為什麼WordPress頁面無法全寬度展示?
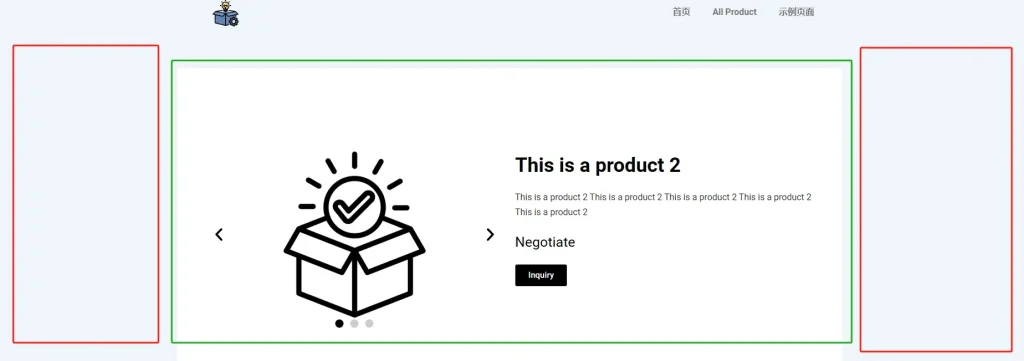
頁面通常都是由容器構成的,看起來是頁面被限制了寬度,實際上是因為容器被限制了。
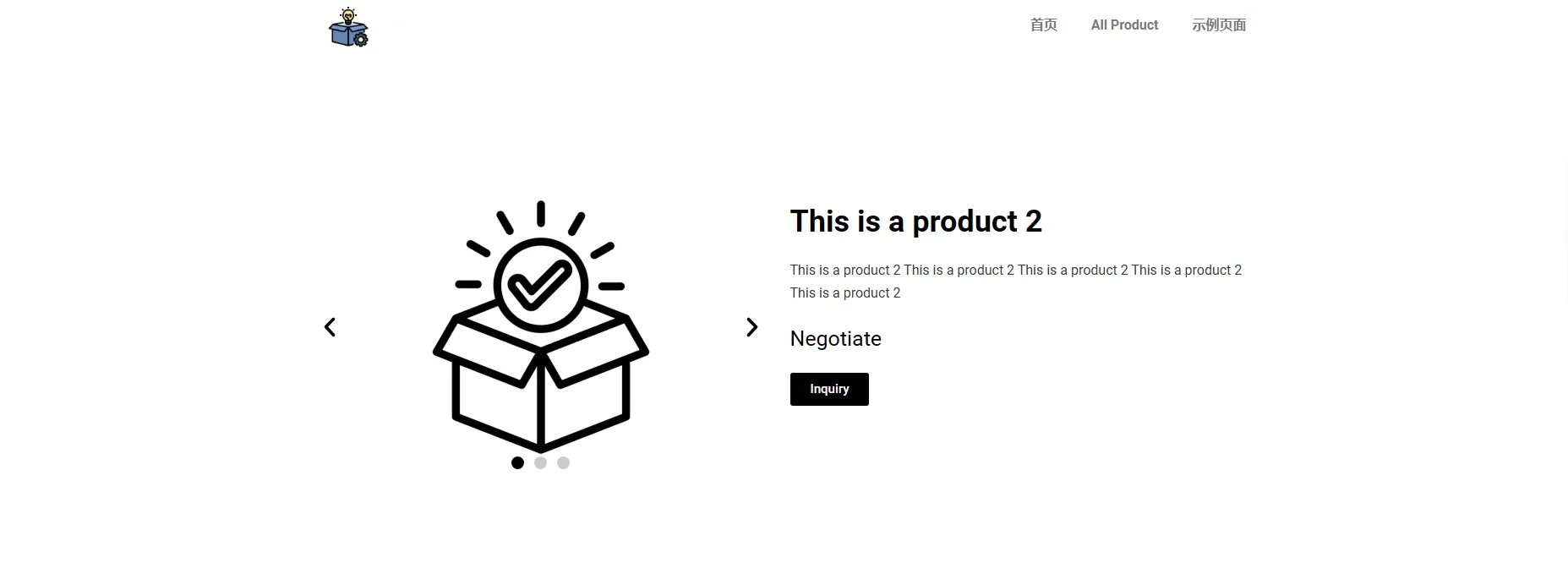
像上面圖片裡這種情況通常就是因為主題導致的。
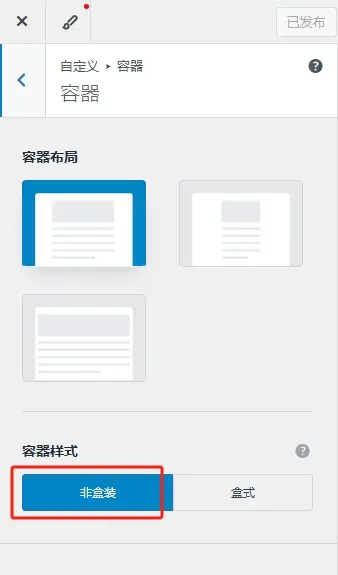
有些主題預設容器為盒式佈局,不顯示容器寬度以外的內容。
例如在Elementor中,容器設定的寬度通常是1140px,正常來講,我們只是想限制容器內的內容在這1140px的範圍內,而不是讓容器的寬度只有1140px。
但是如果容器因為被主題限制,在頁面上顯示的時候就只顯示1140px的寬度,看起來就好像頁面存在內距一樣。
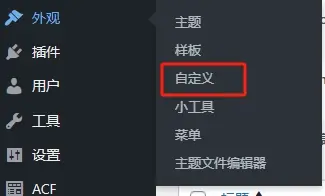
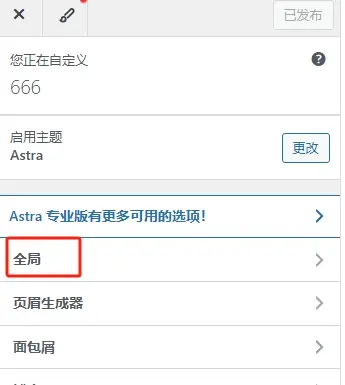
所以我們要做的就是取消主題對容器的限制。