Elementor Scroll Snap功能介紹
Scroll Snap(滾動捕捉)效果可以讓頁面滾動時,捕捉並快速跳到當下滾動的板塊位置。
使得頁面在滾動時就像放映PPT一樣,呈現一種進階頁面效果。
在Elementor中只需要在頁面中開啟Scroll Snap功能就能達到效果。
實現頁面滾動捕捉效果
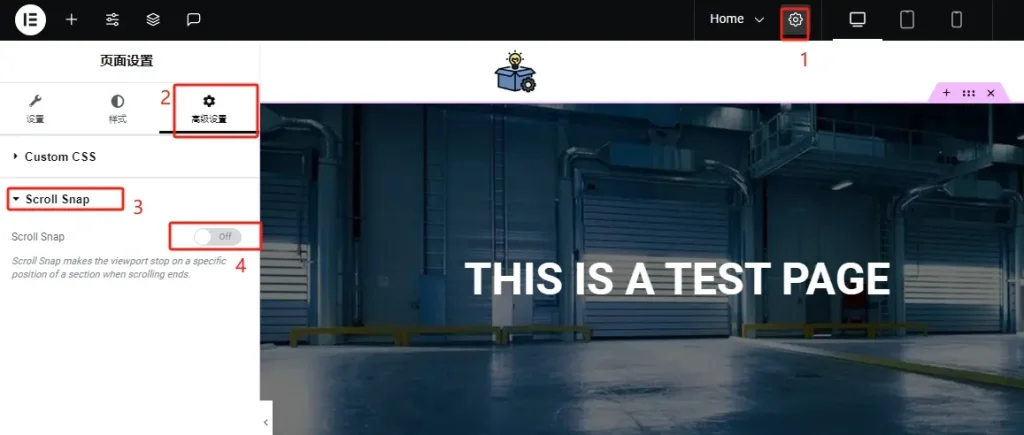
首先透過Elementor開啟需要設定滾動捕捉效果的頁面。
- 點擊頁面上方的設定圖標
- 點擊頁面設定裡的高級設置
- 開啟Scroll Snap板塊
- 開啟Scroll Snap功能
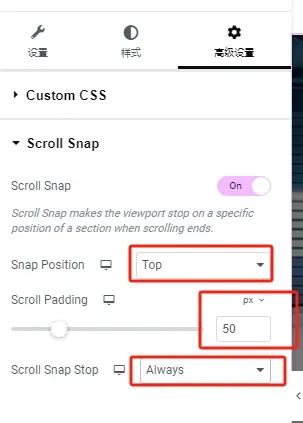
設定Scroll Snap:

- 快照位置:頂部
- 滾動內邊距:50px
- 滾動捕捉停止:始終
然後儲存頁面,我們來預覽一下效果:
為了更明顯看出效果,Well對每個板塊設定了不同的背景色。
可以看到,當即將要滾動到下一板塊的時候,頁面自動就跳到下一板塊頂部。
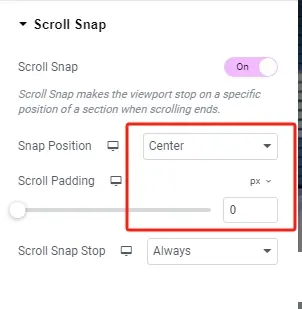
我們再來進行另一種設定:

在原有設定基礎項修改:
- 捕捉位置:中心
- 滾動內邊距:0 px
再來看一下效果: