這樣就為表單添加了蜜罐字段,在一定程度上防止一些機器人提交,屬於最簡單的防垃圾提交方法。
使用Cloudflare Turnstile防止垃圾詢盤
關於Cloudflare Turnstile

Cloudflare Turnstile是由Cloudflare推出的新型態人機驗證工具,旨在取代傳統的CAPTCHA(如Google reCAPTCHA),提供更流暢的使用者體驗和更強的隱私保護。
Turnstile判斷機器人的原理主要有3種:
- 行為分析:分析使用者的滑鼠移動、點擊等行為模式。
- 瀏覽器指紋:收集瀏覽器和設備的特徵訊息,如使用者代理、螢幕解析度等。
- 異常檢測:識別異常請求模式,檢測自動化攻擊的特徵。
所以Turnstile更智能,防護效果更好,而且它免費,可以整合在WordPress上,和大多數表單外掛程式都相容。
取得Turnstile的site key和secret key
想要使用Turnstile,需要先註冊Cloudflare,可以參考免費Cloudflare CDN教程前半部的CF註冊教學。
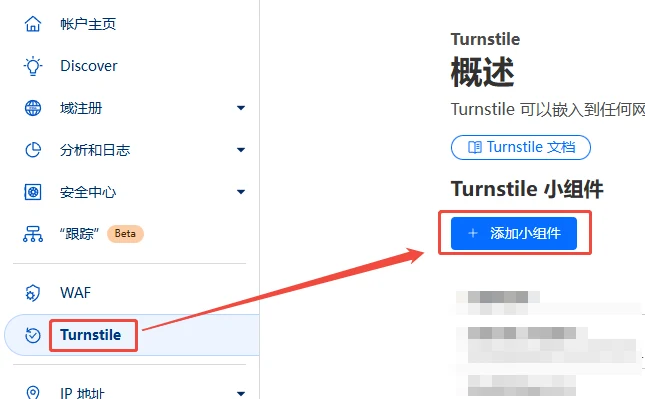
註冊完CF帳戶後,在CF也錶盤中開啟Turnstile選單:

點選該介面左上角的「新增小組件」按鈕。
依序填寫:
- 小元件名稱:給這個小元件取名,名稱自訂。
- 新增主機名稱:最多新增10個域名,可以是新增到CF裡的域或是手動輸入其他域。
- 互動方式:依需求選擇,選擇「託管」的方式,CF會自動辨識是否產生互動。
- 最後點擊創建小組件
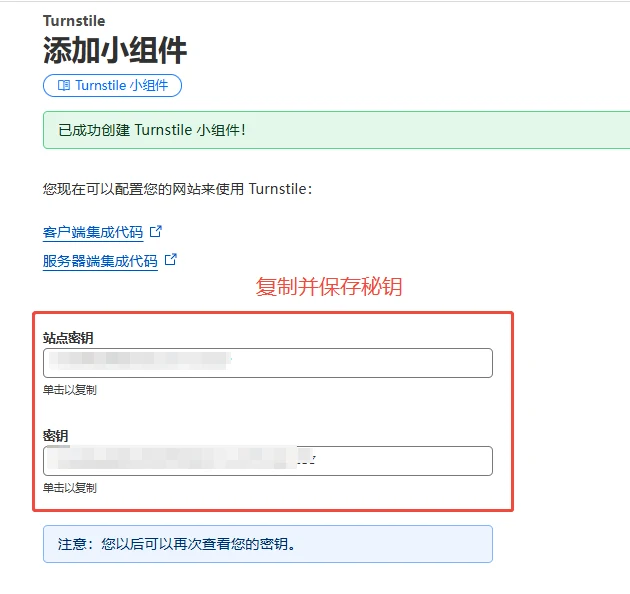
創建後會產生對應的秘鑰:

分別複製並保存。
WordPress安裝Simple Cloudflare Turnstile插件
來到WP後台– 插件– 新增插件,搜尋簡單的 Cloudflare 旋轉門:

安裝後啟用該插件。
配置Simple Cloudflare Turnstile
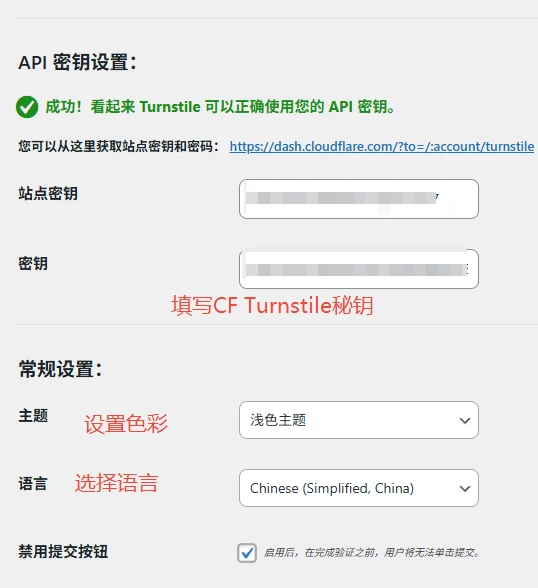
進入該插件的設定介面:

填寫先前儲存的Cloudflare Turnstile秘鑰。
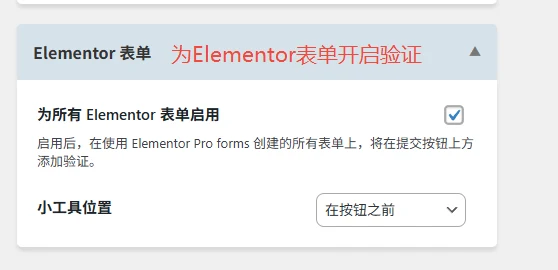
往下滑動頁面,找到Elementor 表單,為Elementor Form開啟驗證:

然後儲存更改。
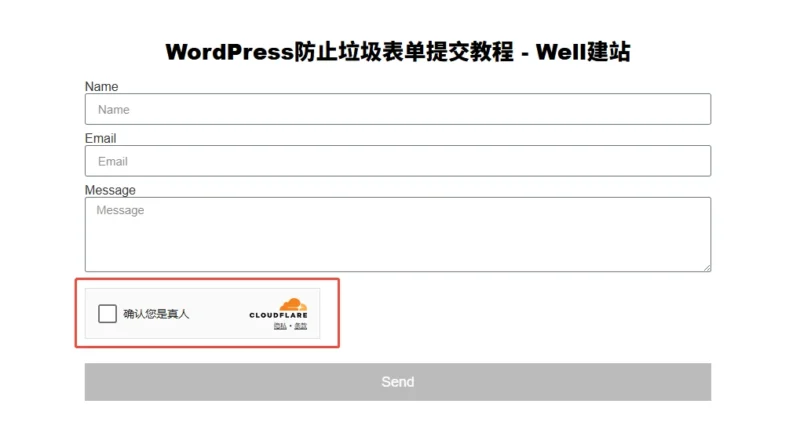
這時候再去前台查看Elementor表單頁面,就會可能看到CF的人機驗證:

注意:人機驗證是CF智慧識別可以訪客才會顯示的,而且不是每次都是互動式的,使用無痕模式存取表單頁面更容易觸發互動的人機驗證。
Elementor表單整合Google reCAPTCHA
取得reCAPTCHA金鑰
訪問Google reCAPTCHA官方網站。


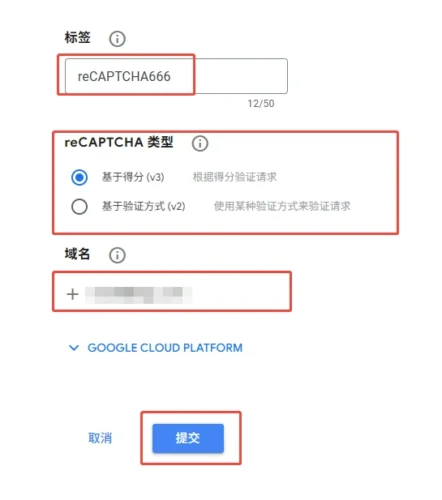
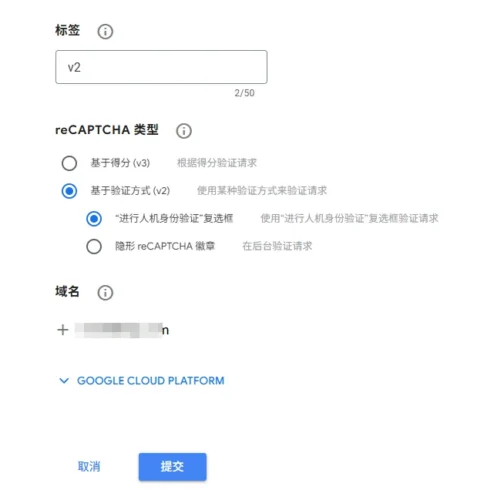
建立reCAPTCHA:
- 名稱自訂
- reCAPTCHA類型:v2:用戶需勾選「我不是機器人」或完成影像驗證;v3:在背景運行,無需使用者互動(不管是V2還是V3,只需要創建其中一個就可以了,Well為了演示,兩個都會創建)。
- 填寫你網站網域。
- 提交。
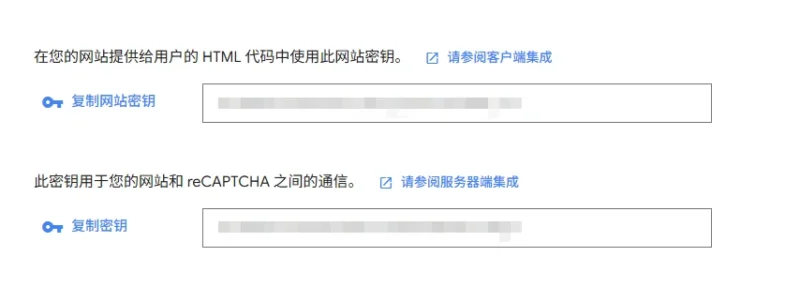
之後會產生對應的reCAPTCHA秘鑰:

複製並保存。
在Elementor中配置reCAPTCHA金鑰
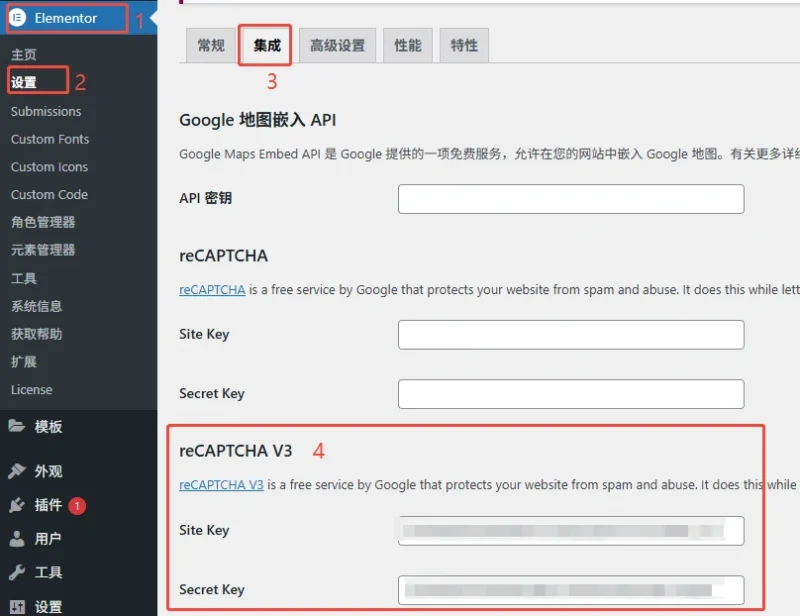
WP後台– Elementor – 設定– 整合:
找到reCAPTCHA板塊,填寫對應的秘鑰:
- 如果你創建的是V3,就將秘鑰填入reCAPTCHA V3區域
- 如果你創建的是V2,就將秘鑰填入reCAPTCHA區域
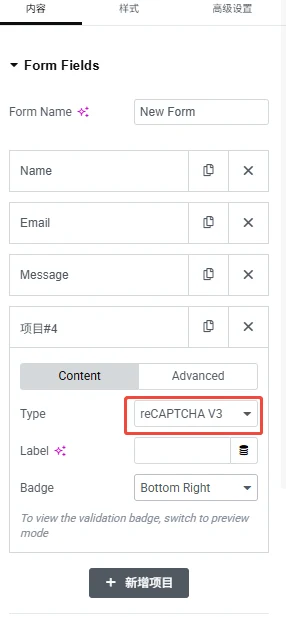
然後開啟表單頁面的編輯介面:

為表單元素新增一個類型為「reCAPTCHA V3」的欄位(如果你建立的是V2,就選擇「reCAPTCHA」類型),然後儲存該頁面。
到前台預覽表單頁面:

注意:V3沒有這個人機驗證框,屬於無互動驗證,V2才有上圖的勾選框。
以上就是表單驗證防止機器人提交的三種方法。
Well推薦你看彈出式詢盤表單教學。