JetMenu使用教學課程
JetMenu是一個簡單好用且強大的超級選單(Mega Menu)插件,可以和Elementor或古騰堡編輯器搭配使用,可以輕鬆就實現美觀、功能豐富且完全響應式的超級選單介面。
和Well之前寫的使用Elementor自備的Mega Menu文章不同,JetMenu的超級選單種類更豐富,適合在更多的裝置端展示,以及更多的使用情境。
點選購買JetMenu插件。
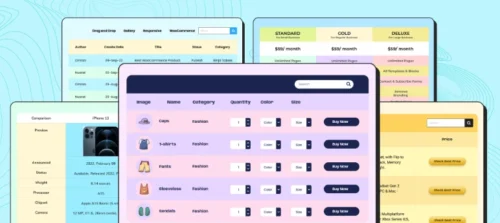
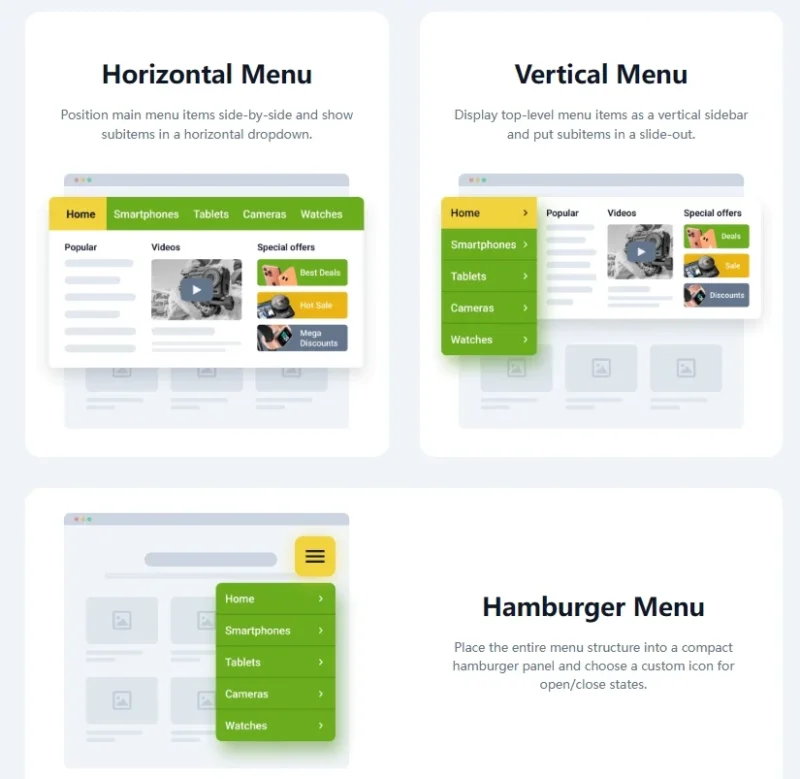
下圖是JetMenu支援的超級選單形式:

安裝JetMenu插件

首先,在教程開始前,需要在WordPress後台 – 外掛程式– 安裝新外掛程式中透過上傳外掛程式的方式安裝JetMenu外掛程式。
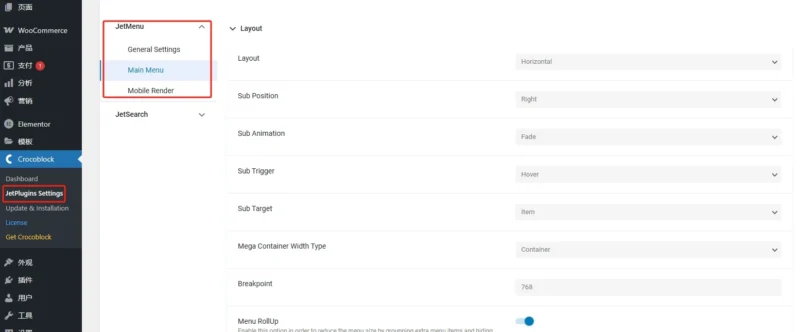
安裝JetMenu後可以在Crocoblock – JetPlugins Settings – JetMenu中對此外掛程式進行預設設定:

預設設定不是必須的,可以在使用該插件時對相應的組件進行設定即可。
創建JetMenu超級菜單
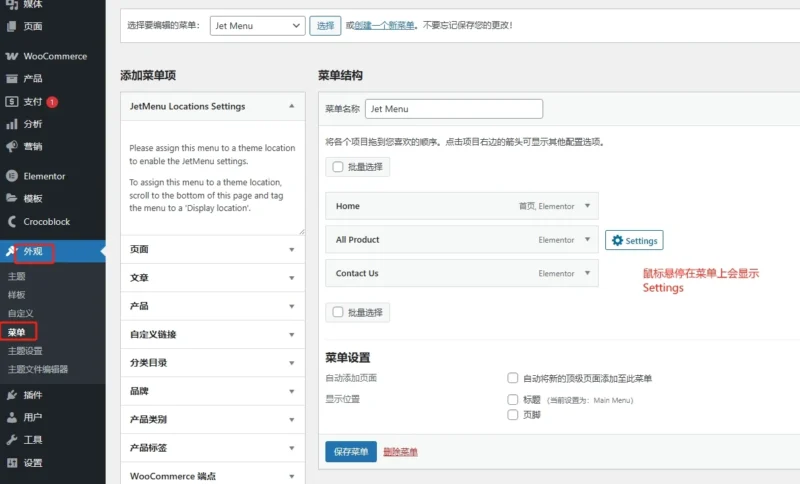
建立JetMenu超級選單,WP後台– 外觀– 選單,可以在現有的選單上進行操作,或建立一個新的選單。

將滑鼠移到對應選單上時,會在該選單右側顯示Settings圖標,點擊圖標即可對改選單進行Mega Menu設定:

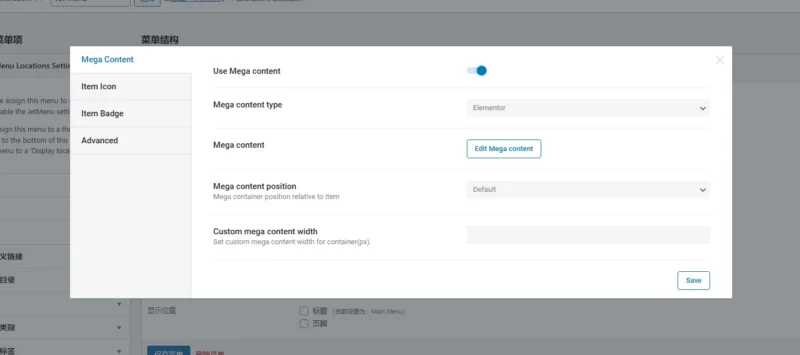
超級內容:
- Use Mega Content:開啟,啟用改選單的超級選單。
- Mega Content Type:選擇Elementor。
- 然後保存,其他的不用修改。
物品圖示:是為這個選單新增一個圖標,根據自己需求選擇要不要新增。
物品徽章:是為改菜單添加一個文字或SVG標籤,例如“Hot” “New”,根據需求決定是否設定。
這些設定都做好後回到Mega Content介面,可以點選“Edit Mega Content”,對超級選單的內容進行編輯:

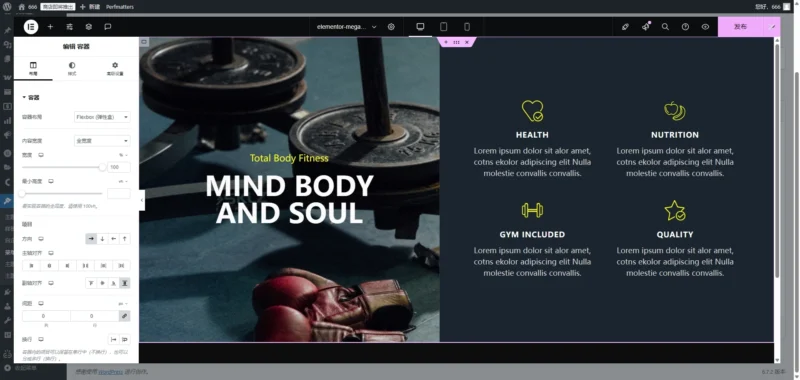
因為Well選擇了Elementor,所以會自動跳出Elementor編輯介面,並在這個介面填入改選單下超級選單內容即可。
填入超級選單內容後點選右上角發布,然後關閉該Elementor編輯介面。
創建了超級選單的選單右側會顯示一個「Mega Activated」的標誌:

使用JetMenu小部件
使用JetMenu超級選單元件的時候,只需要開啟對應頁面的Elementor編輯介面,一般是網站的Header(頁首)模版頁。
用JetMenu加入水平超級選單
水平超級選單就是水平排列的選單佈局,屬於常規的PC端超級選單。
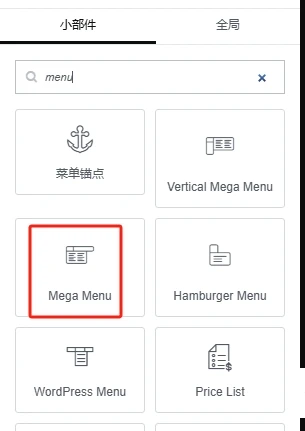
在Elementor編輯介面左側小工具搜尋menu:

然後找到Mega Menu並添加即可。

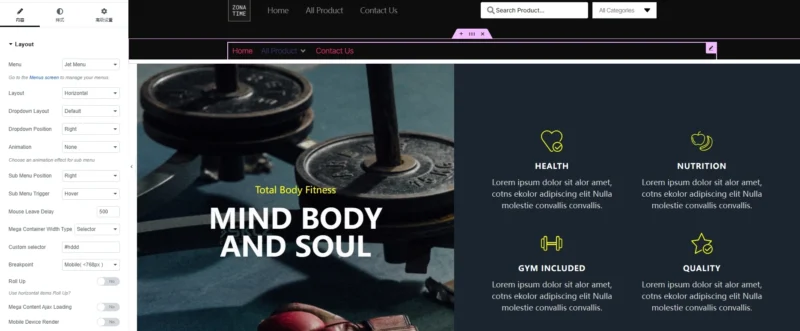
在新增JetMenud的Mega Menu小工具後,在該小工具的Layout設定中選擇之前創建了超級選單的選單「Jet Menu」。
這樣就完成了PC端超級選單的添加,滑鼠移動到對應選單就會顯示其下的超級選單內容。視訊演示↓
附註:如果要修改超級選單的寬度,需要在Layout設定裡修改Mega Container Width Type為“Selector”,然後在Custom selector填寫CSS選擇器。
假設ID為「aaa」容器,它寬度是1200px,那麼你在JetMenu超級選單小元件的Custom selector設定裡填入#aaa,那超級選單的寬度就會變成和「aaa」容器一樣的寬度– 1200px;
也可以為一個全寬度的容器(例如Header容器)添加一個CSS ID(在容器的高階設定– CSS ID 裡新增),然後在Custom selector裡填寫該ID,該超級選單的寬度就會變成全寬度。
最後在該選單的進階設定裡,選擇在行動端隱藏:
用JetMenu添加漢堡超級菜單
漢堡超級選單就是折疊隱藏起來的選單,點擊選單按鈕後顯示,是適合行動端的超級選單。
在Elementor編輯介面左側小工具搜尋menu:

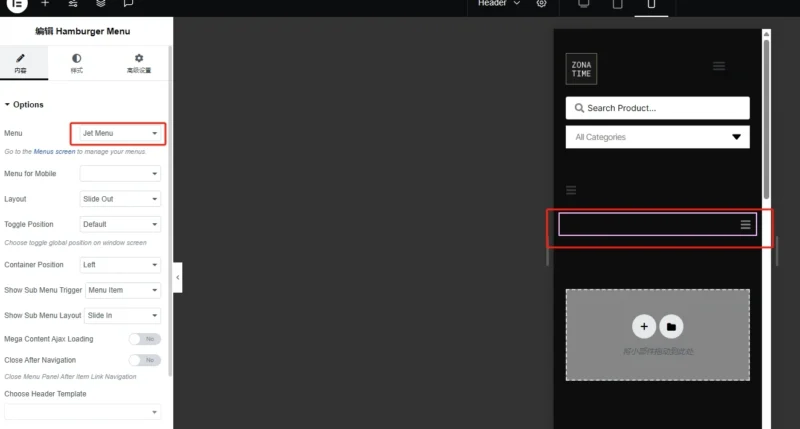
找到Hamburger Menu小部件並添加到指定位置。
選擇Hamburger Menu小工具的Menu為先前新增的「Jet Menu」選單:

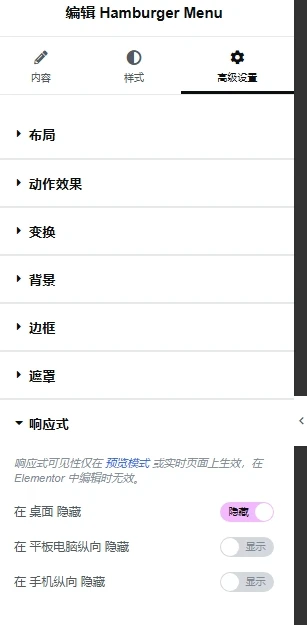
進階設定裡隱藏該小工具在桌面端展示:

JetMenu漢堡菜單效果展示:
用JetMenu添加垂直超級選單
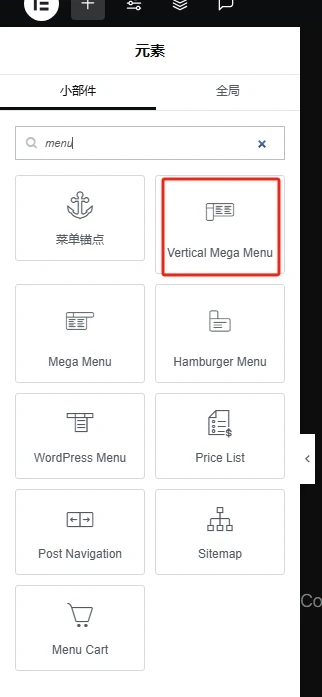
同樣是在小部件裡搜尋Menu

找到Vertical Mega Menu小部件並添加。
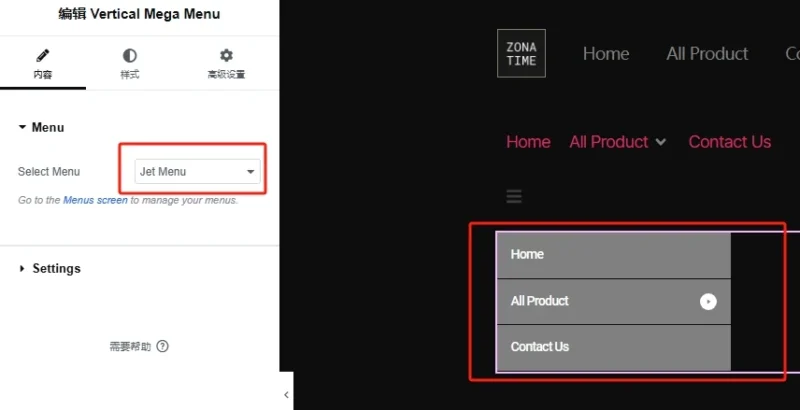
設定Select Menu為“Jet Menu”:

滑鼠移到“All Product”,就會顯示對應的超級選單內容:

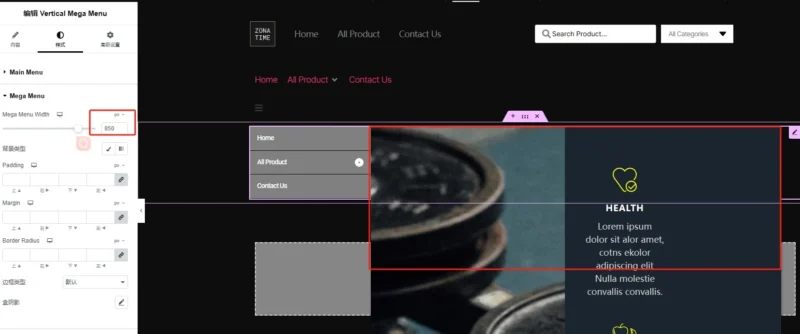
調整垂直超級選單內容的寬度:

在垂直選單小工具中找到“Mega Menu”,Mega Menu Width的數值即可調整垂直超級選單內容的寬度。
以上就是JetMenu使用教學的全部內容。
Well還推薦你看Ajax即時搜尋外掛程式JetSearch教程。