WordPress新增FAQ功能的好處
提升使用者體驗
快速獲取資訊,使用者可以在網站上迅速找到他們關心的問題的答案,減少了尋找資訊的時間,也避免使用者失去耐心。
減少疑惑,清晰明了的回答可以幫助消除潛在客戶的疑慮,從而提升滿意度,也能篩選精準客戶。
節省時間和資源
減少業務壓力,FAQ裡填寫一些常見問題,可以有效減少業務團隊與客戶的溝通成本,節省處理重複問題的時間,甚至有時候用戶遇到問題,可以自行查閱FAQ,而不必聯繫業務團隊。
SEO 優化
增加關鍵字佈局,FAQ 中可以佈局一些相關關鍵字,有助於提高頁面在搜尋引擎中的可見度。
豐富搜尋結果,使用結構化資料標記FAQ,可以讓搜尋引擎在搜尋結果中展示問答,從而吸引更多點擊。
提升品牌形象
展現專業性,透過詳細的FAQ,展現品牌對使用者需求的理解與關心,進而提升品牌信任度。
增強轉換率
引導決策,透過解答使用者疑慮,FAQ 可以幫助使用者更快做出購買決策,提高轉換率。
透過手風琴元素添加FAQ

在Elementor編輯器裡搜尋“accordion”或“手風琴”,添加手風琴元素到內容區域。
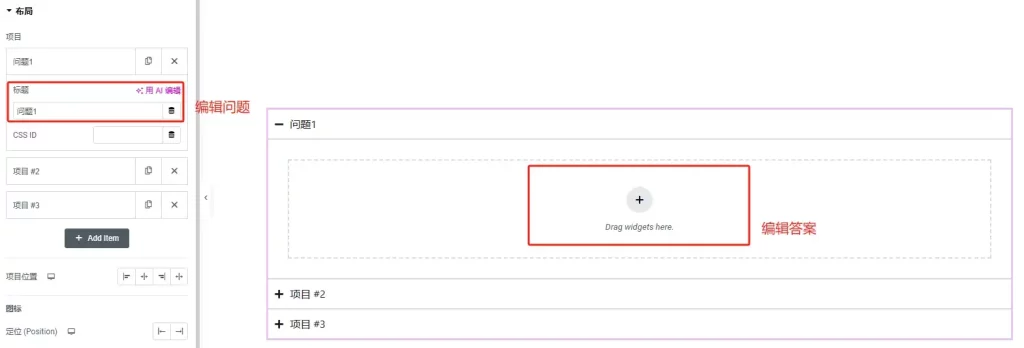
在手風琴佈局設定項目中編輯“問題”,在手風琴“問題”下方編輯回答內容。

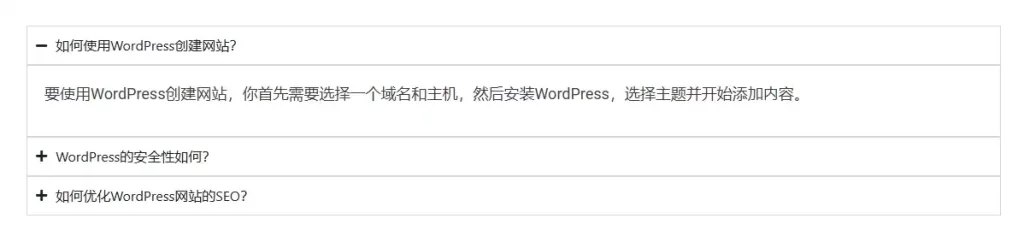
最終效果如上圖所示。
透過程式碼的方式加入FAQ
使用程式碼的方式建立FAQ功能只需要用到兩個主要的HTML標籤,它們分別是:


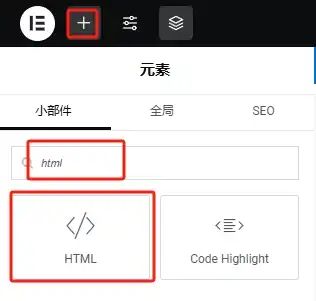
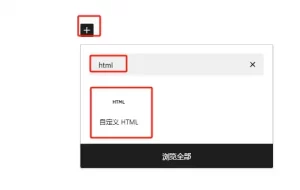
將HTML元素加入內容區域,再將下方程式碼加入HTML元素的文字方塊即可。
<details>
<summary>问题1</summary>
<p>答案1</p>
</details>
<details>
<summary>问题2</summary>
<p>答案2</p>
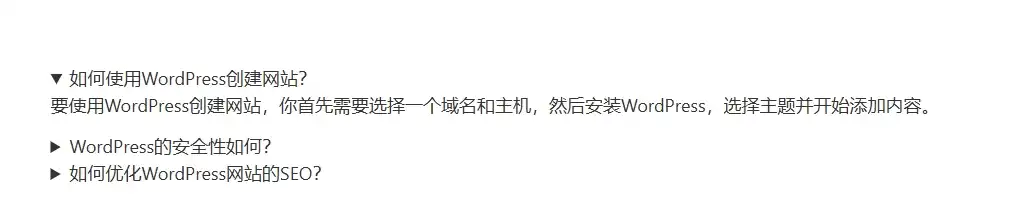
</details>效果如下:
 編輯<summary>标签里的内容可以修改问题,编辑<p>标签里的内容可以修改答案。 还可以通过CSS代码调整FAQ的样式:
編輯<summary>标签里的内容可以修改问题,编辑<p>标签里的内容可以修改答案。 还可以通过CSS代码调整FAQ的样式:
.faq summary{
background: #F0F0F0;
border: 2px solid black;
padding: 10px;
margin-bottom: 5px;
font-weight: bold;
}

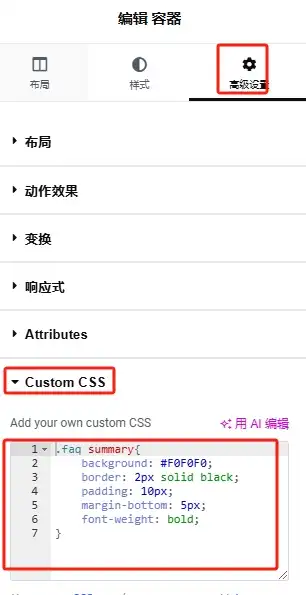
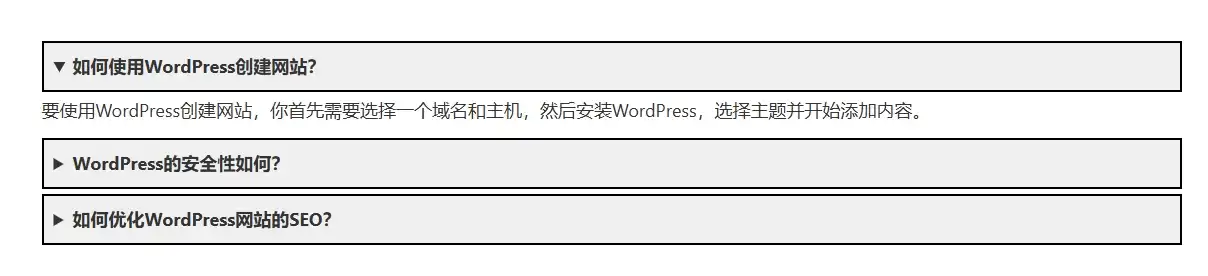
先將包裹HTML元素的容器新增一個類別(faq),再在該容器的Custom CSS裡加入上方CSS程式碼。 新增CSS樣式後的FAQ:
如何填寫FAQ
識別常見問題
- 客戶回饋:收集客戶在諮詢中常問的問題,可以透過客服記錄、郵件或社群媒體回饋來取得。
- 團隊討論:透過內部討論,思考目標使用者可能存在的疑慮和需求。
- 分析同行:查看競爭對手的FAQ,了解行業內的常見問題,提取有用的信息。
組織問題
- 分類:將問題依主題分類,如付款、配送、退貨、售後服務等,方便使用者快速找到相關資訊。
- 優先排序:將最常見或最重要的問題放在前面,確保使用者最需要的資訊易於找到。
寫出清晰的答案
- 簡潔明了:使用簡潔的語言,避免採用專業術語和過多的解釋,確保每個答案易於理解。
- 分段和列表:如果答案確實較長,可以使用分段或項目符號,使資訊更易讀。
添加額外信息
- 連結:如果有相關的詳細資訊或文章,可以在答案中加入鏈接,引導用戶獲取更多內容,同時內鏈也有助於SEO。
- 範例:在適當的情況下,可以提供範例或案例來幫助使用者更好地理解答案。
保持更新
- 定期審查:定期檢查和更新FAQ,以確保資訊的準確性和時效性。
- 新增問題:隨著用戶需求的變化,及時添加新問題和答案。
至此,關於給WordPress添加FAQ的兩種方式教學結束。
你可能還想了解WordPress使用多大尺寸圖片合適。