Elementor 3.29.0 的核心升級點及解讀
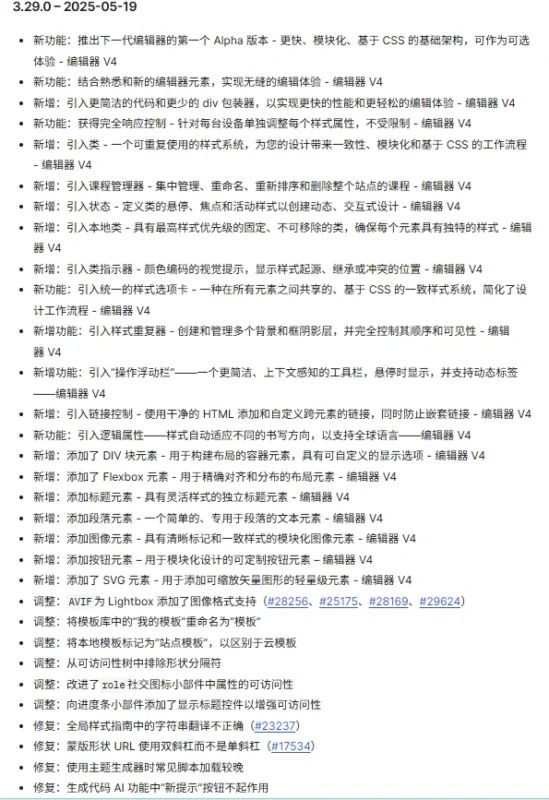
Well截取的下面這張圖,包含了所有關於Elementor 3.29.0版本的所有更新點,下文也對更新做出了解讀。

接下來Well針對編輯器V4的功能做一個詳細的解讀:
效能最佳化
首先,根據升級點裡的字面意思理解,V4是一個基於CSS的模組化編輯器、更簡潔的容器元素、乾淨的HTML,旨在提升效能。
這也是之前很多使用者吐槽Elementor的點,之前的Elementor編輯器產生的程式碼層級太多,嵌套嚴重。
所以在之後V4正式版解決掉程式碼臃腫問題,Elementor會進一步封神(當然,如果還能解決JS之間的嚴重依賴關係就更好了)。
V4版本新增元素
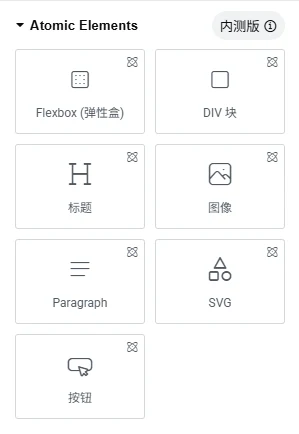
也專門為V4新增了一些元素:DIV 容器,Flexbox 容器,標題(Heading),段落(Paragraph),影像(Image),按鈕(Button),SVG 影像(SVG)。這些元素Well都會在下文做一些評量。
推出新的類系統概念
這也是Well覺得很重要的升級點,類(Classes)系統,實現了引入可重複使用的樣式類,例如創建了一個名為「all-div」的類,給這個類別賦予了樣式後,別的元素使用這個類,可以直接應用到該類別的樣式。
雲端模板(專業版)
之後可以把自己創建的模板保存在雲端,實現跨站點使用。
Elementor V4 Alpha 測評
注意:Well建議在測試站點開啟了V4,因為目前還處於Alpha測試版本,官方不建議在生產環境中啟用V4。
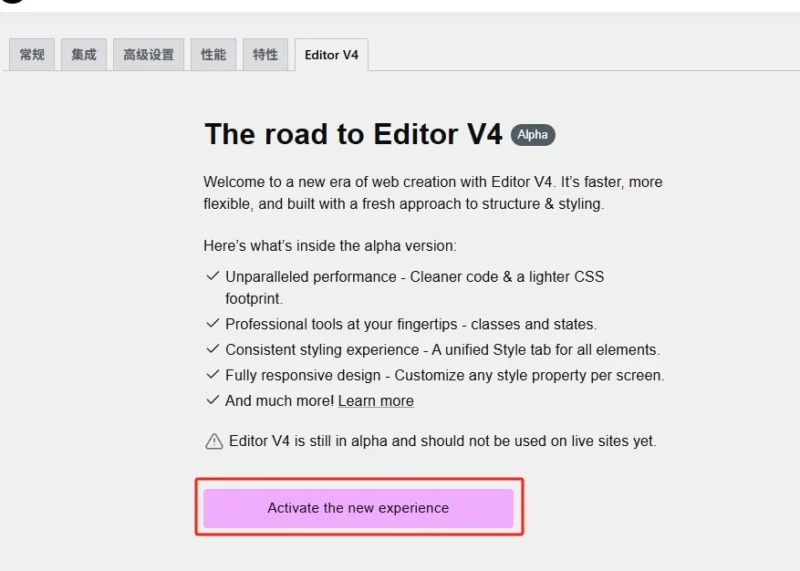
啟用Elementor V4
在開啟Editor V4前,需要先將你的Elementor升級到3.29.0版本。
位置:WP後台– Elementor – 設定– Editor V4

點擊“Activate the new experience”。
再在彈跳窗裡勾選“I've read and understood.”,並點擊“啟動”。
使用Editor V4 新元素
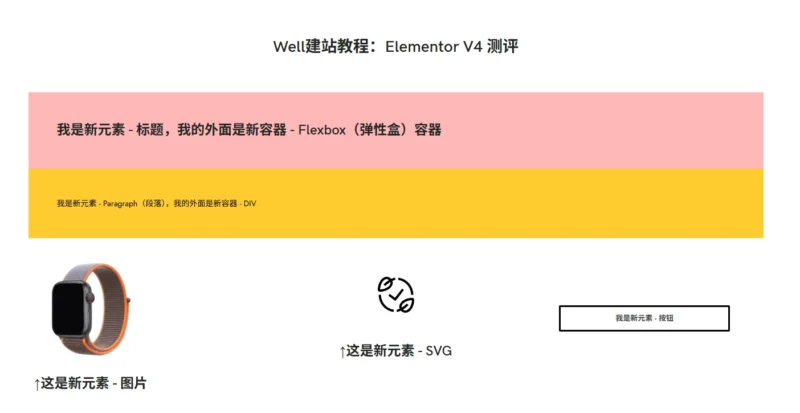
之後使用Elementor編輯頁面的時候,就能看到新增加的元素:

接下來Well會利用V4的新元素建立一個頁面,然後查看該頁面的程式碼結構:

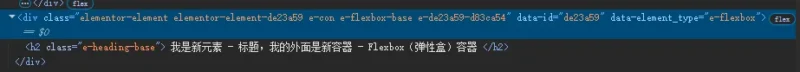
查看Elementor V4 新元素的程式碼結構:
新的Flexbox容器、標題元素:

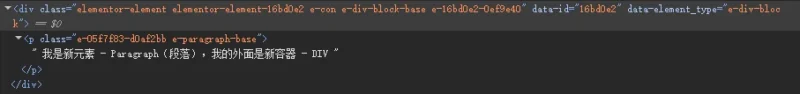
新的DIV容器、段落元素:

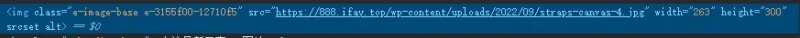
新的圖片元素:

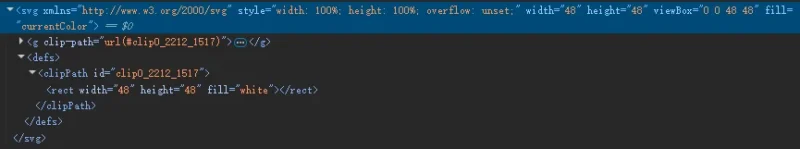
新的SVG元素:

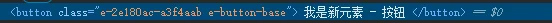
新的按鈕元素:

針對新元素的程式碼結構,Well做個總結:
真的很簡潔!都是直接產生對應的一級HTML標籤,沒有任何多餘的程式碼嵌套,簡直就是古騰堡版本的Elementor。
(Well很想說,Elementor都要進化成這樣了,古騰堡豈不是更沒人用了?)
以上就是Elementor V4的全部評測內容,強烈建議你收藏本站,學習外貿建站技巧。