為表單新增電話國家區號很重要?
在表單中為手機號欄位新增國家區號選擇器可以顯著提升使用者體驗,也能大幅確保網站收到的表單資料準確性。
試想一下,當客戶填寫表單的手機號欄位時,如果沒有國家區號選擇,客戶可能會忘記填寫區號,導致即使收到精確客戶的詢盤,也沒辦法有效聯繫。
這一個小小的功能,直接關係到B2B網站的轉換率,所以表單的國家區號選擇功能很重要。
為Elementor表單電話欄位新增國家區號和國旗選擇器
首先,需要在WordPress後台外掛程式介面搜尋Elementor 表單電話欄位的國家/地區代碼外掛。

安裝並啟用該插件。
然後打開你的Elementor Form表單頁面:(如果還未建立表單,可以參考Elementor Form使用教學課程)。

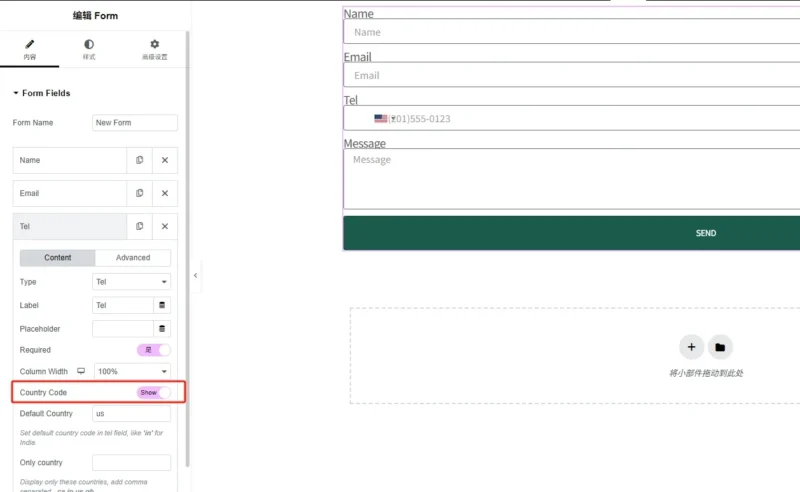
在表單小元件的設定裡,開啟Tel的Country Code選項。
也可以在Default Country中設定預設顯示的區號,用國家簡稱代表,如us(美國)、in(印度)等。
但是,我們看到Tel字段的國家代碼部分距離字段左側有很大的邊距,需要用CSS代碼進行調整:

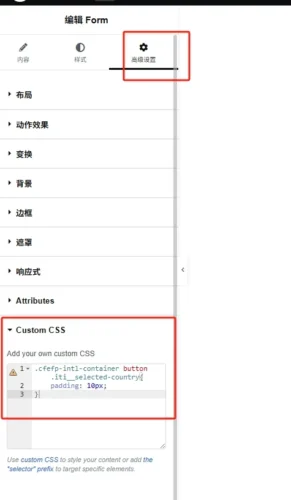
開啟Form組件的進階設置,點選Custom CSS,將下方程式碼填入:
(這段程式碼的意思是將國家區號選擇器按鈕的內距調整為10px)
.cfefp-intl-container button.iti__selected-country{
padding: 10px;
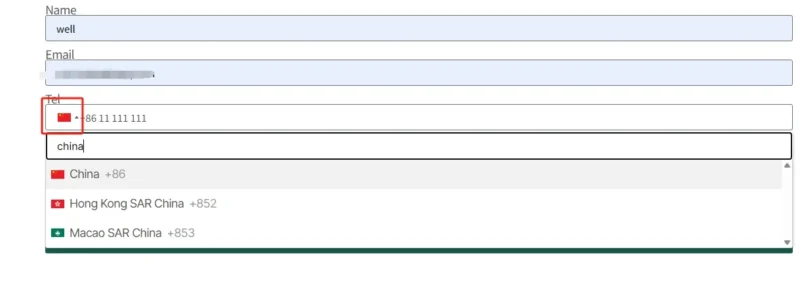
}然後儲存頁面,來到該頁面的前端:

可以看到,國家區號和國旗選擇器功能可以正常是用,我們來填寫表單內容,進行測試。

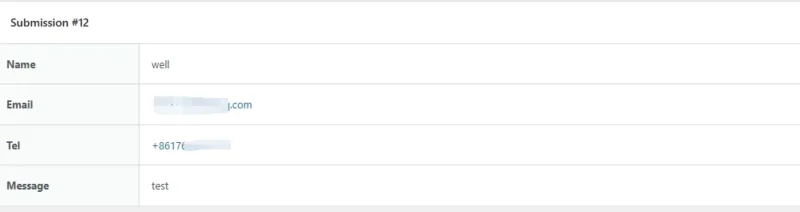
測試結果沒問題,可以正常收到表單,電話號碼附帶了我們選擇的區號。
以上就是本篇教程全部內容。












