WooCommerce作為WordPress最受歡迎的電子商務外掛程式之一,功能非常全面,透過本教學進行Woo的基礎設定和產品發布的學習,你就可以在自己的網站上進行線上銷售或是產品展示。
WooCommerce使用教學-基礎設置
如果你是B2B網站,不需要在線銷售產品,可以不做這些設置,請直接跳到使用Woo上傳商品;或查看Well的另一篇教學:使用ACF管理B2B產品。
常規設定
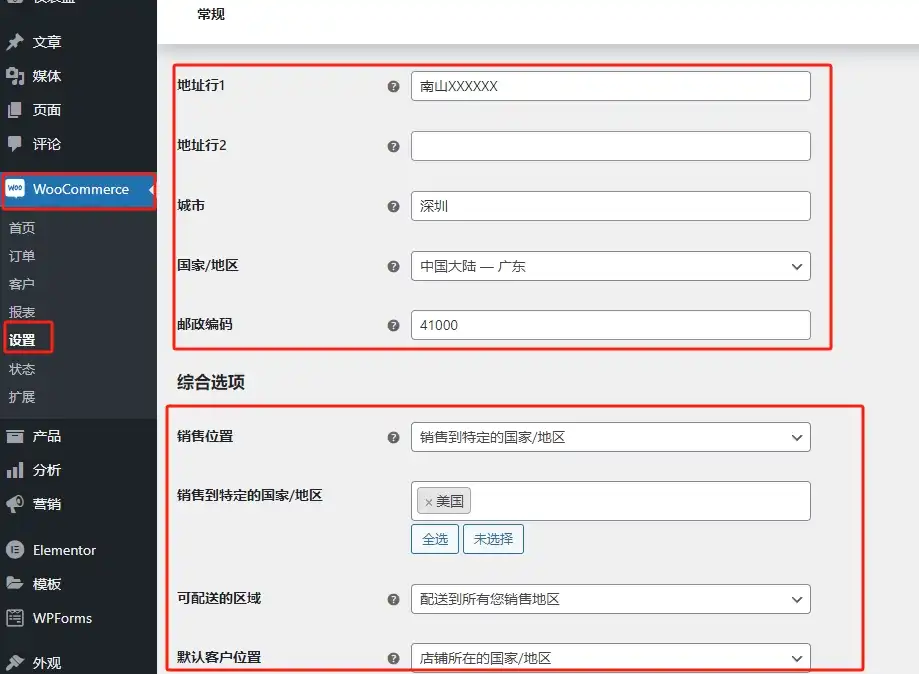
在WP後台,開啟WooCommerce – 設定– 常規設定:

分別填寫自己的地址和銷售目的地,銷售位置可以設定指定國家或所有國家。
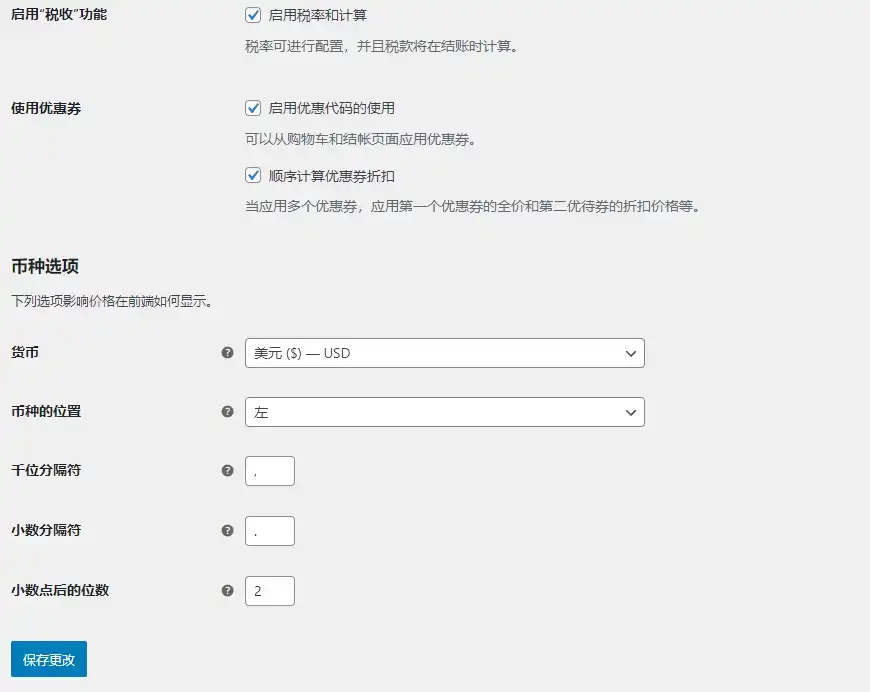
接著設定是否啟用稅率,是否開啟優惠券:

幣種設定自己的目標客戶國家貨幣。
產品設定

接著設定產品-常規,商店頁面預設選擇的事Woo自備的Shop頁面,也可以自行新建一個頁面然後進行設定。
加入購物車的行為勾選AJAX的就行,AJAX在加入購物車的時候不會刷新頁面,擁有更好的使用者互動效果。
下方的重量和尺寸單位根據自己的產品進行設定。

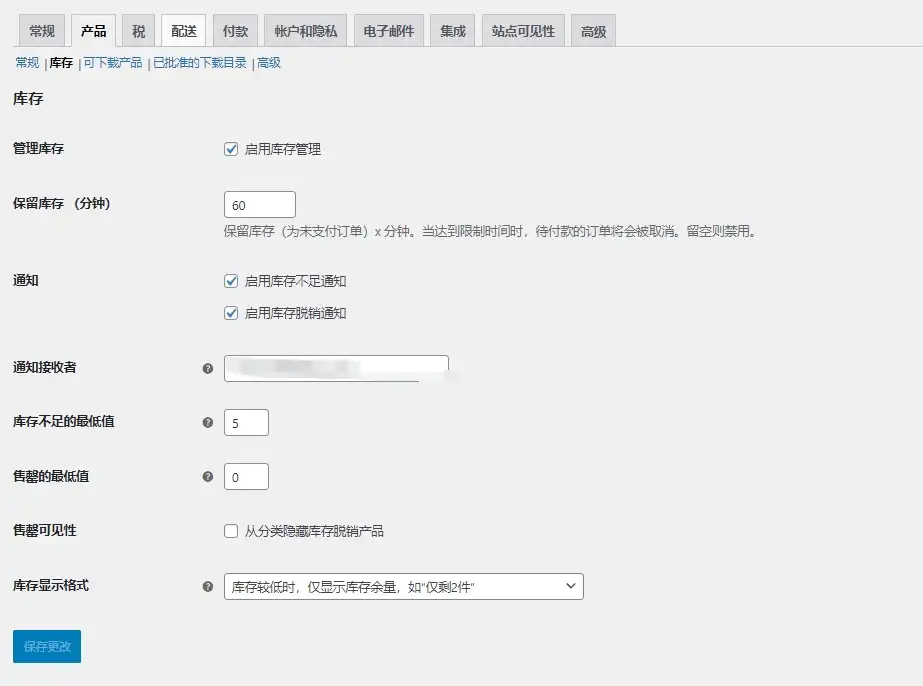
庫存設定還是比較重要的,一方面是提示自己庫存情況,另一方面也可以用於促進成交,根據自身情況設置即可,記著確認庫存通知郵箱是否填寫正確,避免沒有受到庫存提醒導致錯失訂單。
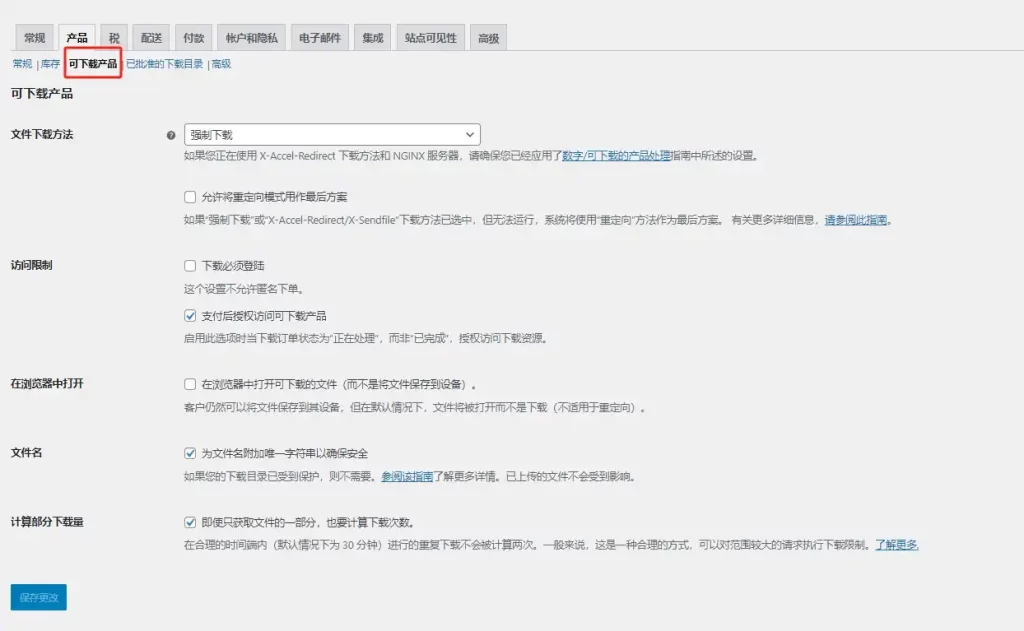
如果你販售的產品是虛擬產品,就需要設定「可下載產品」。
文件下載方法選擇“強制下載”。
存取限制勾選「付款後下載產品」和「下載必須登入」。
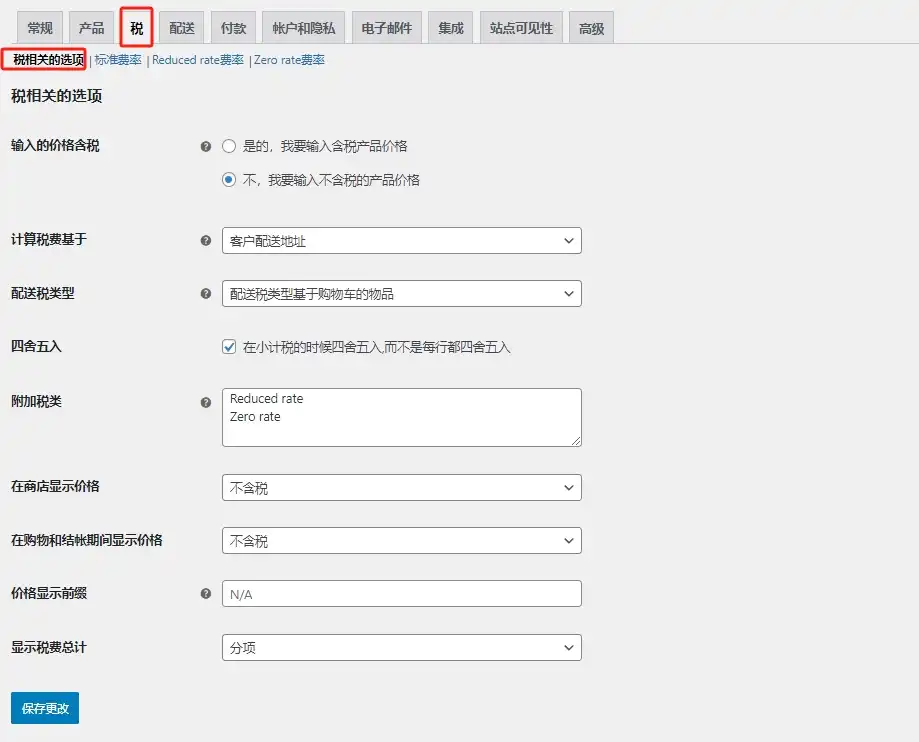
稅設定

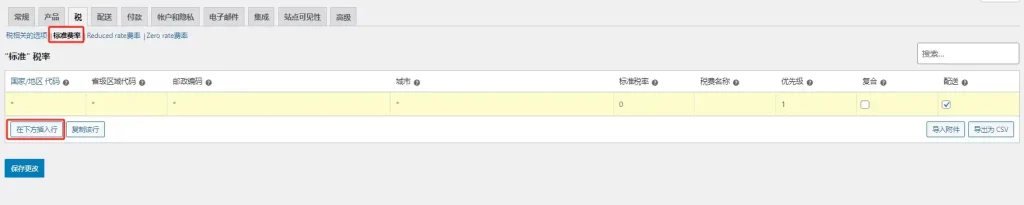
稅金的設定也是比較重要的,通常產品的價格都是不含稅的,根據自身情況設定。
計算稅費基於「客戶配送地址」。
在標準稅率板塊可以增加不同地區的收稅情況。
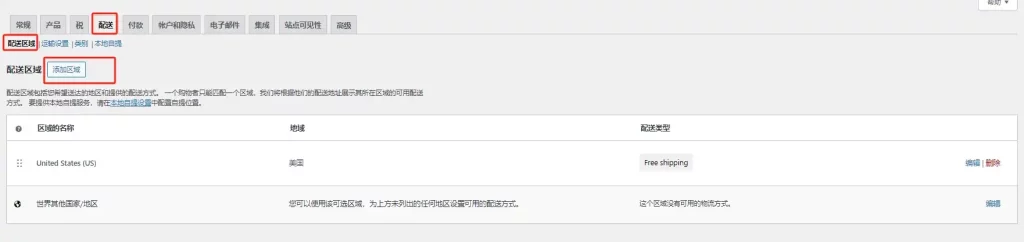
配送設定
配送區域,依照不同的國家設定不同的運費模式。
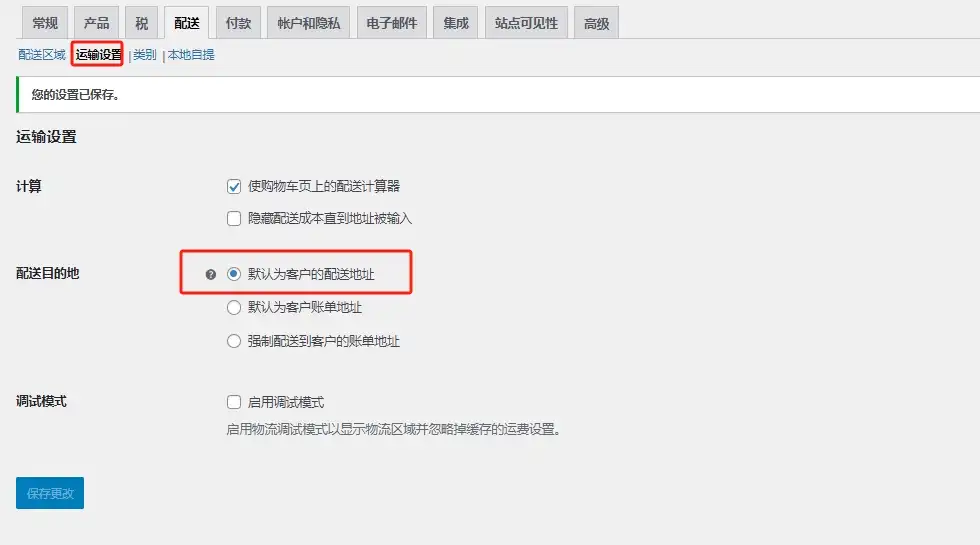
配送目的地設定為「預設客戶的配送地址」。
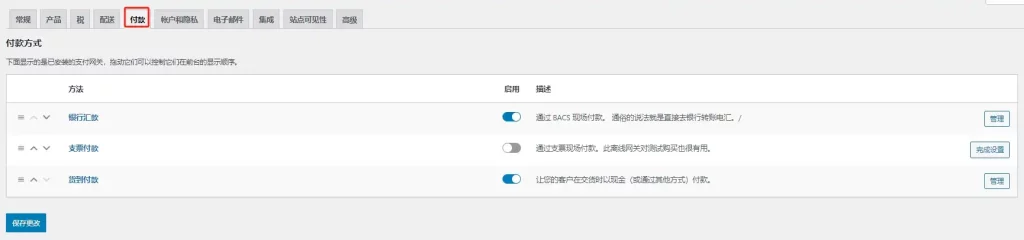
付款設定
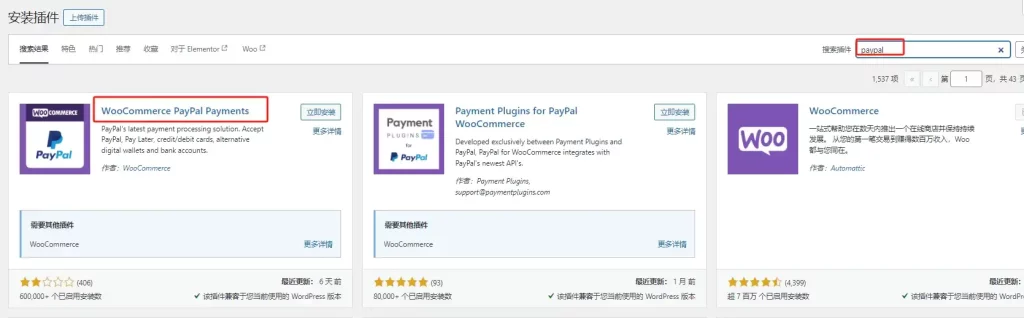
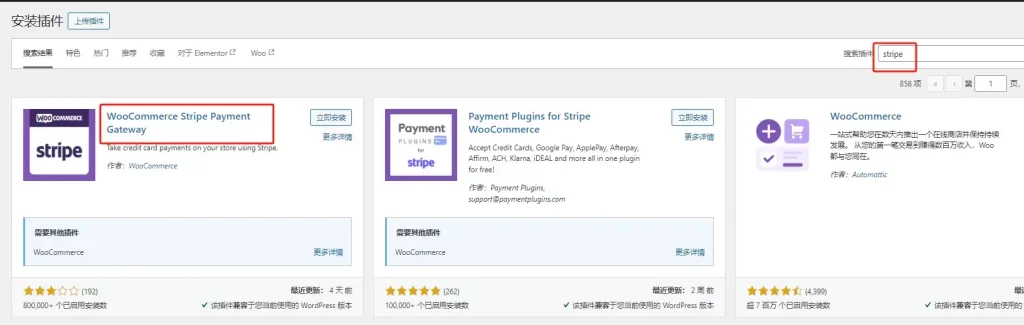
預設的付款方式比較單一,我們可以加入一些常用的付款方式,像是paypal和stripe。


在安裝插件頁面分別搜尋payapl和stripe,找到對應的插件後安裝並啟用。
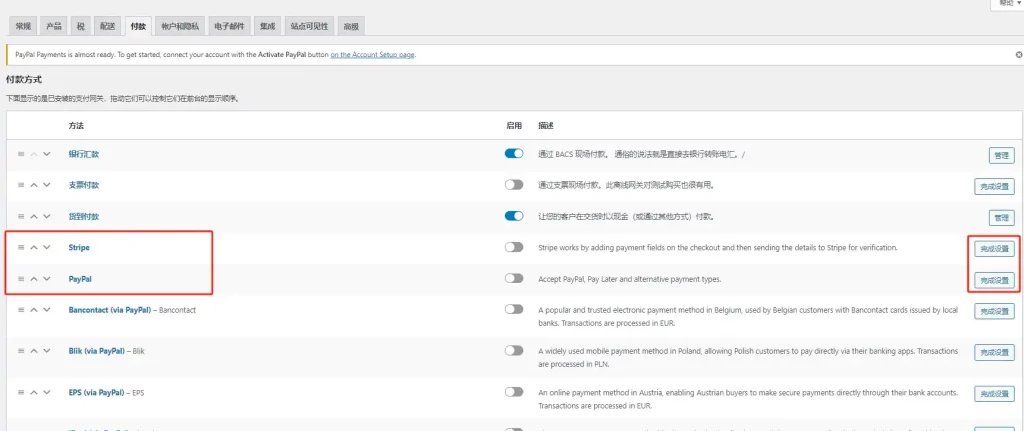
安裝完paypal和stripe付款外掛後,回到WooCommerce的支付設定頁面並刷新,就可以看到多了很多支付方式,按需開啟並完成支付設定即可。
PayPal教學可以看:WooCommerce對接PayPay支付插件。
站點可見性設定
最後記得設定網站可見性,選擇「已上線」並儲存。
不然打開網站會有類似「網站還沒上線」的提示。
WooCommerce上傳產品
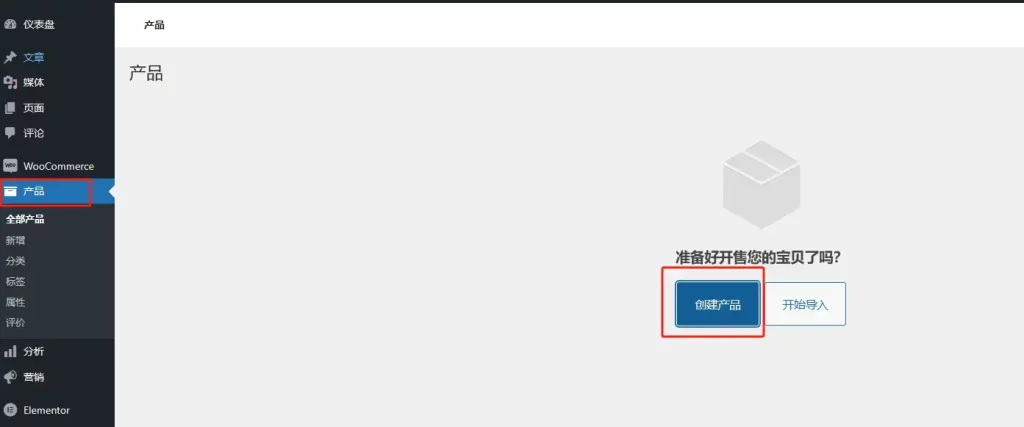
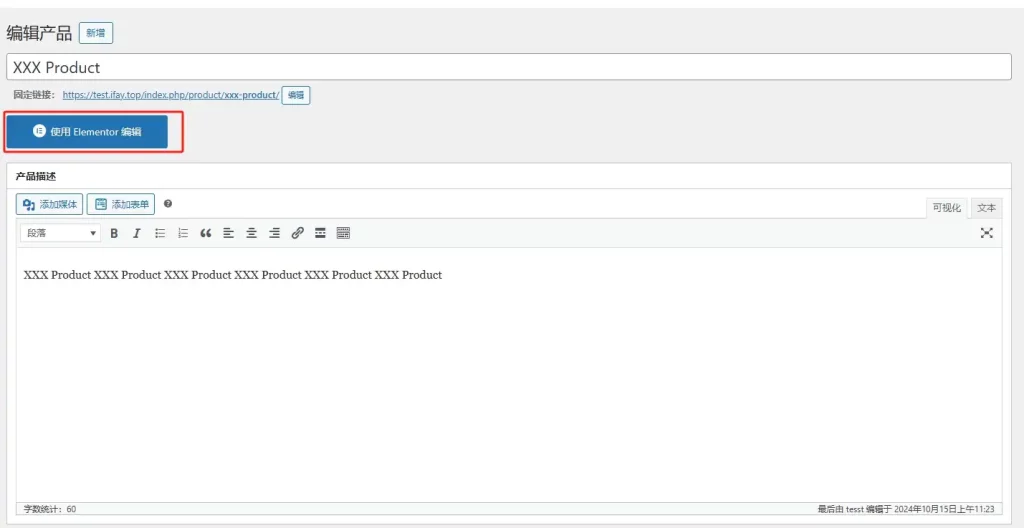
在WP後台,點選產品-建立產品,進入到產品新增頁面。
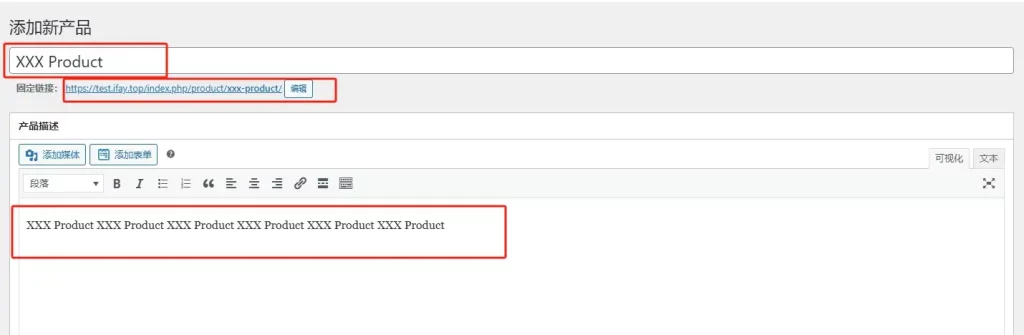
在中間區域輸入產品標題,輸入標題後會自動生成產品鏈接,也可以點擊標題下方鏈接編輯按鈕進行鏈接的修改。
然後填寫產品描述內容,由於預設的產品詳情編輯器功能較少,無法編輯出較為複雜的頁面效果,所以需要透過Elementor編輯器進行編輯。
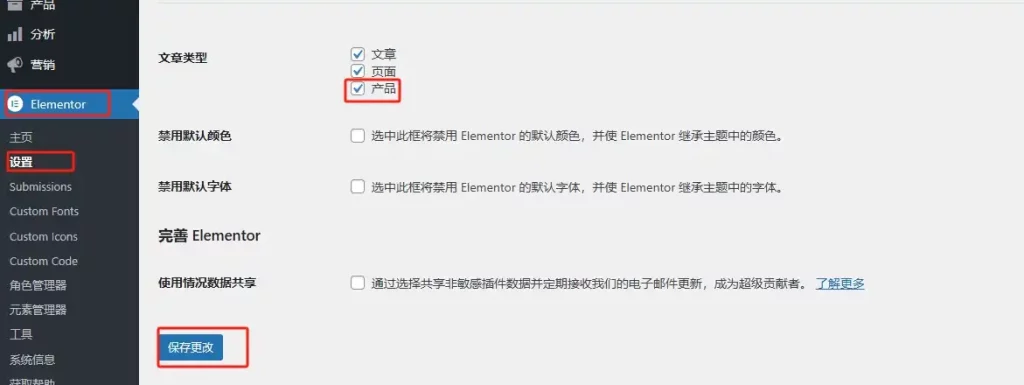
在此之前,需要先進行一個簡單的設置,請先根據下方圖片步驟操作:
在WP後台-Elementor的設定介面勾選文章類型下的「產品」選項,然後儲存變更。
再回到WooCommerce的產品編輯介面,先儲存草稿再刷新,就會看到Elementor的編輯按鈕:
點擊Elementor編輯按鈕就可以使用Elementor對產品描述進行編輯。
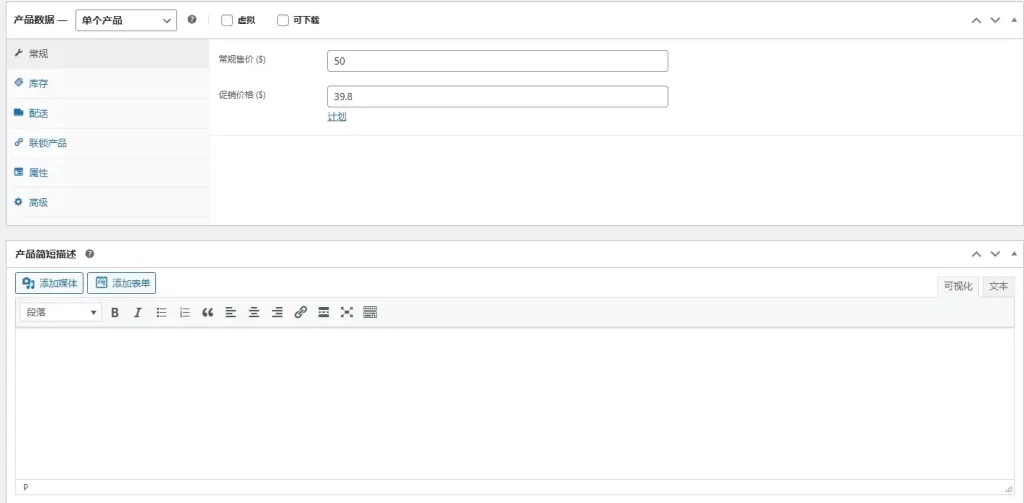
接著往下滑,填寫產品價格、庫存、SKU等資訊:
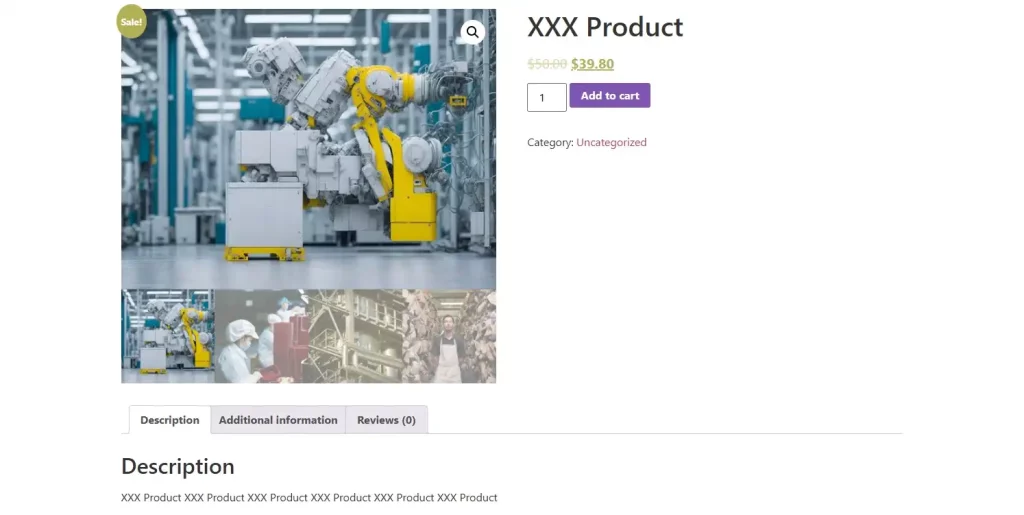
如果填寫了促銷價格,會在產品左上角顯示「Sale」促銷標誌。
如果出售虛擬產品,需要先勾線上方的“虛擬”和“可下載”,並設定下載連結。
如果你的產品有多種組合,並且每種規格價格不同,可以切換產品類型為“變體產品”,具體請參考:WooCommerce變體產品設定教學。
最下方填寫產品短描述。
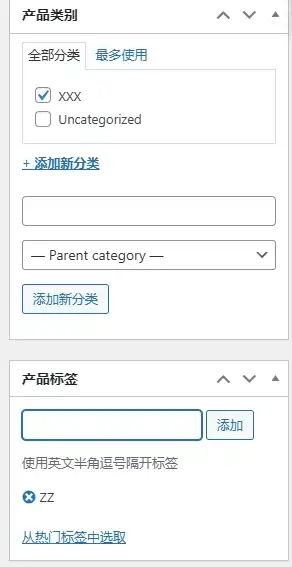
在編輯頁面的右側下方選擇產品分類和產品標籤。
在編輯頁面的右側上方,選擇產品主圖和上傳多張產品附屬圖片後,點擊發布按鈕發布產品
產品發布後就可以在產品-全部產品頁面看到對應的產品清單。
最後我們來預覽一下效果:
自訂WooCommerce產品頁和產品清單頁模版
產品詳情頁和產品清單頁預設是使用Woo自備的範本模板樣式。
如果想要自訂樣式,使其更符合網站的設計風格,可以使用Elementor Pro建立產品詳情頁模板;以及使用Elementor Pro建立產品聚合頁模板。
至此,WooCommerce管理產品教學結束。
還推薦你看更多WooCommerce教學。