什麼是透明頁首?
透明頁眉(Transparent Header)也叫疊加頁眉、透明導航,是一種網頁設計元素,指的是頁眉(導航列)區域沒有實心背景色,而是讓網頁的背景圖像或顏色透過頁眉顯示出來。
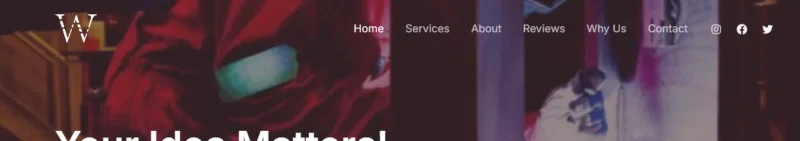
這種設計使得網站看起來更加簡潔大氣,特別適合在頁面頂部展示大幅背景圖或影片的場景。如下圖所示:

Astra主題本身自備透明頁首功能,接下來由Well為大家示範Astra透明頁眉的開關方法。
如何開啟/關閉Astra主題透明頁首?
首先,進入“WP後台 – 外觀– 自訂”頁面:

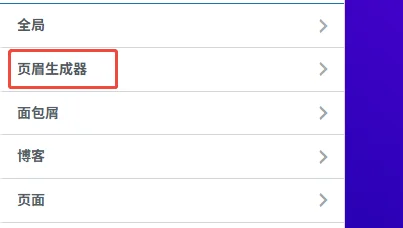
點選進入「頁首產生器」。

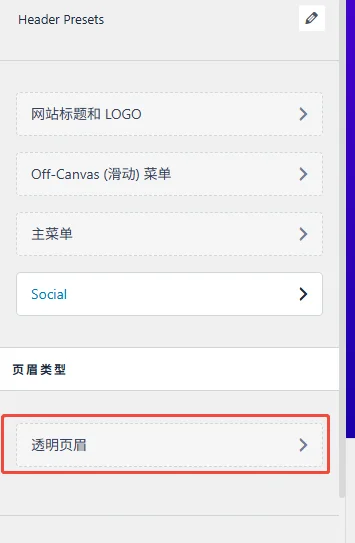
再點選進入「透明頁首」。

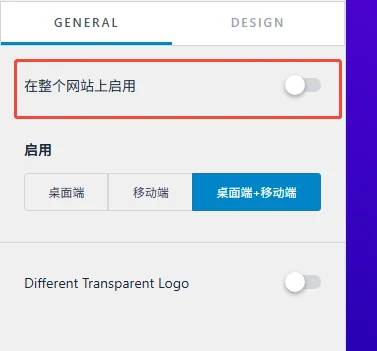
開關「在整個網站上啟用」可以控制透明頁眉是否開啟。
這裡是控制整個網站上透明頁眉是否預設開啟,如果某個頁面單獨設定了透明頁眉,則全域設定對該頁面不生效。
以下是控制單一頁面透明頁眉設定的方法:
控制單一頁面開關透明頁眉
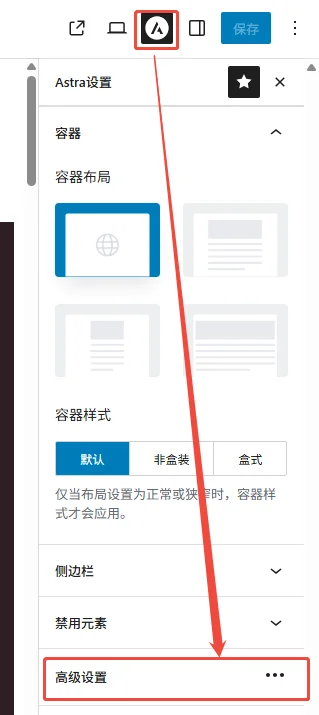
開啟對應頁面的編輯介面,點選右側側邊欄上方的Astra設定按鈕:

再在下方點選「進階設定」。

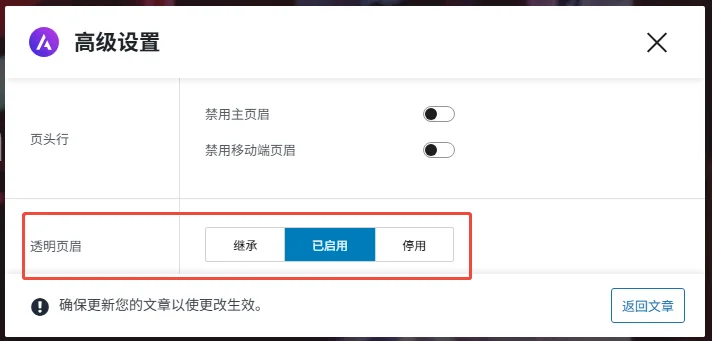
接下來就可以選擇是否要單獨為該頁面開啟透明頁首。
以上就是Astra透明頁首的設定方法,點選查看更多Astra主題教程。