Astra主題如何編輯頁首頁尾?
Astra主題自帶了頁首頁尾(Header & Footer)編輯功能,可以直接使用Astra預設的元素填滿頁首或頁尾的內容。
還能加入古騰堡小工具(widget)到頁首或頁腳,自訂程度還是挺高的。
如果你對頁首頁腳的樣式、版面要求比較高,也可以使用Elementor製作完全自訂樣式的頁首頁腳。
Astra頁首(Header)生成器
進入WP後台– 外觀– 自訂頁面:

再左側選單列裡找到「頁眉產生器」點選進入。
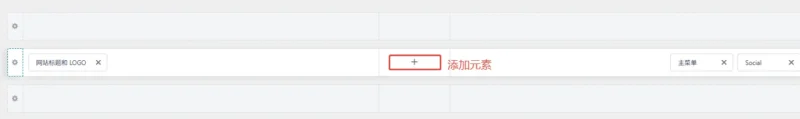
在頁首產生器頁面下方有三個欄位:

點選欄位內的加號可以加入不同的元素,例如如:logo、選單、社媒按鈕等。

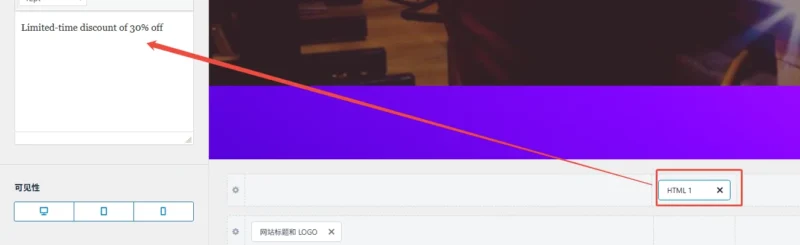
也可以加入一個「HTML」元素,自訂文字或程式碼內容,例如在導覽列最上方添加一個折扣提醒。

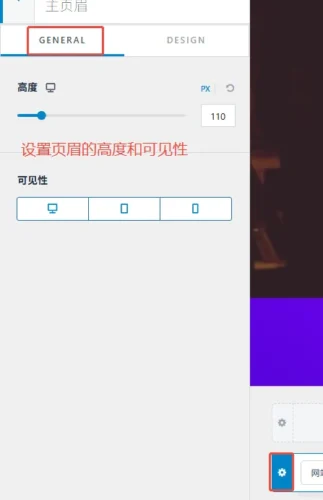
點選對應欄位左側的設定按鈕,可以設定該欄目的高度。
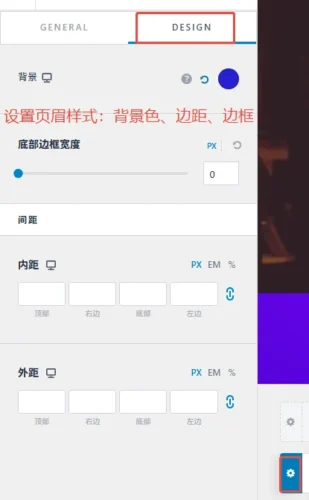
切換到「Design」可以調整該列目的背景色、邊框、間距等樣式和佈局:

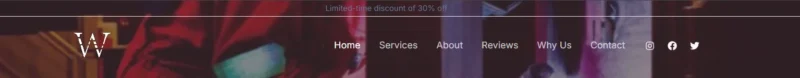
下圖是Well設定的頁首:

Astra頁尾(Footer)產生器
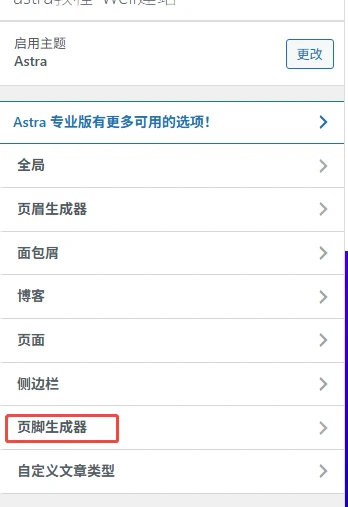
還是在自訂頁面,點選左側選單中的「頁腳產生器」:

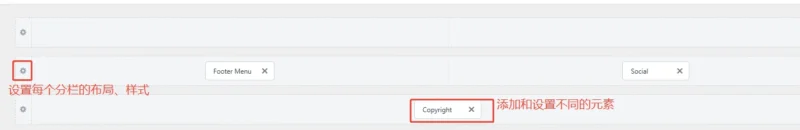
進入頁尾產生器介面,底部同樣出現三個欄位:

可以在對應欄位中新增需要的元素,點擊欄位左側的設定按鈕可以設定該頁腳欄目的樣式和佈局。
下圖是Well設定的Astra頁尾:

以上就是Astra主題設定頁眉頁腳的全部內容。
更多WordPress教學請關注:WordPress進階教程。