如何在WordPress中添加CSS代码?
WordPress中常用的加入CSS程式碼的方式有兩種:
- 一種是在Elementor編輯介面為特定的元素添加CSS樣式。
- 另一種是在主題自訂裡添加CSS。
第一種適合給個別頁面的特定元素單獨添加一些CSS樣式,第二種更適合全域設置,例如設定整個網站的圖片都帶有邊框。
在Elementor中添加CSS代码

首先要使用Elementor編輯需要新增CSS程式碼的頁面。

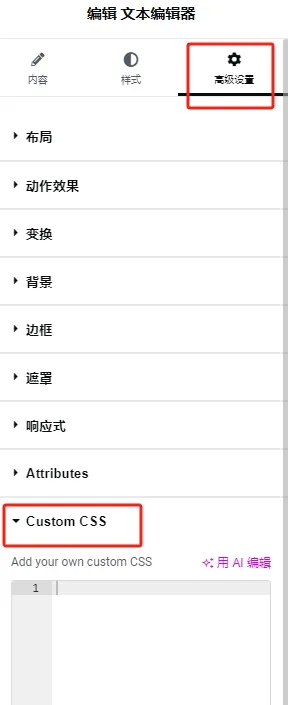
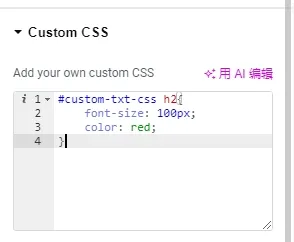
選取要加入CSS樣式的元素,開啟進階設置,就能看到Custom CSS,在裡面加入對應的CSS程式碼即可。

通常是先給指定的元素添加CSS ID或是CSS類名,以便更好的使用css選擇器為對應元素添加樣式。


要注意的是,CSS ID是具有唯一性的,一個頁面盡量不要出現2個相同的CSS ID。
「文檔語言可能包含以id聲明的屬性。真正讓ID特別的地方是它的唯一性,文檔中不能包含一樣的ID值;無論文檔語言是什麼類型,ID屬性總是會被作為元素的唯一標誌存在。在HTML中,所有的ID屬性都以”id”命名;XML應用可能會有不一樣的ID屬性,但是一樣的應用場景”
而CSS類別名稱是可以為多個元素添加相同的,方便控制多個元素的樣式,但是類別名稱沒有ID的權重高,有時候使用類別名稱添加樣式可能作用不到對應的元素,就是因為優先順序的原因。
使用選擇器的時候(新增CSS程式碼時)元素ID前面要加“#”,類別名稱前面要加“.”。
具體的CSS選擇器教學請參考:W3C的CSS2 selector文件。
在主题中添加CSS代码


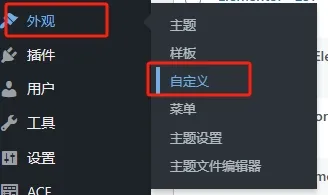
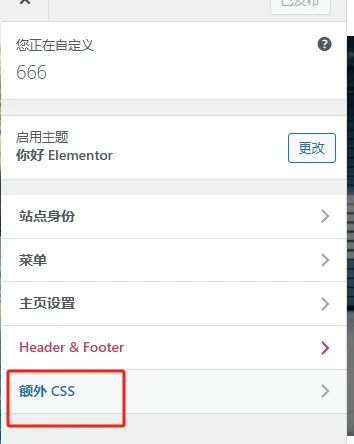
外觀– 自訂– 額外CSS,就可以為整個網站添加CSS程式碼,例如為網站新增漸層色字體樣式。
這種方式更適合添加全域CSS樣式,如果你只是想對某個頁面的特定元素添加樣式,不建議在這裡添加,它會出現在每個頁面,增加頁面的程式碼量。
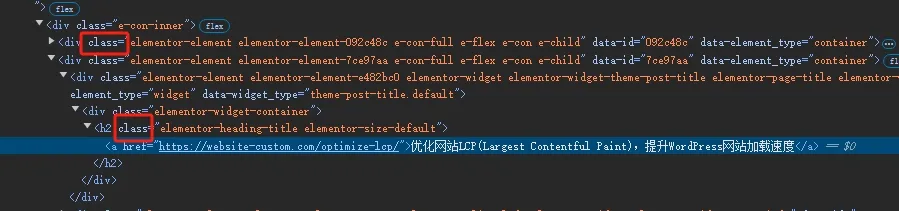
在元素選擇器上,除了為指定元素添加類別名稱或ID外,元素本身也是有ID或類別名稱的。
可以在瀏覽器開啟網站前端頁面,按F12審查元素,查看對應元素的類別名稱或ID:
至此,本篇WP新增CSS程式碼的兩種方式分享結束。
Well推薦你看為網站產生漸層色背景。
推薦你看更多建站教程。