使用自帶元素為WordPress添加視頻

在開始添加影片之前,先打開Youtube,選擇自己要新增的視頻,複製該視頻URL。
古騰堡編輯器添加視頻

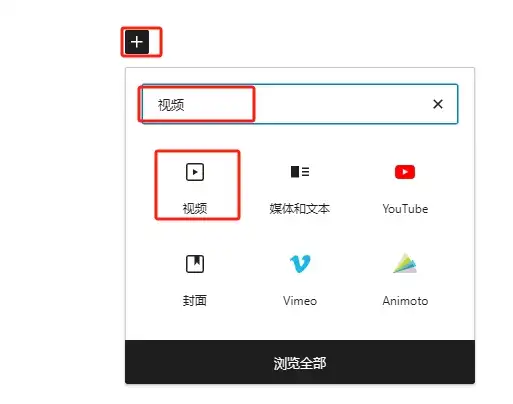
在古騰堡編輯器中添加影片元素。

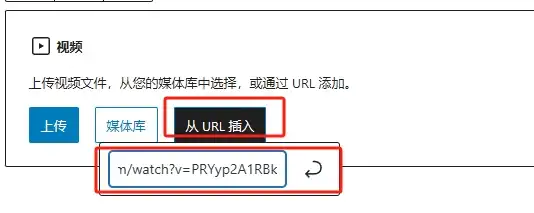
貼上之前複製的視訊地址。

影片添加成功。
Elementor編輯器新增視頻

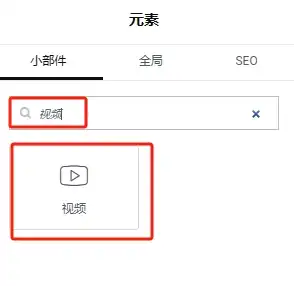
在Elementor中搜尋影片元素並新增。

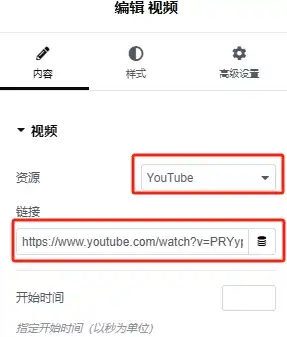
資源選擇YouTube,然後貼上先前複製的連結。

Elementor新增影片成功。
使用代碼的方式添加視頻

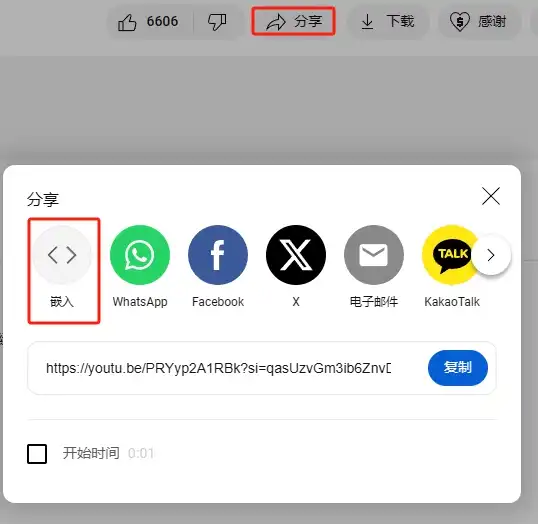
在使用程式碼新增影片之前,先點擊YouTube影片底部的分享按鈕並選擇嵌入。

然後複製影片的嵌入程式碼。
古騰堡編輯器添加視頻

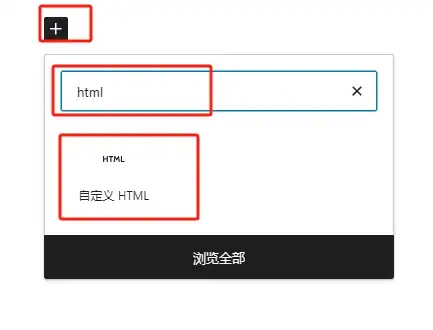
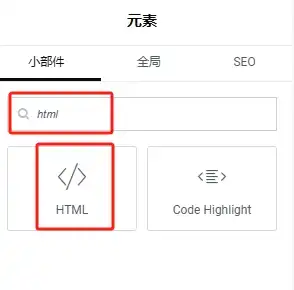
在古騰堡搜尋HTML元素並新增。

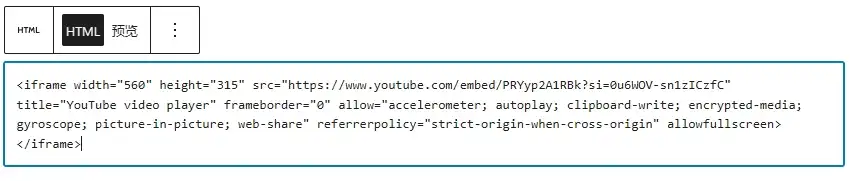
將複製好的嵌入程式碼貼到HTML元素中。

點擊預覽查看效果。
Elementor編輯器新增視頻

在Elementor搜尋並新增HTML元素。

貼上嵌入程式碼。

預覽效果,高度有點不夠。
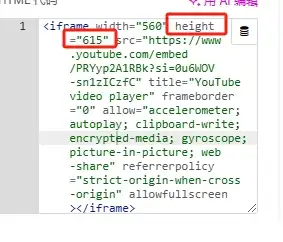
在程式碼裡調整高度:


調整後的效果。
插入Bilibili視頻
目前插入Bilibili影片只能透過嵌入程式碼的方式(不安裝插件的前提下)。


滑鼠放在B站影片下方的分享按鈕上,會顯示嵌入程式碼按鈕,點選複製程式碼。
原有的程式碼格式如下:

在古騰堡或Elementor編輯器中加入HTML元素後,貼上嵌入程式碼到HTML元素即可成功新增。

但是添加完預設的嵌入程式碼後,發現影片的比例不對,寬度也不受控制,而且會自動播放。
所以我們要為程式碼添加寬度、比例和限制自動播放。
修改後的程式碼:

- 在程式碼中的URL部分最後面添加&自動播放=0,使影片不要自動播放。
- 為程式碼添加style限制寬度和視訊比例,樣式=”寬度:300px;縱橫比:16/9;”
程式碼修改後,影片的展示效果:

至此,在WP裡加入影片的方法分享結束。
你可能還會關注:WordPress新增FAQ功能。