WordPress安裝子主題的好處

如果直接修改父主題的程式碼,例如WP後台主題檔案編輯器中的style.css和functions.php檔案。可能在這兩個文件分別添加了一些自訂的樣式和功能,但是主題的更新可能會覆蓋這些修改,會導致丟失所有自訂的功能和樣式。
比如在自訂登入頁樣式文章中就有透過在functions.php檔案中加入程式碼實現樣式修改,如果你的主題更新了,那你加入的程式碼也就沒了。
但是透過子主題,可以在不修改父主題檔案的情況下進行定制,這樣即使父主題更新,也不會影響你的自訂修改。
其中的原則:子主題是一個獨立的主題,它繼承了父主題的所有功能和樣式,但允許你進行修改和定制,而不直接修改父主題的核心程式碼。例如,可以修改子主題的 樣式.css 來改變外觀,或者在 函數.php 中新增程式碼實現新的功能。
如何創造WordPress子主題?
Well安裝子主題常用的方式有3種,分別是Google搜尋官方子主題、使用子主題產生器外掛、手動建立子主題。
- 在Google搜尋官方子主題是最簡單的一種方法,但不是所有主題都有官方子主題。
- 使用子主題安裝外掛的好處是操作簡單、適用性更廣。
- 手動建立子主題的好處是適用於所有主題,但需要一些操作能力。
注意:不管是哪一種方法,在使用子主題的過程中,不能刪除父主題。
你可以選擇適合自己的方式來建立子主題,具體操作如下。
Google搜尋官方子主題
可在Google瀏覽器直接搜尋XXX子主題,找到官方連結並下載。下方舉例Astra和Hello Elementor :

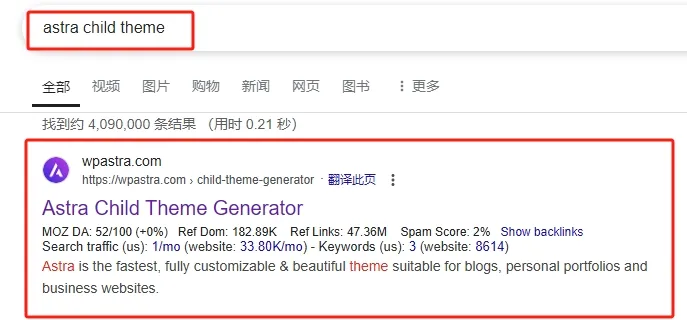
搜尋astra child theme,在搜尋結果找到官方連結。

下載Astra子主題。

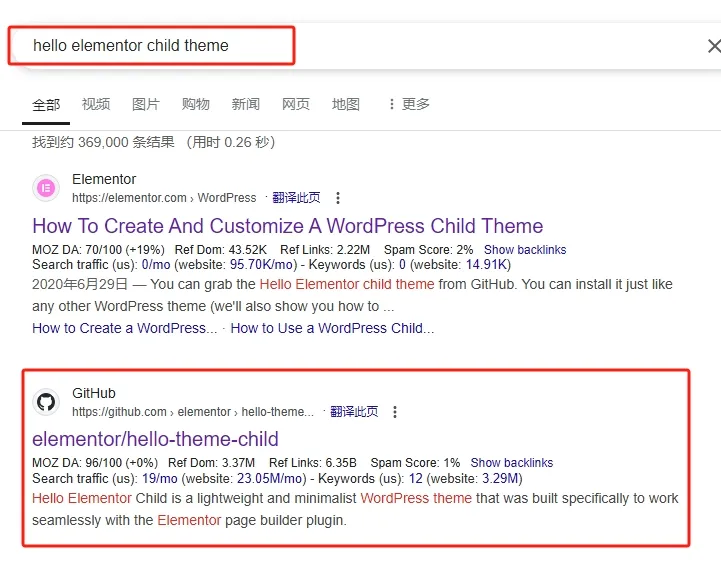
搜尋hello elementor child theme。


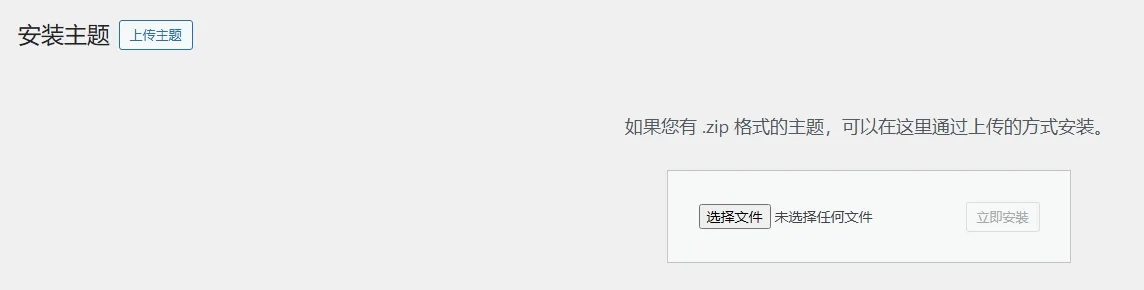
搜尋並下載子主題後,在WP後台– 外觀– 主題– 左上角“新增主題” – 左上角“上傳主題”,上傳下載的子主題壓縮包即可。
安裝完成後,在WP後台– 外觀– 主題,啟用子主題。
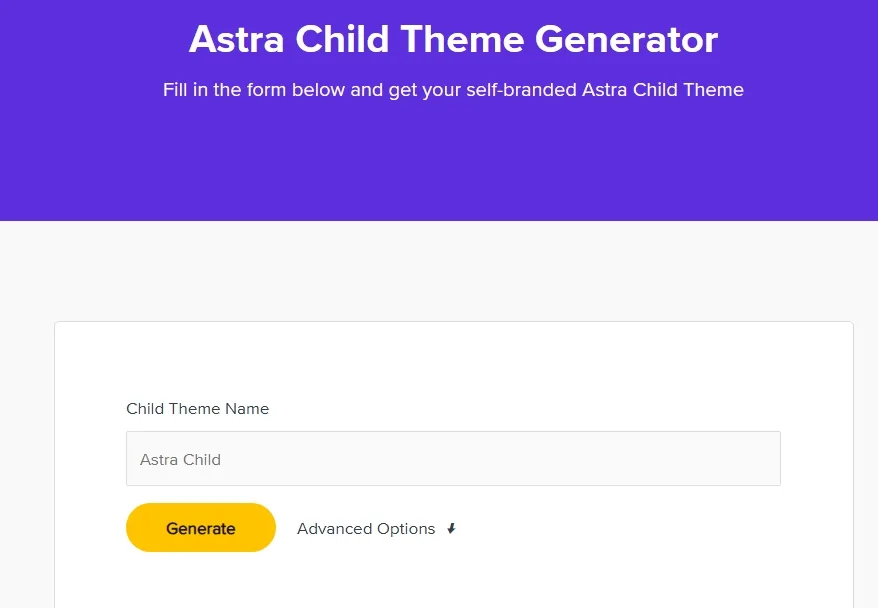
使用子主題產生器外掛程式建立子主題
我們需要用到子主題配置器插件,這一是個免費的子主題產生器插件,設定也比較簡單,具體操作如下:
首先安裝Child Theme Configurator插件

在WP後台外掛程式安裝介面搜尋Child Theme Configurator,安裝並啟用。


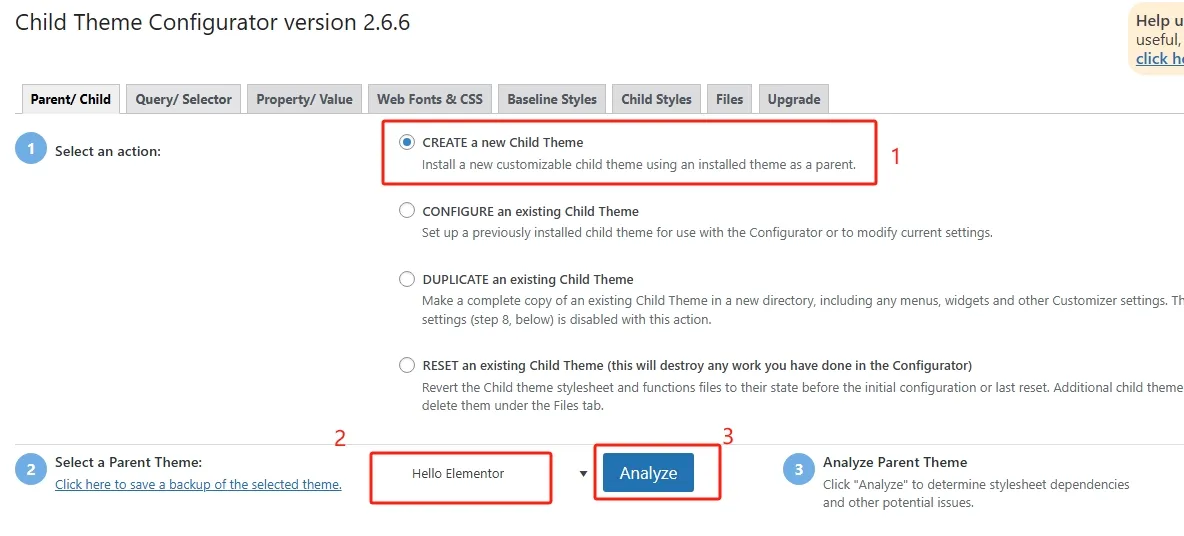
在WP後台– 工具– Child Themes 設定Child Theme Configurator插件,如上圖所示:
- 選擇操作:建立一個新的子主題
- 選擇父主題:選擇父親主題
- 點擊Analyze
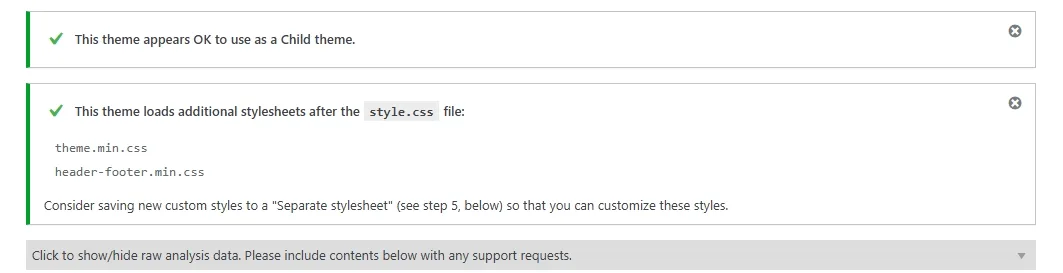
這些操作後會自動偵測是否能產生子主題,然後接著操作:

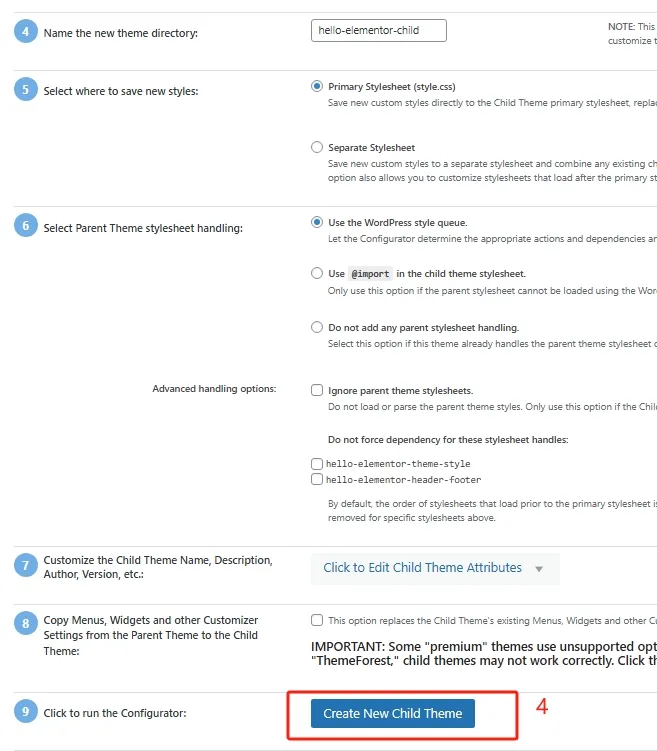
其他設定不做修改,點選底部Create New Child Theme建立子主題。

建立子主題成功提示。

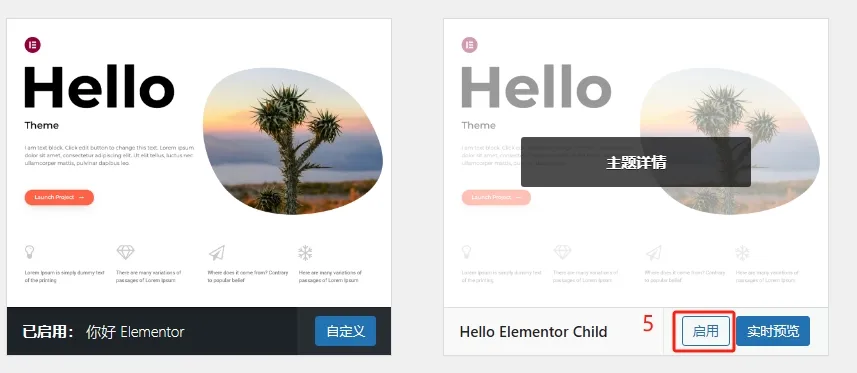
開啟WordPress主題介面,啟用子主題。
子主題生成後可以選擇卸載子主題生成外掛。
手動建立子主題
手動建立子主題是最基礎、最常見的方法,基本上通用各種主題。

我們需要建立兩個資料夾,分別是style.css和functions.php。
建立style.css文件
建立一個後綴為.css的style文件,將下方程式碼貼進文件內並儲存。
/*
Theme Name: xxx Child
Theme URI: http://example.com/xxx-child
Description: My custom child theme
Author: Your Name
Author URI: http://example.com
Template: xxx-theme
Version: 1.0
*/- Theme Name:子主題的名稱,這是必須的字段,WordPress 會顯示這個名稱在後台主題頁面。
- Theme URI:子主題的URL,通常是你為子主題創建的介紹頁面連結(可選)。
- Description:子主題的簡短描述,簡要說明這個子主題的目的和特性。
- Author:子主題的作者名字。 Author URI:子主題作者的鏈接,通常是個人網站或社交媒體鏈接(可選)。
- Template:父主題的資料夾名稱,這個欄位是必要的,必須準確無誤地填寫父主題的資料夾名。它告訴WordPress 這個子主題是基於哪個父主題。
- Version:子主題的版本號,可依需求自行設定(可選)。
文件內的其他行可以自訂填寫,但Template 是style.css檔案中最重要的一行,要填寫父主題資料夾名,這裡聲明了該子主題的父主題是誰,如果填寫錯誤會導致無法繼承父主題樣式和功能,導致頁面錯亂。
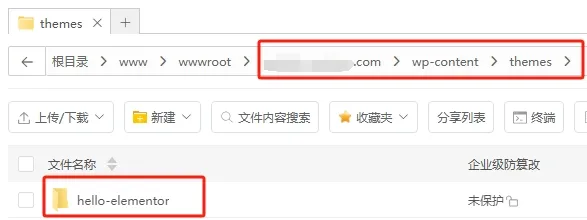
如何確定父主題資料夾名?

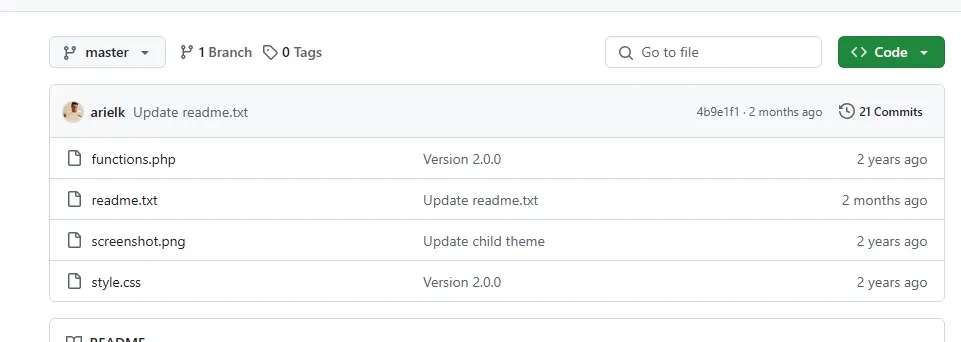
可以透過FTP管理器或者伺服器自備的文件管理器查找,WordPress主題檔案在網站根目錄下的/wp-content/themes/ 內,圖中的hello-elementor 是主題檔案名稱。
建立functions.php文件
建立一個後綴為.php的functions文件,將下方程式碼貼進文件內並儲存。
<?php
// 引入父主题的样式
function my_theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');安裝手動建立的子主題

將創建好的style.css和functions.php檔案放入同一個資料夾內,將該資料夾上傳到網站的主題資料夾內(/wp-content/themes/)。
另一種安裝方式:

或將該子主題資料夾壓縮成.zip格式的壓縮包,透過在WP後台上傳主題的方式安裝子主題。
以上就是WordPress安裝子主題教學的全部內容。