本篇文章需要對網站頁腳(Footer)進行編輯,如果你還沒有建立網站頁腳,請參考使用Elementor Pro製作頁眉頁腳這篇文章。
頁面滾動到頂部功能原理
- 滾動到頂部功能的原理,主要是利用HTML中的錨點鏈接(比如<a href="/zh_tw/”/#abc”">)
- 透過在頁面中最上方的容器添加一個
id="abc"的元素(如一個空的<div id="abc">) - 当点击该链接(<a href="/zh_tw/”/#abc”">)时,页面会自动滚动到指定的元素位置(
<div id="abc">)
為網站添加滾動到頂部功能
頁尾(Footer)新增圖標

開啟頁尾(Footer)範本。

新增一個容器在頁腳任意區域,然後搜尋icon並新增圖示元素到給容器內。
設定圖示及其容器樣式

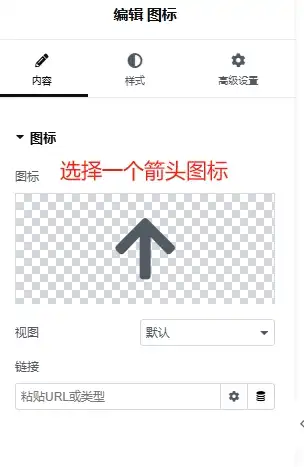
編輯圖標,選擇一個箭頭圖標。

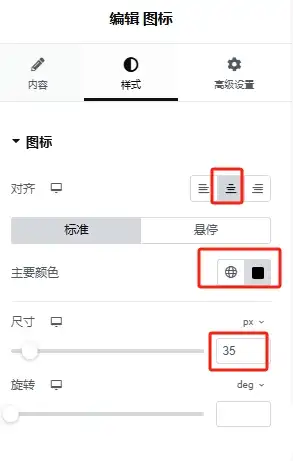
設定圖示居中對齊,選擇圖示顏色,圖示尺寸35px。

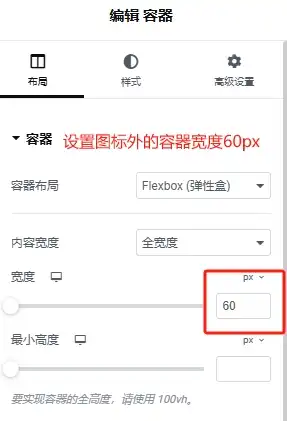
設定圖示外的容器寬度為60px。

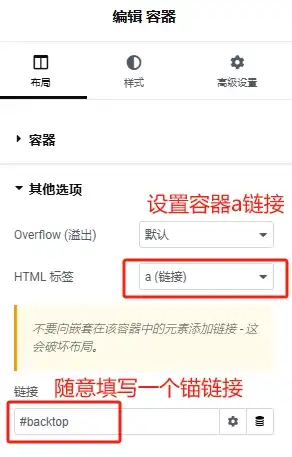
設定圖示外的容器HTML標籤為a鏈接,連結內填寫#+任意字元(例如#backtop)。

設定圖示外的容器邊框及邊框圓角。


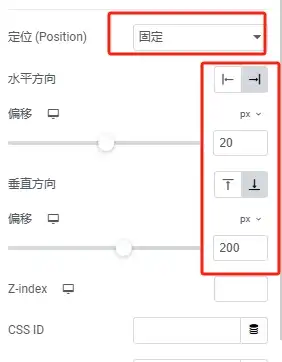
- 打開容器的進階設定
- 設定定位為固定
- 水平方向向右,偏移20px
- 垂直方向向下,偏移200px
預覽一下樣式:

現在是一個不會隨頁面滾動的按鈕樣式,儲存頁尾模板。
新增目標錨點

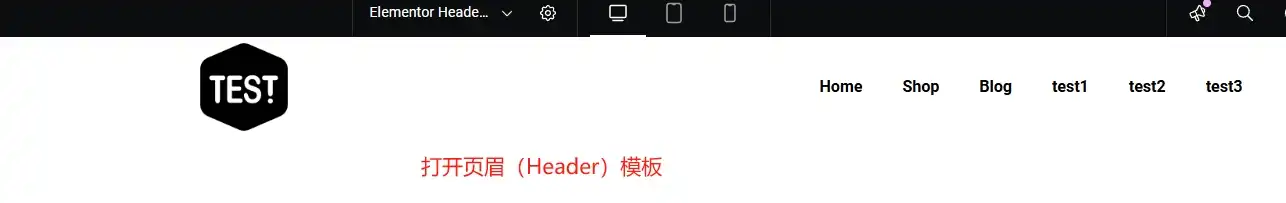
打開頁眉Header模板。

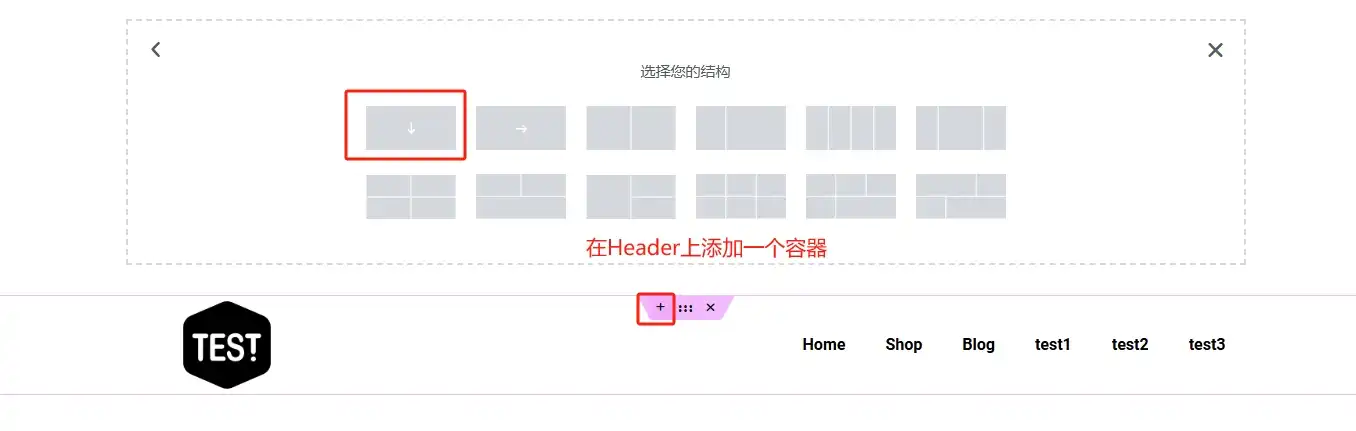
在導覽列上方新增一個容器。

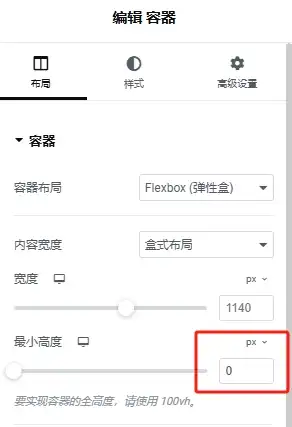
設定這個容器的高度為0px。

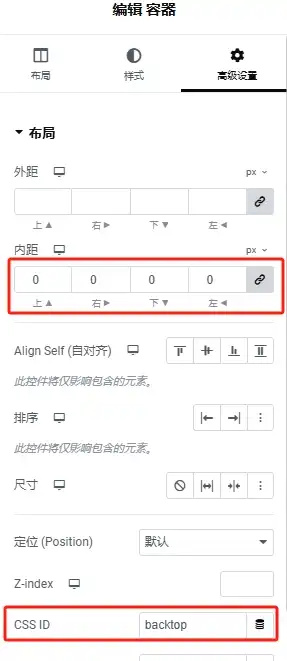
- 設定這個容器的內距為0px。
- CSS ID填寫我們剛剛為頁腳容器新增的錨連結:backtop(去掉#)
記得儲存頁首模板。
完成並預覽效果
這樣,滾動到頂部效果就能實現了,我們到前台預覽一下效果:

還推薦你看:











