FlyingPress使用教學課程
飛舞出版社是一款WordPress效能最佳化插件,它的主要功能包括智慧型快取、靜態檔案壓縮、CSS/JS優化和圖片延遲載入等功能。
這麼一看,FlyingPress和WP Rocket(點擊查看WP Rocket外掛程式使用教學)是一樣的插件,但值得一提的是,FlyingPress家的CDN(FlyingCDN)整合了Cloudflare Enterprise($5/月),依託於Cloudflare Enterprise頂級CDN可以讓網站速度更上一層樓。
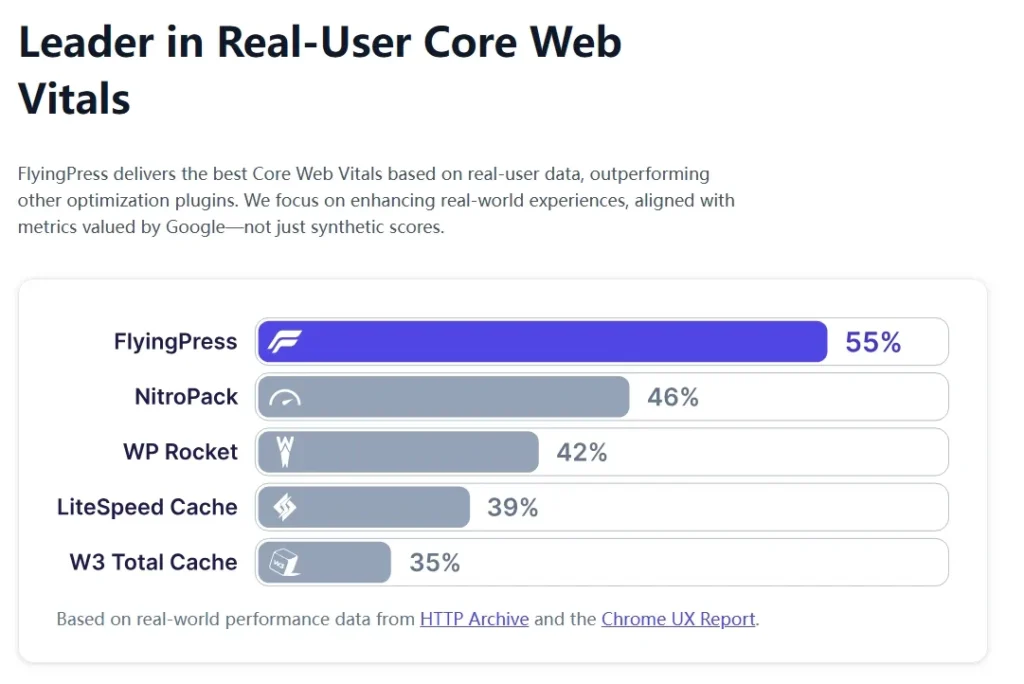
下面這張圖是Well在FlyingPress官網截取的,內容是各優化外掛之間的比較:

接下來Well分享FlyingPress使用教學的每個板塊具體設定操作:
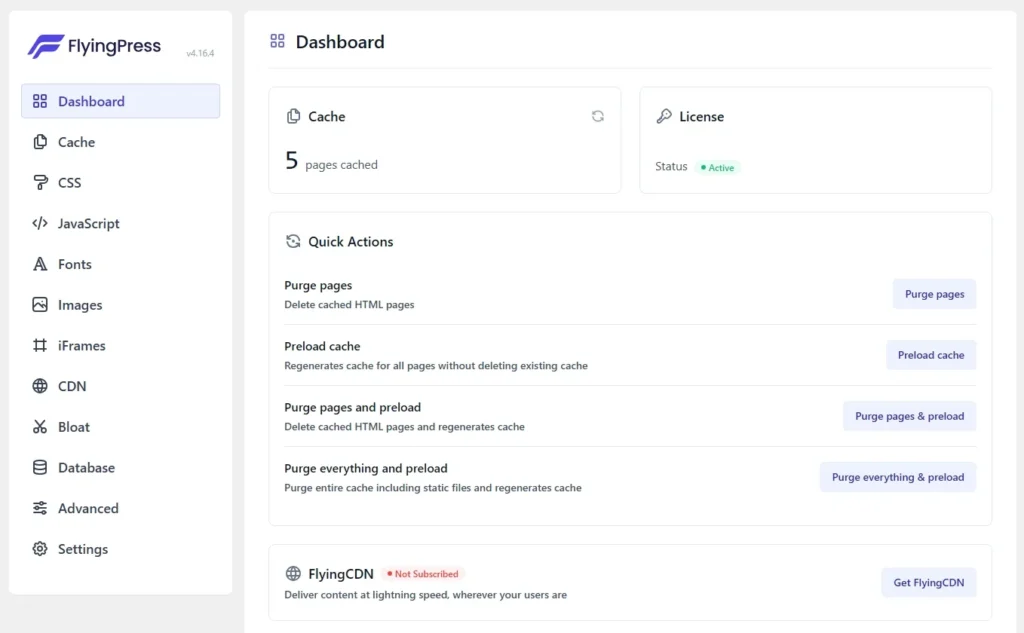
FlyingPress Dashboard(儀錶板)設置

儀表板內的主要功能用來快速清理快取和預先載入緩存,左上角顯示已快取的頁面數,下方快捷操作分別是:
Purge pages(清除頁面):一鍵清除FlyingPress產生的所有頁面快取。
Preload Cache(預先載入快取):在不清除現有頁面快取的情況下,產生新的快取。
Purge Pages and preload(清除頁面並預先載入):一鍵清除所有頁面快取並重新產生快取。
Purge everything and preload(清除所有並預先載入):一鍵清除所有靜態內容(HTML頁面和CSS/JS檔案等靜態內容)的快取並重新產生快取。
FlyingCDN(FlyingPress家的CDN):點選可以跳到FlyingCDN官網,可以進行註冊。
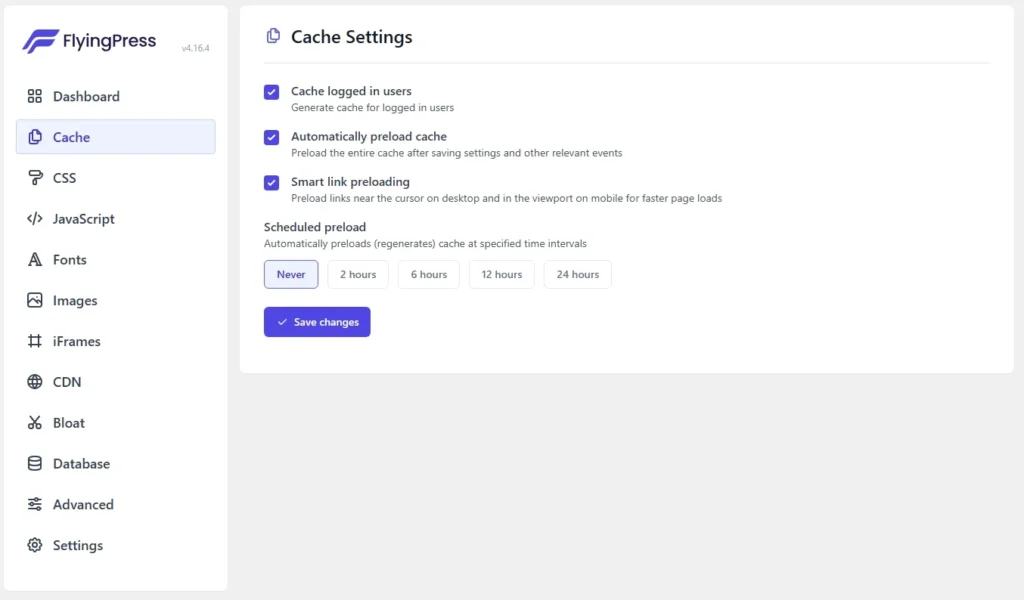
FlyingPress Cache(快取)設置

快取設定:
Cache logged in users(快取登入使用者):選擇性開啟,開啟後會為登入使用者產生單獨的快取(預先載入的時候不會產生已登入使用者快取),官方的說法是:每個已登入使用者角色都會有專屬的快取內容。這也意味著相同角色的用戶會共用相同的緩存,提高了緩存效率,所以如果你網站某些頁面展示了用戶的個人信息,需要排除這些頁面的緩存(在高級設定中排除)。
Automatically preload cache(自動預先載入快取):開啟,修改或調整某些設定的時候自動預先載入快取。
Smart link preloading(智慧連結預先載入):開啟,使用者滑鼠移動到某個連結的時候就預先載入對應連結的內容,可以在開啟該頁面的時候更快。
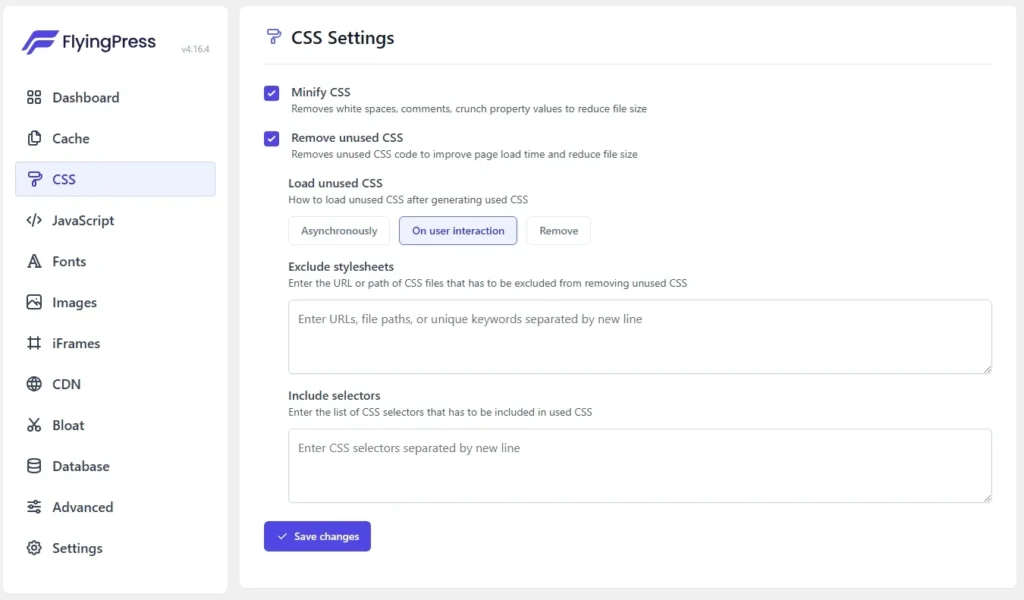
FlyingPress CSS 設定

CSS設定:
Minify CSS(壓縮CSS):開啟,透過去掉空白行、註解程式碼,壓縮CSS檔案的大小。
Remove unused CSS(移除未使用的CSS):開啟,把頁面要用到的關鍵的CSS提取出來,剔除剩下未使用的CSS。
- Load unused CSS(載入未使用的CSS):On user interaction,在使用者互動(移動滑鼠、點擊)的時候才載入未使用的CSS。
- Exclude stylesheets(排除樣式表):有時候插件可能誤判把一些CSS給當成未使用的給移除了,可以在這個框裡添加需要排除的CSS文件URL,一行一個。
- Include selectors(排除選擇器):透過填寫頁面裡某個元素的CSS選擇器(類別名稱、ID)去排除對應的CSS。
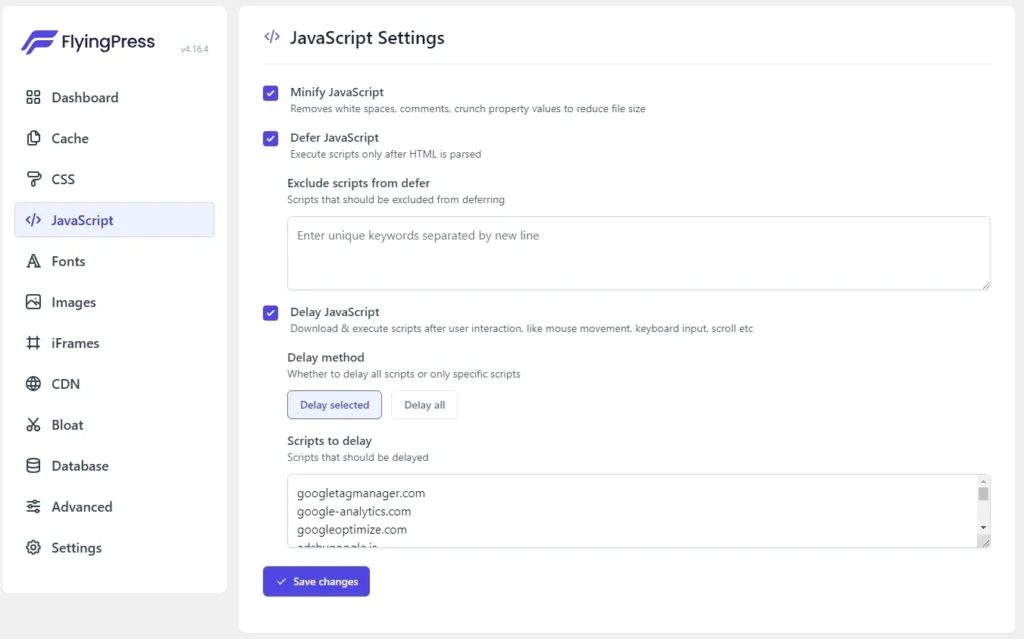
FlyingPress JavaScript 設定

JavaScript設定:
Minify JavaScript(壓縮JS):開啟,和壓縮CSS是相同的邏輯。
Defer JavaScript(延後JS):開啟,延遲JS在HTML解析後再執行。
Delay JavaScript(延遲JS):開啟,在使用者產生互動後才執行JS。
Delay method(延遲方式):
- Delay selected(挑選延遲)或者Delay all(延遲所有),Delay all對速度和評分(LCP)的優化最好,但是可能會造成某些嚴重依賴JS的頁面區域或功能錯亂,所以建議新手選Delay selected。
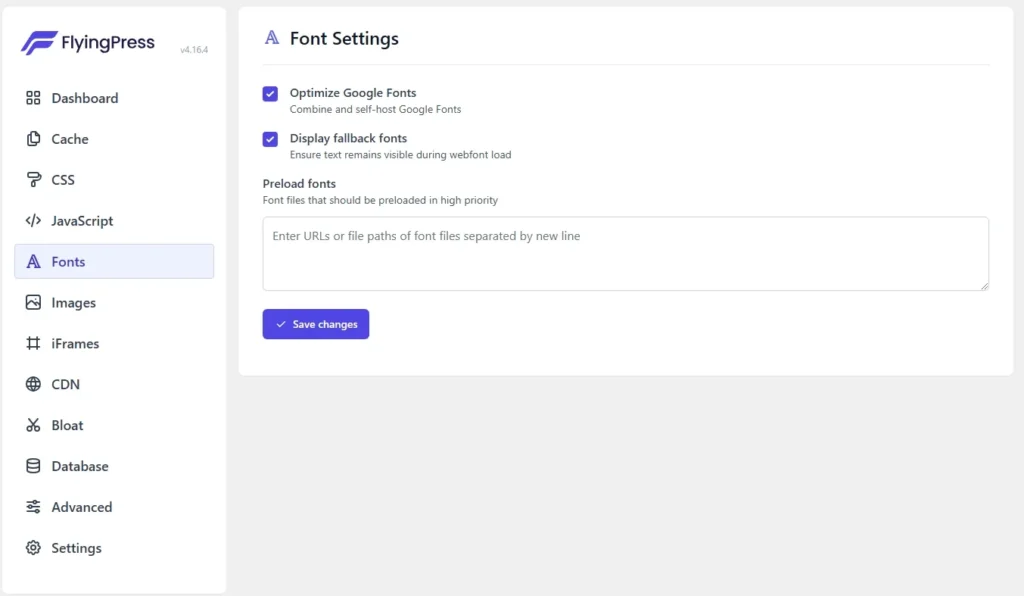
FlyingPress Fonts(字體)設置

字體設定:
Optimize Google Fonts(優化Google字體):開啟,把使用的谷歌字體下載到伺服器,不直接請求Google字體,避免影響速度。
Display fallback fonts(顯示備用字體):開啟,字體沒載入好的時候用備用字體顯示文字內容。
Preload fonts(預先載入字型):可以在框框裡填寫字體的URL預先加載,例如預先載入網頁首屏就要用到的字體檔案。
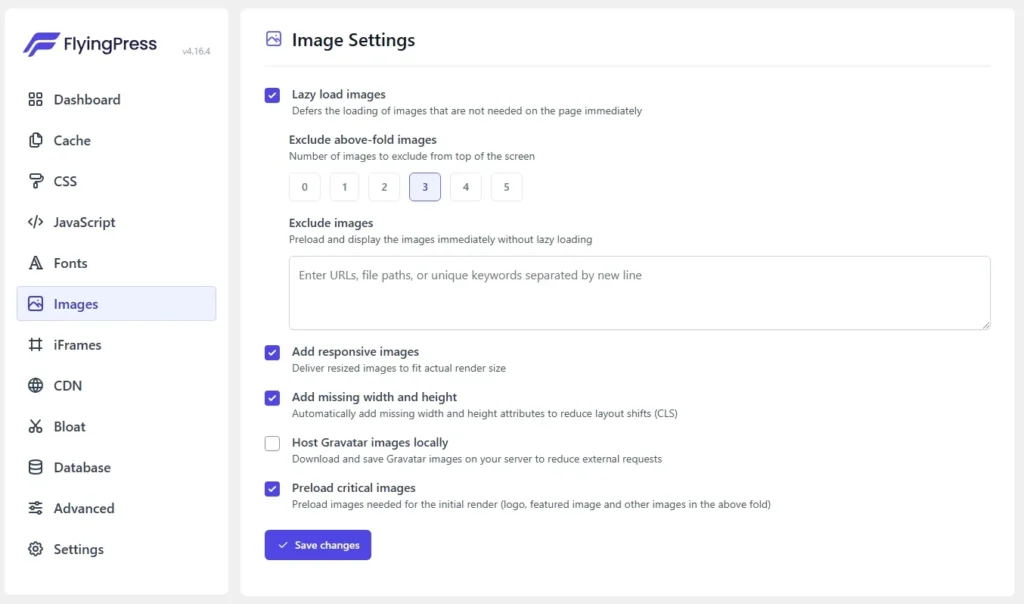
FlyingPress Images(圖)設置

圖片設定:
Lazy load Images(延遲載入圖片):開啟,依需求載入畫面外的圖片,當頁面捲動到對應圖片的時候再載入。
- Exclude above-fold images(排除頂部的圖片):選2或3就行(主要是排除首屏的logo和banner),如果排除延遲載入的圖片多了,速度優化也就不明顯了。
- Exclude images(排除圖片):如果你還想讓某些圖片排除延遲加載,就在這個框裡填寫對應圖片的URL。
Add responsive images(新增響應式圖片):開啟,根據頁面調整適當的圖片大小。
Add missing width and height(增加缺少的寬高):開啟,如果圖片載入失敗,也在圖片區域新增一個對應圖片寬高的區塊,避免影響頁面佈局。
Host Gravatar images locally(本地代管Gravatar圖片):按需開啟,Gravatar是全球通用頭像平台,如果你網站有登入功能,可以開啟。
Preload critical images(預先載入關鍵圖):開啟,預先載入首屏渲染要用的圖片。
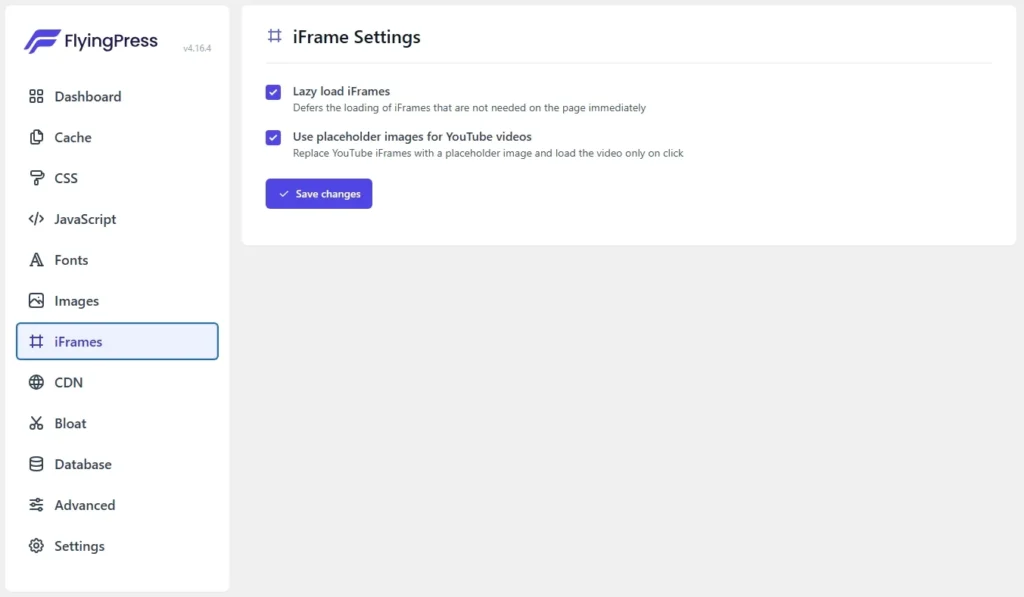
FlyingPress iFrames(內嵌)設置

內嵌設定:
Lazy load iFrames(延遲載入內嵌):開啟,例如延遲載入你透過iFrames框添加在網站上的Youtube影片。
Use placeholder images for YouTube videos(使用佔位圖取代YouTube影片):開啟,佔位圖就是影片封面其替代影片的位置,能更快載入頁面,在點擊的時候才載入影片。
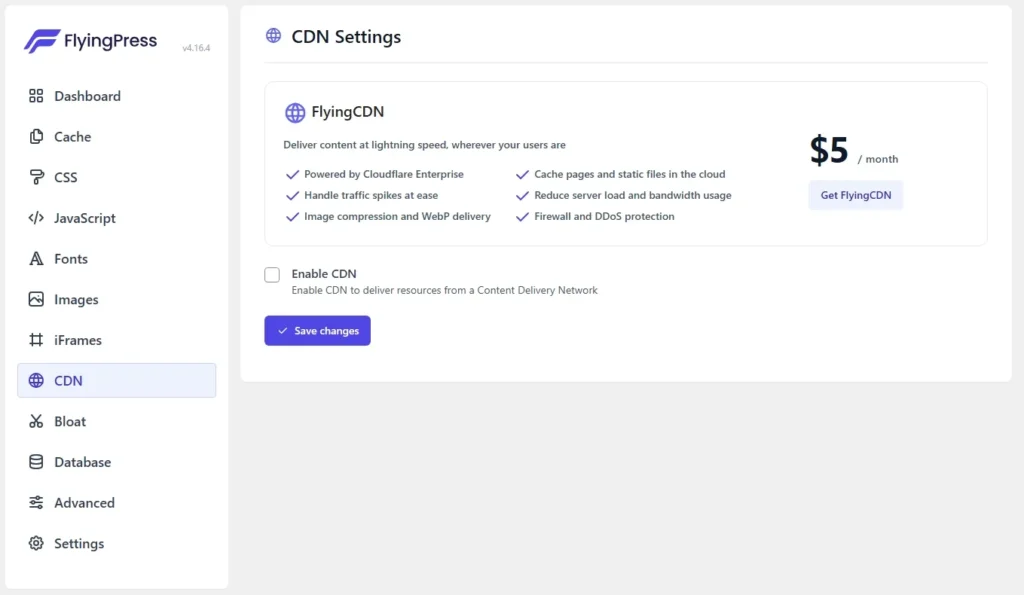
FlyingPress CDN 設定

CDN設定:
在開啟CDN前,需要到FlyingPress自家的飛行CDN(點擊Get FlyingCDN)網站註冊帳號並新增網站後,會產生對應的秘鑰,勾選後填寫秘鑰即可。
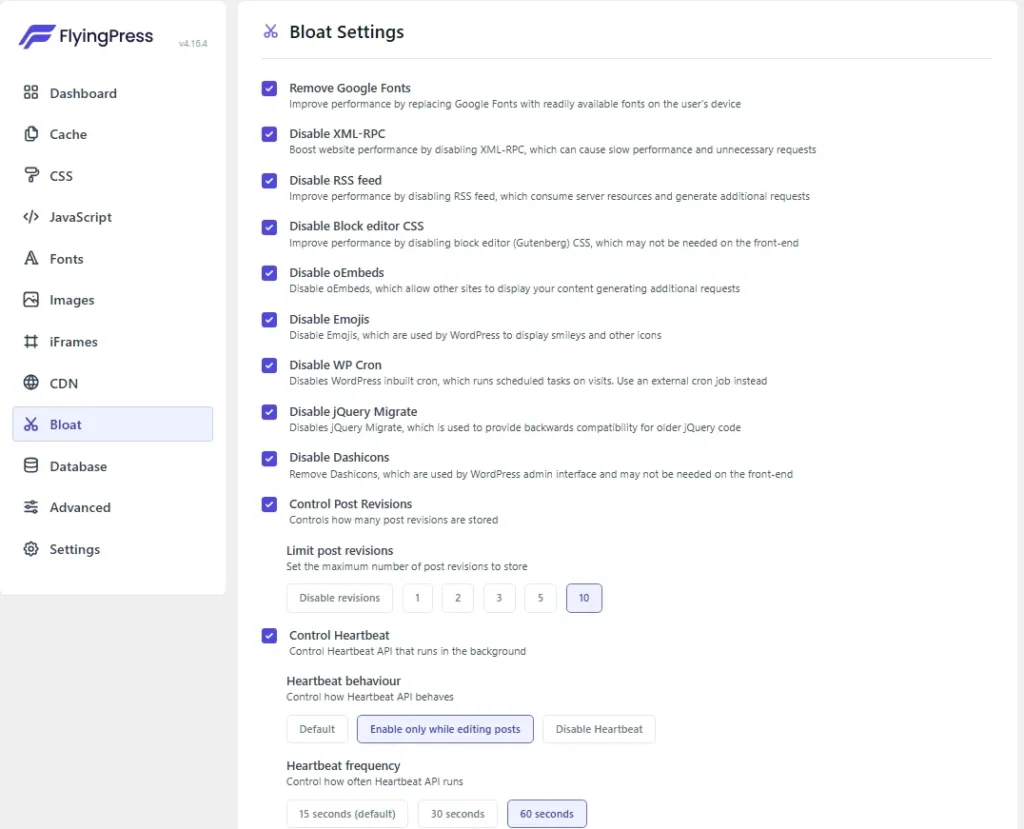
FlyingPress Bloat(冗餘)設置

冗餘設置,該設定核心就是禁用WordPress自帶的一些功能,從而提升網站速度,按找截圖設定即可:
Remove Google Fonts(刪除Google字體):開啟,會將Google字體替換成使用者裝置上的字體。
停用 XML-RPC(停用XML-RPC):開啟,XML-RPC是一種遠端呼叫協議,可以使用工具遠端發布WP文章,一般都用不上,還有被攻擊的風險。
Disable RSS feed(停用RSS訂閱):開啟,關於RSS Feed,Well有專門寫過一篇文章,有興趣的夥伴可以去看:什麼是WordPress RSS Feed?
Disable Block editor CSS(停用區塊編輯器CSS):開啟,區塊編輯器也就是WP自帶的古騰堡編輯器,會在前端載入wp-block-library.css ,停用這個CSS有助於提升速度。
禁用 oEmbeds(禁用oEmbeds):開啟,oEmbeds是WP的嵌入功能,可以直接在文章中貼上外部連結(如YouTube 影片、Twitter 貼文),然後WordPress自動將其轉換為嵌入內容。但是oEmbeds會載入額外的JS(wp-embed.min.js),影響頁面效能。
Disable Emojis(停用Emojis表情符號):開啟,WordPress預設會載入Emoji表情符號(wp-emoji-release.min.js),停用能提高效能。
Disable WP Cron(停用WP內建的Cron任務):開啟,WP-Cron是WP用來處理計時任務的。
停用 jQuery Migrate(停用JQuery Migrate):開啟,避免載入更多的JS檔。
Disable Dashicons(禁用Dashicons):開啟,Dashicons是WP內建的圖示字體,主要用在後台介面,預設會在前端載入Dashicons。
Control Post Revisions(控製文章修訂):開啟,WP預設會保存文章更新的歷史版本(修訂版本),控制了修訂版本的數量(例如10次)能減少資料儲存。
Control Heartbeat API(心跳控制):開啟,僅在編輯文章的時候開啟,60秒一次。 Heartbeat API是WP的一個背景功能,它會定期執行一些自動任務,例如自動儲存文章草稿、檢查外掛程式更新、與WordPress 後台保持連線等。雖然心跳功能非常有用,但它也會消耗伺服器資源,如果你的伺服器配置不高的情況下,可能會影響效能。所以要控制心跳的頻率。
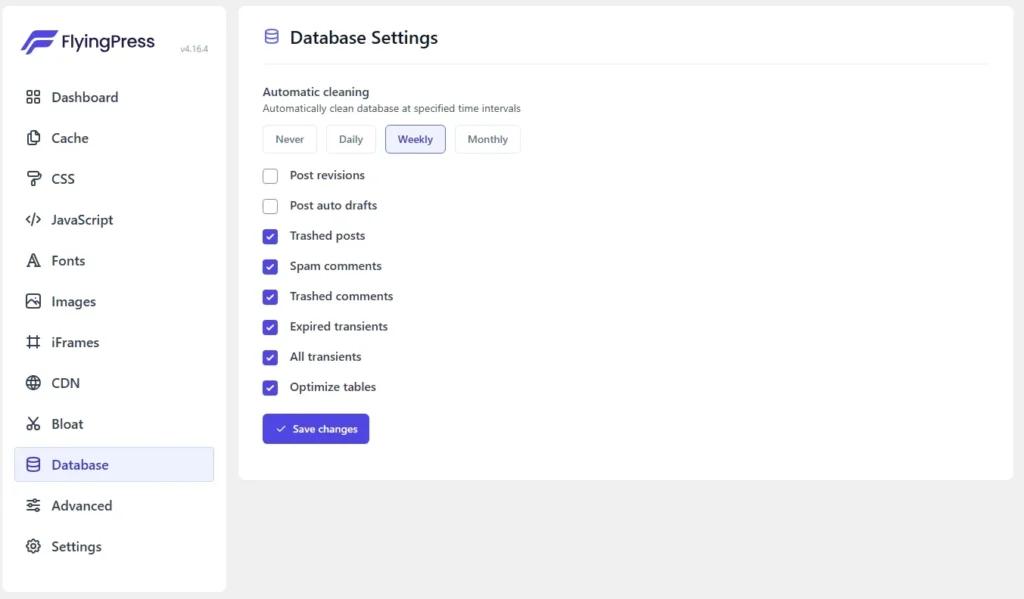
FlyingPress Database(資料庫)設置

資料庫設定主要是定期清理儲存在數據裡垃圾或是不必要的數據,依照截圖設定:
Automatic cleaning(自動清理頻率):Weekly,每週自動清理。
Post Revisions(文章修訂):選擇性開啟,如果不需要回到先前的文章版本,可以開啟。
Post Auto Drafts(文章自動草稿):選擇性開啟,像Well寫文章時習慣性的手動保存,自動草稿就沒太大用,可以清理。
Trashed Posts(已刪除的文章):開啟。
Spam Comments(垃圾評論):也可以不開啟,自己審核是否為垃圾評論,是垃圾評論就移動到回收站。
Trashed Comments(已刪除的評論):開啟。
Expired Transients(過期的臨時快取):開啟。
All Transients(所有臨時快取)開啟。
Optimize Tables(優化資料庫表)開啟。
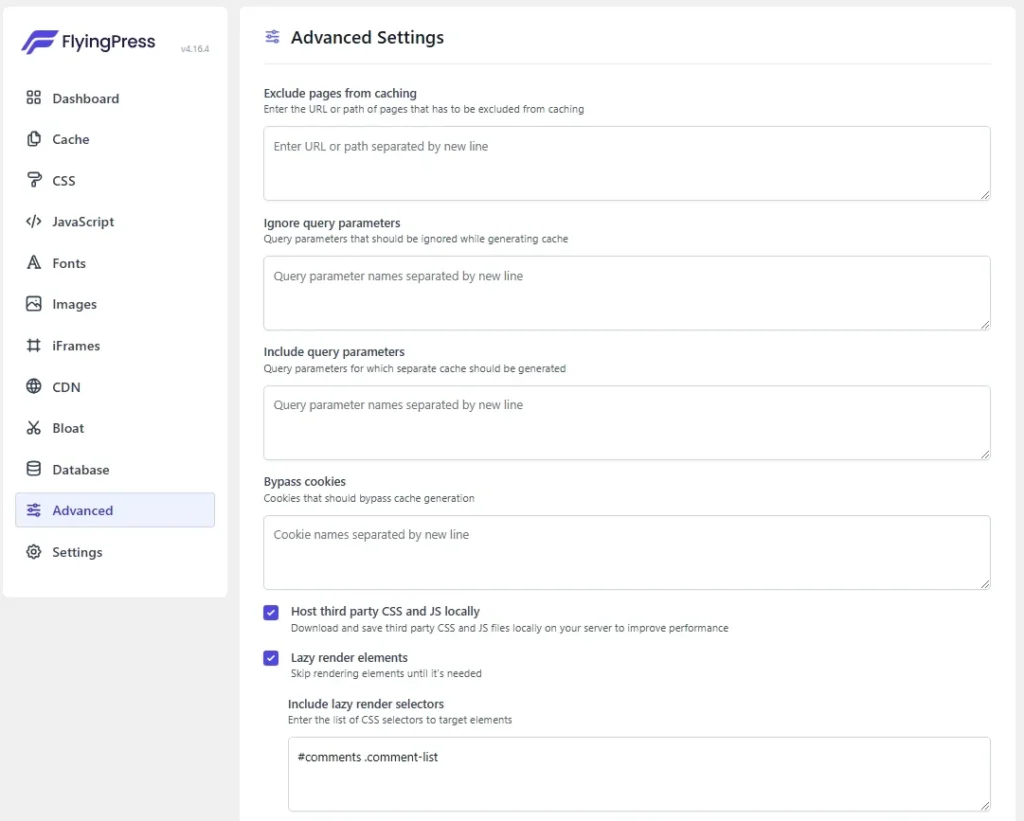
FlyingPress Advanced(進階)設置

進階設定在一般情況下是不去動它的,它的主要是對快取控制(排除快取、包含快取),如果你是靜態網站就完全不用調整,如果是商城站,FlyingPress已經預設排除了WooCommerce的動態頁面。簡單了解一下進階設定內的功能即可:
Exclude Pages from Caching(從快取中排除頁面)
Ignore Query Parameters(忽略查詢參數)
Include Query Parameters(含查詢參數)
Bypass Cookies(繞過Cookie 快取)
Host Third Party CSS and JS Locally(將第三方CSS 和JS 檔案本地化)
Lazy Render Elements(懶加載元素)
以上就是全部的FlyingPress使用教學課程,點擊查看Well建站其他WordPress網站優化教學課程。