新增字體漸層色CSS樣式到主題
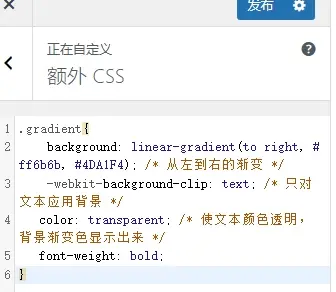
.gradient{
background: linear-gradient(to right, #ff6b6b, #4DA1F4); /* 从左到右的渐变 */
-webkit-background-clip: text; /* 只对文本应用背景 */
color: transparent; /* 使文本颜色透明,背景渐变色显示出来 */
font-weight: bold;
}
可以透過修改:background: linear-gradient(to right, #ff6b6b, #4DA1F4); 這行程式碼,調整文字漸層的效果。
- 「to right」是漸變的方向
- 也可以透過度數調整漸變的角度“45deg”
- 「to right」後面的參數是漸層顏色,可以填寫多個顏色
- 顏色可以是「#ffffff」這樣的色號,或者是「red」這樣的單字形式
新增CSS代碼後記得儲存。
WordPress設定漸層色字體
開啟文章或頁面的編輯頁面。


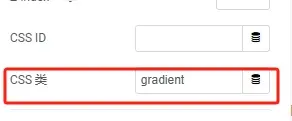
為想要新增漸層效果的文字元素新增類別名稱「gradient」。
這個類別名稱和我們加入css程式碼時的類別名稱一致。
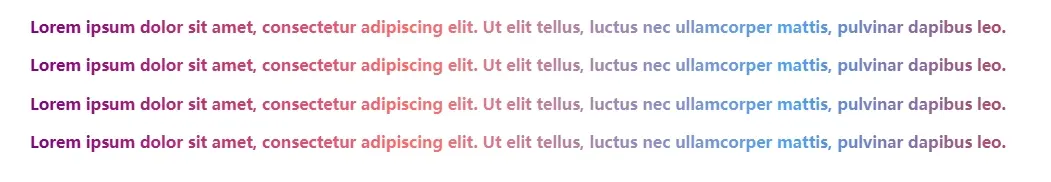
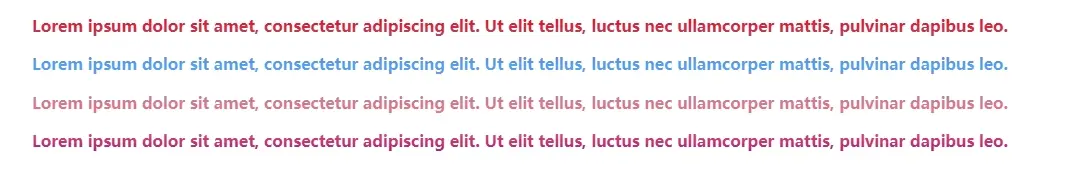
文字漸層色效果預覽:

背景:線性漸層(向右,#ff6b6b,#4DA1F4);
向右漸變,兩個漸層色。

背景:線性漸變(向右,紫色,#ff6b6b,#4DA1F4,紅色);
向右漸變,四漸層色。

背景:線性漸變(到頂部,紫色,#ff6b6b,#4DA1F4,紅色);
向上漸層。

越大的字體,漸層效果會更明顯。
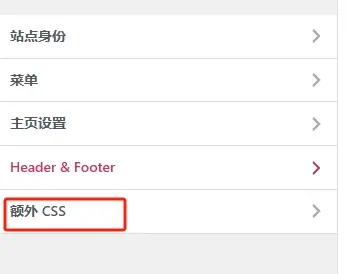
只想為指定區域或元素添加CSS樣式請參考在WordPress中加入CSS代碼。
至此,為WordPress設定字體漸層教學結束。
還推薦你看:自訂WordPress後台登入頁面樣式