即時搜尋(Live Search)功能的好處
使用者在使用搜尋功能的時候不需要跳轉頁面,輸入關鍵字就會直接載入搜尋結果,可以大幅提升使用者體驗,間接影響網站轉換率。
如何實現WordPress即時搜尋功能?
Elementor的搜尋小元件就有這個功能,只需要開啟並選擇模板即可使用。
具體操作如下:
建立即時搜尋模板

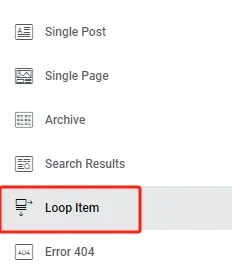
在WP後台點選模板– Theme Builder – Loop Item,建立一個Loop模板。

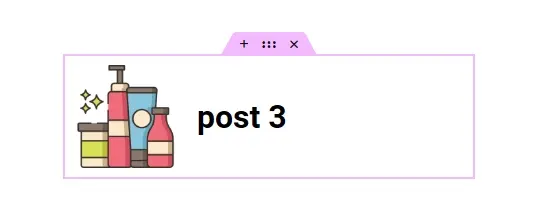
在Loop範本編輯頁面內,左側放置一張圖片元素,右側放置標題元素並調整樣式。

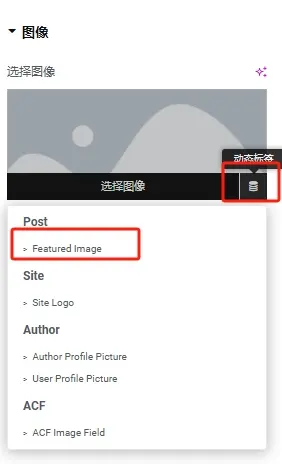
圖片元素設定動態標籤:Featured Image。

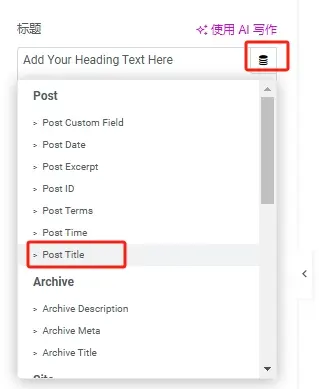
標題元素設定動態標籤:Post Title。
最後再分別為標題和圖片元素加入連結:

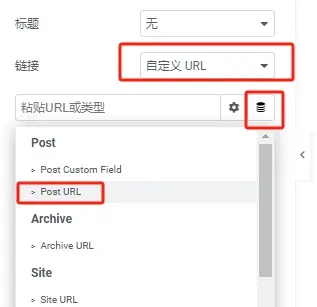
連結選擇自訂URL,點選動態標籤,選擇Post URL,這樣使用者在點擊搜尋結果後就能直接跳到對應的內容頁面。
Loop模版編輯完成後記得儲存。
Elementor Search元素的Live Results設置
開啟或新建一個需要用到搜尋元素的頁面。

- 新增Elementor Search元素到該頁面指定位置。
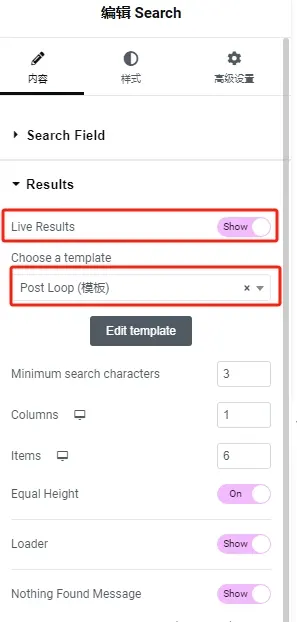
- 開啟Search元素的Live Results。
- 選擇我們剛剛建立好的Loop模板。
- 設定下方的最小搜尋字元3,搜尋結果顯示列數1,最多顯示6個結果。
- 最後儲存頁面。
這樣就已經設定好即時搜尋功能了。
Elementor即時搜尋效果預覽

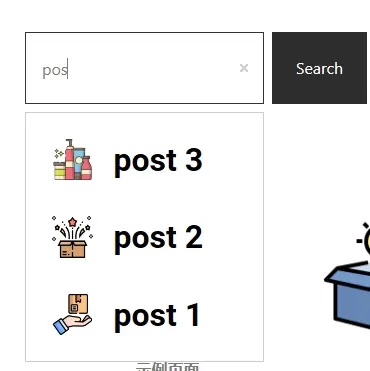
在前端開啟指定頁面,在我們設定好的搜尋框內輸入搜尋字元就會自動下拉顯示搜尋結果。
學會了Elementor Search的用法後還可以結合Elementor 彈出視窗一起使用,例如點擊搜尋圖示彈出即時搜尋介面。
推薦你看更多Elementor教學課程。