Astra主題麵包屑設定位置在哪裡?
Astra主題的麵包屑設定位置在:外觀– 自訂– 總體– 麵包屑。
Astra主題麵包屑教程
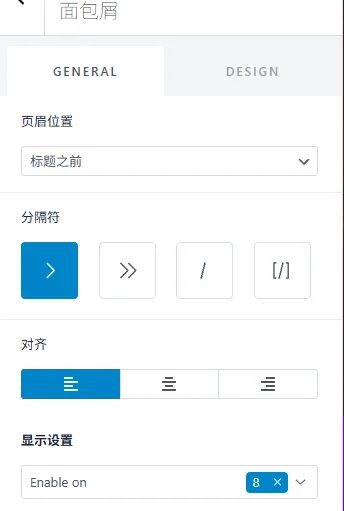
麵包屑常規設置

位置:預設的麵包屑位置有三個選擇,分別是頁眉內、頁眉後、標題前。如果你覺得這些位置不適合你的網站,可以使用下方的第二種簡碼的方式顯示麵包屑。
分隔符號:分隔符號是麵包屑之間的符號,Well個人喜歡用”>”或”>>”。
對齊方式:根據頁面的佈局,選擇居中或向左、向右對其。
顯示設定:選擇在哪些頁面顯示麵包屑。
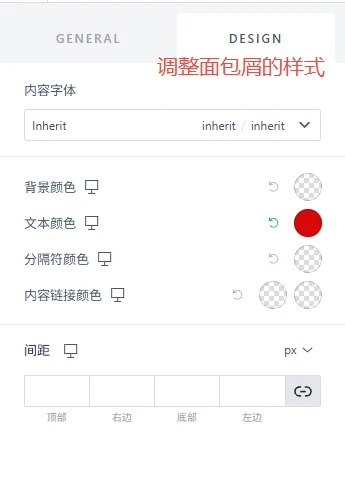
麵包屑樣式設定

可以調整麵包寫的字體、背景色、文字色以及間距。
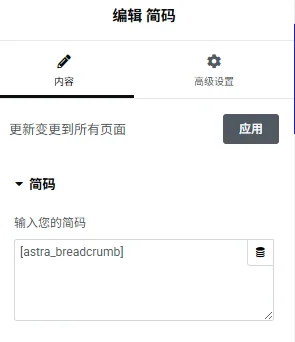
使用簡碼在任意位置顯示麵包屑
由於Astra主題麵包屑預設的顯示位置有限,所以要用到簡碼來顯示麵包屑,可以顯示在任何你想要的位置。
Well分享兩個簡碼:
[astra_breadcrumb]
↑這個簡碼適用於有Astra Pro的網站。

↑這個簡碼是Well自訂的簡碼,可以用在Astra免費版網站上。
使用前需先註冊簡碼:
//自定义Astra主题面包屑简码 - Well建站教程
function custom_astra_breadcrumb_shortcode() {
if ( function_exists( 'astra_get_breadcrumb' ) ) {
ob_start();
astra_get_breadcrumb();
return ob_get_clean();
}
return '';
}
add_shortcode( 'custom_breadcrumb', 'custom_astra_breadcrumb_shortcode' );將上方程式碼加入主題資料夾的functions.php檔案最下方
以上就是Astra主題麵包屑設定教學的全部內容,點選查看更多Astra教程。