為WordPress添加錨點鏈接

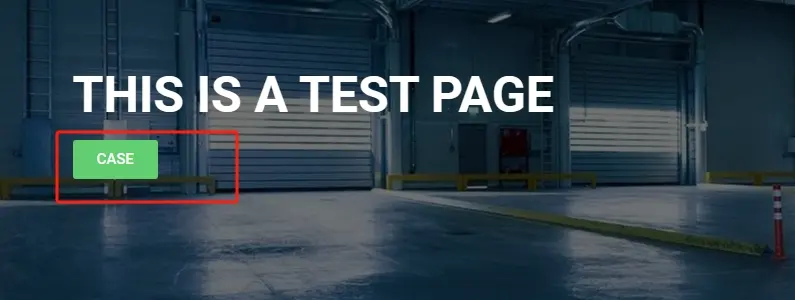
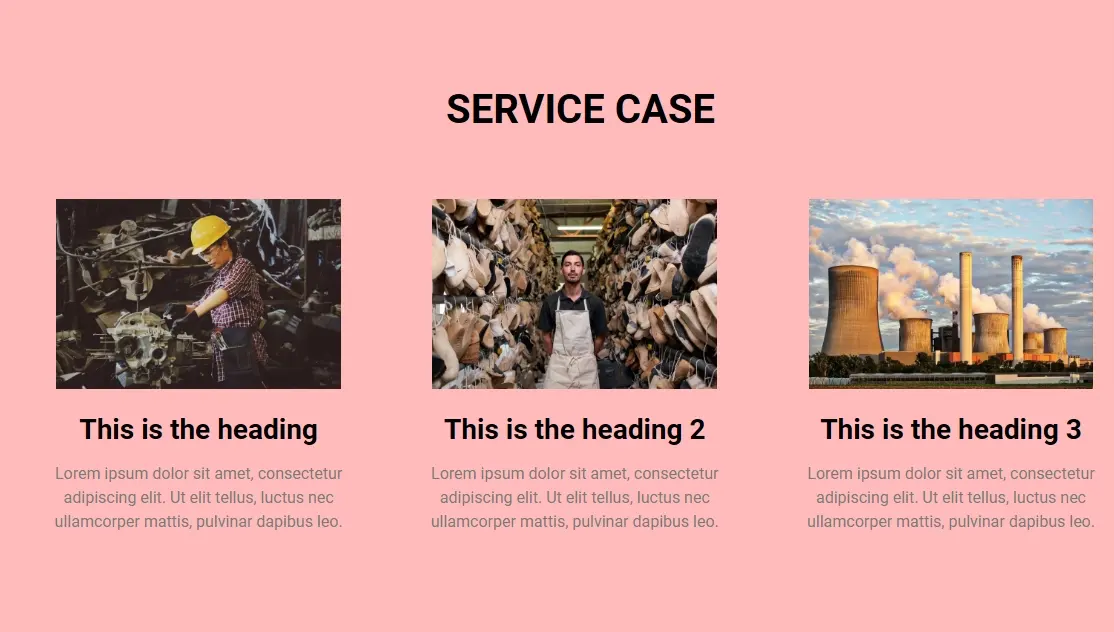
 如上圖所示,我們要實現點擊Banner裡的「CASE」按鈕,然後跳到頁面下方的「SERVICE CASE」板塊。
如上圖所示,我們要實現點擊Banner裡的「CASE」按鈕,然後跳到頁面下方的「SERVICE CASE」板塊。
使用Elementor開啟需要編輯的頁面。
(使用其它編輯器也是一樣的邏輯,就是先給跳轉目標添加一個CSS ID,再把ID當作連結加入按鈕即可)

首先需要為要跳到的板塊「SERVICE CASE」外的容器新增CSS ID,例如起名叫「case-id」。

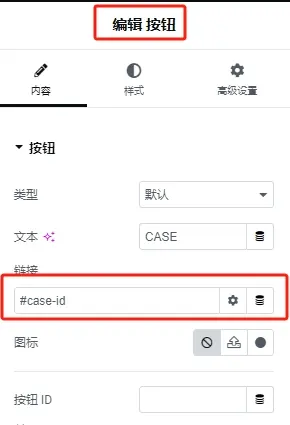
再給Banner裡的“CASE”按鈕設定對應的連結“#case-id”,這樣就完成了錨點連結。
你還可以利用這項功能實現回到頁面頂部的效果。
來看一些效果示範:
以上就是錨點連結設定的全過程,更多文章請查看Well的部落格。