AJAX即時搜尋外掛程式JetSearch使用教學課程
JetSearch是由Crocoblock開發一款阿賈克斯即時搜尋插件。
JetSearch的主要特點:
- Ajax 即時搜尋 – 透過即時搜尋技術,使用者輸入關鍵字後,結果會即時顯示,無需等待頁面重新整理。
- 高度可自訂 – 可自訂搜尋列的外觀、樣式和佈局,完美適配Elementor 設計。
- 智慧搜尋 – 支援在特定內容類型(文章、頁面、產品、自訂文章類型等)中搜尋,並可設定優先順序。
- 支援WooCommerce – 適用於電商網站,可快速搜尋產品,提升使用者體驗。
- 關鍵字高亮 – 在搜尋結果中高亮顯示匹配的關鍵字,增強可讀性。
- 多字段搜尋 – 可在標題、內容、分類、標籤、SKU(適用於WooCommerce)等多個欄位中進行搜尋。
- 相容性強 – 適用於大多數WordPress 主題
適用場景:
- 文章部落格網站:提升使用者尋找內容的效率。
- WooCommerce 商城:快速搜尋產品,提高轉換率。
如果你對網站的搜尋功能要求不高,使用Elementor自備的Search元件即可。
接下來就由Well分享JetSearch使用教學:
安裝JetSearch

在Wordpress後台 – 插件– 安裝新插件,點選右上角上傳插件,將JetSearch插件安裝包上傳安裝到Wordpress。
安裝並啟用Jet Search後,透過選單列「Crocoblock – JetPlugins Settings」開啟JetSearch的預設值:

可以在預設設定裡添加Suggestions(搜尋建議)。
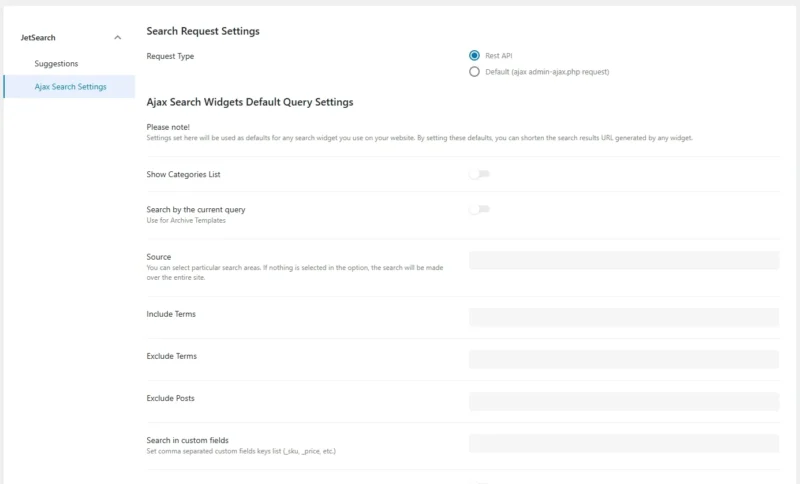
Ajax Search Settings裡設定JetSearch的預設功能,這一可以不做設置,使用JetSearch時單獨設定即可。
用JetSearch做全域產品搜索
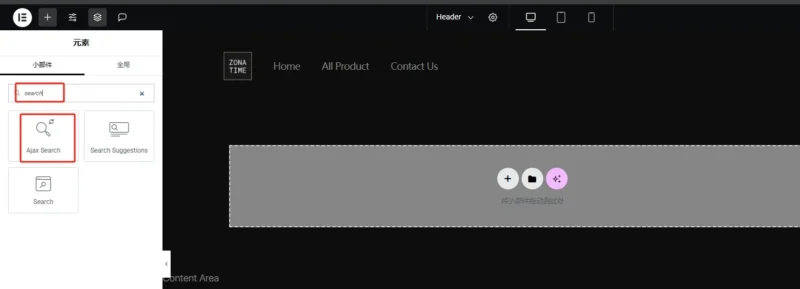
首先,使用Elementor開啟需要新增Ajax即時搜尋的頁面或模板,Well準備把JetSearch搜素框加入網站Header(頁首)區域:

如果你還沒有創建網站Header,請參考使用Elementor建立頁眉頁腳。
在元素搜尋框中輸入“Search”,將Ajax Search(這就是JetSearch產生的Elementor小工具)小工具新增到指定的區域。
接下來設定JetSearch小工具:
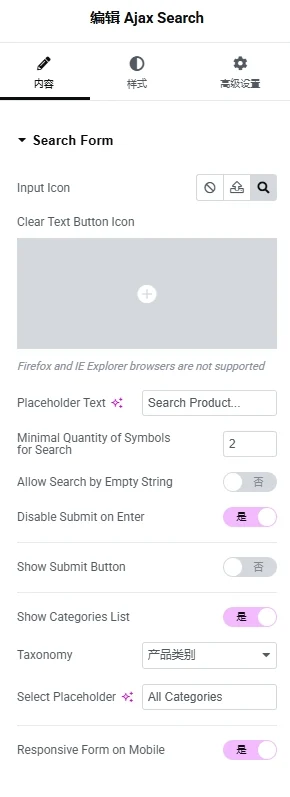
Search Form設定

輸入圖示: 就是搜尋框最左側顯示的圖標,可以上傳SVG圖片或是在Elementor圖標庫裡選。
清除文字按鈕圖標: 清楚搜尋內容的圖標,用預設的就行,是個「 X 」。
佔位符文字: 搜尋框裡的提示語,如果你的搜尋框是用來搜尋產品的,可以寫類似「Search Product」的文字。
搜尋的最小符號數量: 搜尋時最少要輸入的字符,如果填“2”,最少要輸入兩個字符才啟動即時搜尋。
允許透過空字串搜索: 不建議開啟。
停用 Enter 鍵提交: 如果你想即時搜索,不想用戶透過回車鍵提交跳到搜尋結果頁(結合下面禁用搜尋按鈕),就開啟。
顯示提交按鈕: 是否顯示搜尋按鈕,Well選擇不顯示,結合關閉回車鍵搜索,只實現即時搜索,不讓用戶跳轉頁面,集中精力,利於轉換。
顯示類別列表: 如果你網站產品多的話還是開啟好一些,在分類條件的篩選下,使用者能更容易找到產品。
選擇佔位符: 分類的提示詞。
行動裝置上的響應式表單:開啟。
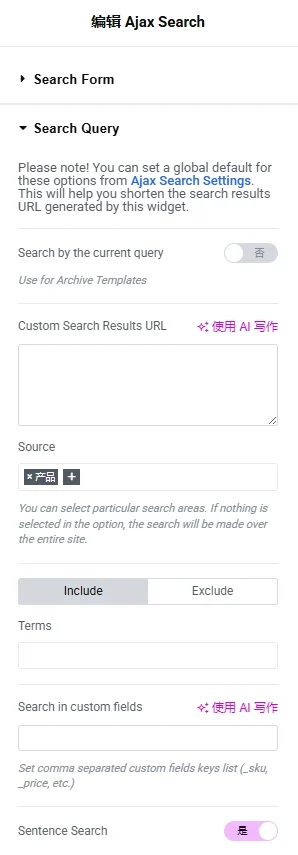
Search Query設置


按目前查詢搜尋: 會自動限定搜尋範圍在目前查詢下。如果你新增的是一個全域搜尋框就不開啟,如果你是想在文章分類或產品分類下新增該搜尋框,可以開啟。
自訂搜尋結果 URL: 不用填寫。
來源: 想要搜尋的範圍,可以新增單一或多個範圍。
包含,排除: 需要包含或排除的內容。
在自訂字段中搜尋: 搜尋一些自訂字段,例如價格、屬性。
句子搜尋: 句子搜尋可以讓搜尋更精準,不只是簡單的分詞搜尋。
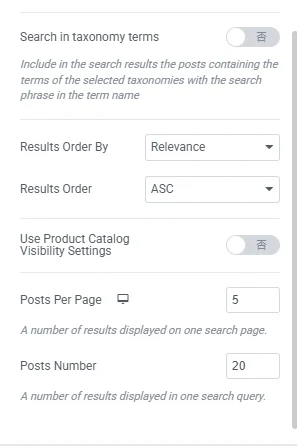
按分類術語搜尋: 決定搜尋的時候是否也檢索分類名稱,如果搜尋字詞符合某個分類,即使裡面的產品沒有符合到也會列出來。
結果排序依據: 搜尋結果的順序,預設依照相關性排序。
結果順序: ASC是升序,DESC是降序。
使用產品目錄可見性設定: 開啟,會遵循WooCommerce產品可見性原則展示產品,搜尋結果不會顯示目前使用者不能看的產品。
每頁貼文數: 搜尋結果每頁顯示多少條。
發文數: 最多顯示多少個搜尋結果。
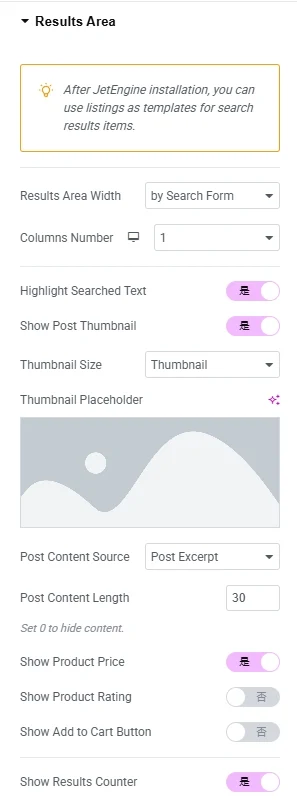
Results Area設置


結果區域寬度: 搜尋結果區域的寬度,建議選擇和搜尋框一樣寬(by Search Form)。
列數: 列數,1列。
突出顯示搜尋到的文本: 高亮顯示搜尋結果,開啟。
顯示貼文縮圖: 顯示搜尋結果的縮圖,開啟。
縮圖大小:縮圖。
縮圖佔位符: 縮圖佔位符,如果搜尋結果沒有特色圖,會顯示設定的佔位符圖片。
貼文內容來源:文章摘錄。
貼文內容長度:30。
顯示產品價格: 開啟。
顯示產品評級: 不開啟。
顯示加入購物車按鈕: 開啟。
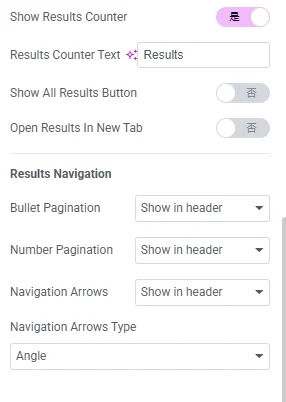
顯示結果計數器: 開啟。
結果計數器文字: 結果。
顯示所有結果按鈕: 不開啟,避免使用者點擊後跳轉頁面。
在新分頁中開啟結果: 不開啟。
項目符號分頁、數字分頁、導覽箭頭:顯示在頁首。
導航箭頭類型: 角度。
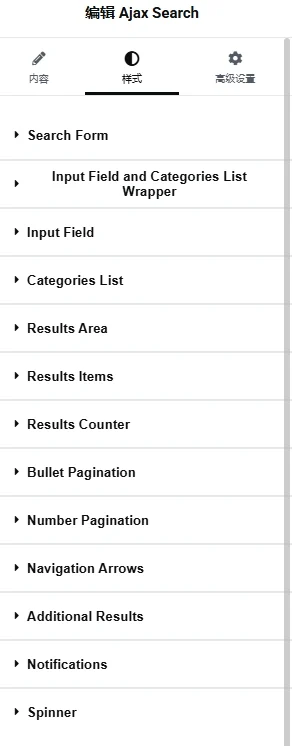
樣式設定

這個小部件的樣式設定比較精細,可以控製到每個部分的樣式,根據網站風格和個人需求調整即可。
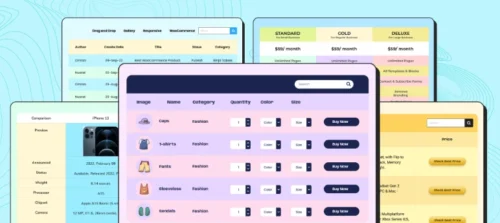
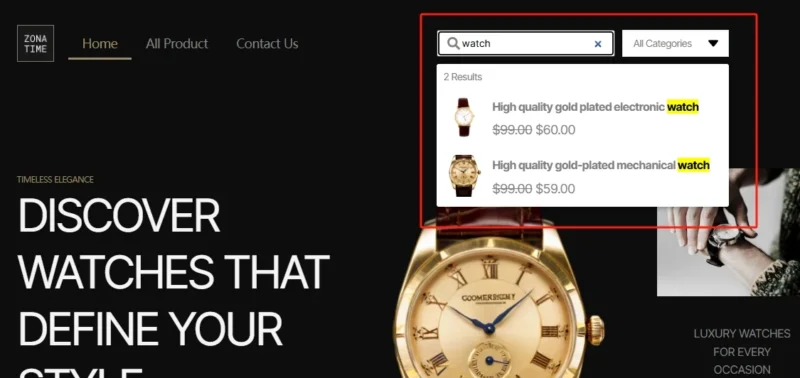
效果展示:

以上就是JetSearch使用教學的全部內容,網站使用即時搜尋可以提升網站的使用者體驗和使用者專注度,增強網站轉換。