表單提交後發送郵件提醒的好處
提升工作效率和成交率
表單提交後郵件提醒可確保相關人員(如網站管理員、客戶支援團隊、銷售團隊等)第一時間收到使用者提交的資訊。特別是對於緊急請求、諮詢或訂單等情況,快速回應非常重要。
常見的例如B2B網站的詢盤提醒,管理員收到詢盤提醒郵件後可以及時將詢盤分配給業務員,讓業務員早點聯絡客戶就有可能增加成交率,因為客戶肯定不止在你的網站上瀏覽產品和服務,要和同業比速度。
提升使用者體驗
一般客戶在提交表單後,通常會期待及時收到確認郵件。這不僅能讓客戶感到安心,還可以提高他們對你服務的信任感。
例如,客戶填寫了聯絡表單後,立即收到確認郵件表示“我們已收到您的請求,我們會盡快回复您”,讓客戶知道自己的詢盤已經發送成功,這樣的反饋能顯著提升客戶體驗。
增強表單的穩定性
比如Elementor的Form元素,如果只設定將使用者提交的表單儲存到後台,可能會因為一些未知的錯誤因素導致表單保存失敗,錯失了客戶的留言。但如果再增加郵件提醒操作,能最大程度的避免這種錯誤。
Elementor Form組件Email設置
本次教程以Well建站的聯絡頁面表單舉例。

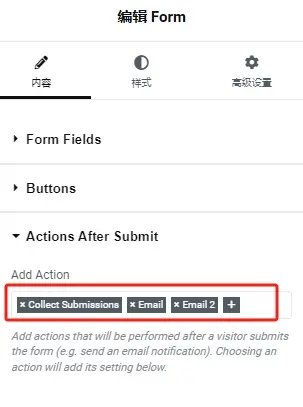
Well設定了該表單提交後:會儲存在後台(Collect Submissions)、會寄郵件給我(Email)、會寄電子郵件給使用者(Email 2)。
用戶提交表單後給管理員發送電子郵件提醒
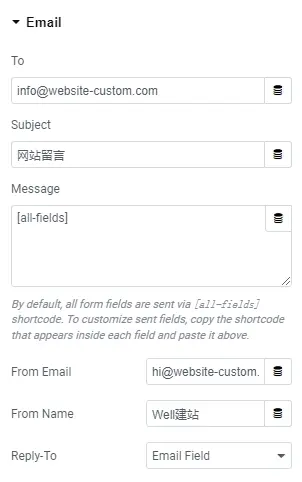
Email 1的設定如下圖所示:

- To:info website-custom.com,這是接收表單提醒的郵箱。
- Subject:郵件的標題。
- Message:[all-fields] ,邮件内容,这个短码代表表单的所有标签的内容。
- From Email:hi website-custom.com,發送表單提醒郵件的信箱,就是在SMTP設定的寄件信箱。
- Reply-To:Email Field,就是接收到郵件後,如果要回覆郵件,就回覆給客戶表單提交的郵箱(Email Field)。
用戶提交表單後給用戶發送確認郵件
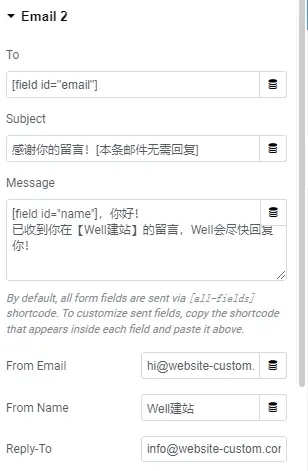
Email 2的設定如下圖所示:

- To:[field id=”email”],发送确认邮件给用户在表单里填写的邮箱。
- Subject:謝謝你的留言! ,發給使用者的郵件的標題。
- Message:[field id=”name”],邮件内容,里面的短码是用户填写的名字。
- From Email:hi website-custom.com,SMTP設定的寄件信箱。
- Reply-To:info website-custom.com,如果客戶要回覆該提醒郵件,就回覆到該info信箱。
注意:上方填写的内容中“”引号要给成英文的””;
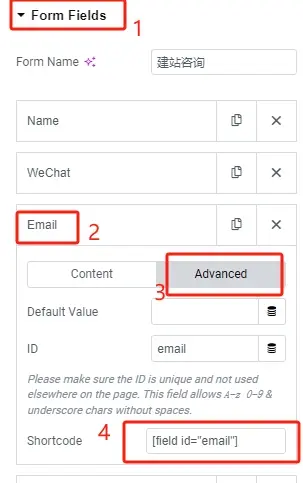
[field id=”email”]和[field id=”name”]短码可以在表单字段的高级设置里自定义:

以上就是Elementor表單提交發送郵件提醒的全部教學內容。
Well推薦你看更多獨立站教程。












